百度umeditor在線編輯器怎么去掉字體下拉框面板的字體選擇記錄
作者:維易PHP培訓學院 時間 2017-04-24
《百度umeditor在線編輯器怎么去掉字體下拉框面板的字體選擇記錄》要點:
本文介紹了百度umeditor在線編輯器怎么去掉字體下拉框面板的字體選擇記錄,希望對您有用。如果有疑問,可以聯系我們。
相關主題:ueditor在線編輯器
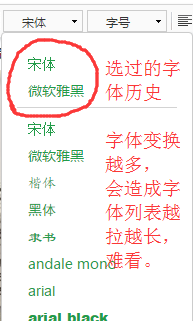
使用百度umeditor時,字體下拉框有一個功能,就是會記錄你選過的字體功能,和WORD一樣,下拉框的上半部是選過的字體,下半部是字體列表。
當字體變換多時,這個面板會越拉越長,超過了編輯器的高度了。相當難看,如圖:

解決辦法:
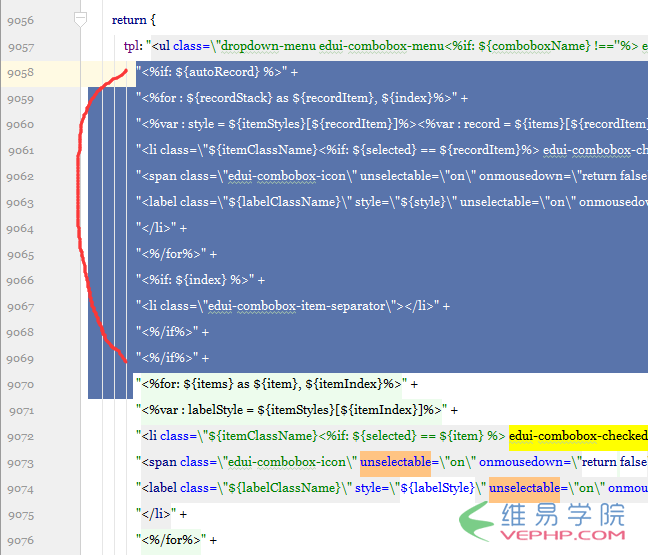
打開umeditor.js,找到第9057行左右,把反白部分去掉即可。注意不要刪除錯了,這個模板和字號面板共用的。刪除錯了意味著字號面板也會出錯。

對于umeditor.min.js也是一樣,找到:
<%if: ${autoRecord} %><%for : ${recordStack} as ${recordItem}, ${index}%><%var : style = ${itemStyles}[${recordItem}]%><%var : record = ${items}[${recordItem}]%><li class="${itemClassName}<%if: ${selected} == ${recordItem}%> edui-combobox-checked<%/if%>" data-item-index="${recordItem}" unselectable="on" onmousedown="return false"><span class="edui-combobox-icon" unselectable="on" onmousedown="return false"></span><label class="${labelClassName}" style="${style}" unselectable="on" onmousedown="return false">${record}</label></li><%/for%><%if: ${index} %><li class="edui-combobox-item-separator"></li><%/if%><%/if%>小心較對,不要刪錯了。
刪除后就不會再顯示選擇歷史了。
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/62.html
相關教程
同類教程排行
- 百度ueditor編輯器上傳圖片后如何設
- 百度umeditor在線編輯器插入鏈接查
- ACE admin管理后臺iframe版
- 如何對switchery.min.js美
- 百度ueditor編輯器上傳圖片后img
- jquery photoClip插件怎么
- 百度umeditor在線編輯器怎么去掉字
- jQuery photoClip圖片裁剪
- 百度umeditor在線編輯器放大到最大
- 一個jquery/javascript秒
- 如何讓百度UMeditor在線編輯器的寬
- jQuery上傳插件Stream(Upl
- ES6擴展運算符(三點運算符)...的用
- 賢心舊版jquery layer.js如
- jQuery對checkbox復選框操作
