summernote在線編輯器的樣式亂了怎么改?
《summernote在線編輯器的樣式亂了怎么改?》要點:
本文介紹了summernote在線編輯器的樣式亂了怎么改?,希望對您有用。如果有疑問,可以聯系我們。
相關主題:JS、Jquery插件 / summernote在線編輯器
summernote是一款非常棒的在線編輯器,做前端非常適合。
風格簡潔大氣,還有主題可供更換 http://summernote.org/examples/#themes-with-bootswatch
但是你會發現,經常在引用后,會受到頁面上其它的CSS樣式影響,比如button樣式和dropdown下拉面板。
在一些JS/JQUERY框架中,一般會重新定義bootstrap樣式,就很容易讓summernote受到影響。
下面就是一例。這里的summernote受到框架樣式影響,
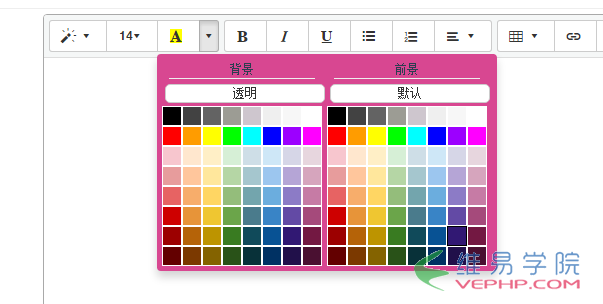
下拉菜單本來是這樣的:


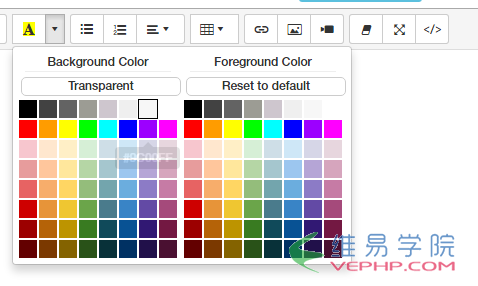
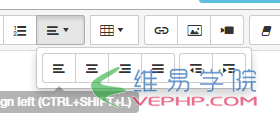
現在變成這樣了:


看到沒,背景色被污染了,對齊方式按鈕下拉菜單寬度也變小了。
解決辦法:
如果不想去動源代碼,可以這樣修改:
1、直接加CSS修改:主要是用.note-editor這個頂級樣式類來控制CSS的優先順序。
有的可以直接修改。比如背景色:
/*下拉彈出面板樣式受頁面CSS影響,修復*/
.note-editor .dropdown-menu{
background-color:#fff; border: 1px solid #bababa;
}
.note-editor .dropdown-menu a{
color:#000;
}
.note-editor .btn{
padding: 6px 10px; /*按鈕大小*/
}
.note-editor .note-btn i[class*='note-icon-']{
margin-right: 1px;
}
/*圖片和視頻上傳彈出面板上邊距加大*/
.note-editor .modal-content{
margin-top: 40%;
}2、要添加JQ代碼來控制:
在上面的對齊面板,summernote插件本身沒有對它添加特定的類或ID,通過CSS優先級方式很不好控制,干脆給它加個樣式吧:
在頁面$(function(){ ... })尾部添加:
$('button[data-original-title="段落"],button[data-original-title="Paragraph"]').next('div').addClass('parapop');//attr({"id":'parapop'});現在可以控制CSS了:
/*對齊方式下拉面板寬度調整*/
.note-editor .note-btn-group div.parapop{
min-width:228px;padding: 5px;
}
.note-editor .note-btn-group div.parapop div.note-list{
margin-left: 5px;
}再刷新一下就正常了。
同理,其它樣式亂了問題也是這樣處理。
有關summernote編輯器的PHP服務端處理函數參http://www.snjht.com/jiaocheng/54.html
summernote官網:http://summernote.org/
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/9.html
