CSS精仿微信對話框之微信語音部分
作者:維易PHP培訓學院 時間 2018-05-16
《CSS精仿微信對話框之微信語音部分》要點:
本文介紹了CSS精仿微信對話框之微信語音部分,希望對您有用。如果有疑問,可以聯系我們。
相關主題:CSS2和CSS3特效
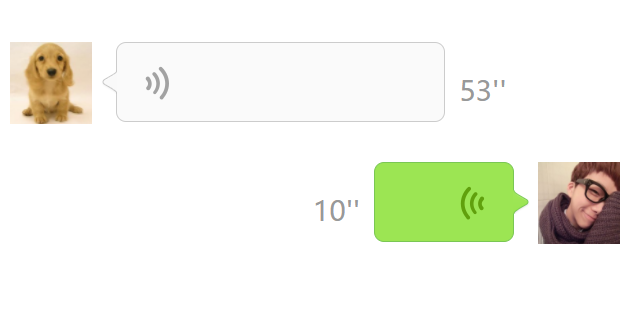
今天看到一個很不錯的微信對話CSS效果生成,語音部分看圖:

參考:http://www.taokouling.com/index/wechat
CSS實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta charset="utf-8"/>
<title>CSS仿微信對話聊天</title>
<meta name="description" content="404"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<style>
*, :after, :before {
box-sizing: border-box;
}
.i-body {
position: absolute;
width: 650px;
top: 128px;
bottom: 100px;
left: 0;
background-size: 100% 100%;
background-repeat: no-repeat;
background-position: center;
/* background-image: url(../images/i-body-bg.jpg); */
}
.i-b-rec-text, .i-b-sen-text {
margin: 40px 52px 0 20px;
position: relative;
}
.i-b-rec-text img, .i-b-sen-text img {
position: absolute;
width: 82px;
height: 82px;
left: 0;
top: 0;
background: #fff;
}
img {
max-width: 100%;
}
.i-b-rec-text div, .i-b-sen-text div {
position: relative;
margin-left: 82px;
margin-right: 50px;
text-align: initial;
}
.i-b-rec-text div p, .i-b-sen-text div p {
font-size: 22px;
color: #888;
padding: 0;
margin: 0;
padding-left: 30px;
display: none;
position: relative;
top: -5px;
margin-bottom: -2px;
}
.i-b-rec-text div span, .i-b-sen-text div span {
float: left;
min-height: 80px;
min-width: 96px;
margin-left: 24px;
font-size: 28px;
border: 1px #ccc solid;
background: #fafafa;
border-radius: 10px;
position: relative;
}
.i-b-rec-text div i, .i-b-sen-text div i {
position: absolute;
width: 24px;
height: 24px;
background: url(http://www.taokouling.com/static/index/factory/images/rec-txt-bg.png) 1px -31px no-repeat;
left: -24px;
top: 27px;
}
.i-b-rec-text div.i-b-voice b, .i-b-sen-text div.i-b-voice b {
position: absolute;
width: 40px;
height: 40px;
background: url(http://www.taokouling.com/static/index/factory/images/rec-record.png) no-repeat;
background-size: 100%;
top: 20px;
left: 20px;
}
.i-b-rec-text div.i-b-voice em, .i-b-sen-text div.i-b-voice em {
color: #999;
position: absolute;
right: -115px;
top: 8px;
width: 100px;
padding: 20px 0;
}
.i-b-rec-text div span em, .i-b-sen-text div span em {
font-style: normal;
padding: 20px;
display: block;
}
/*======== 這里可取消,是語音進度條后面時間上方的X號========*/
.i-b-rec-text .msg-del {
right: -50px;
left: auto;
}
.iphone-preview .msg-del {
display: block;
}
.msg-del {
position: absolute;
width: 30px;
height: 30px;
background: url(http://www.taokouling.com/static/index/factory/images/msg-del.png) no-repeat;
text-indent: -999999px;
left: 20px;
top: 5px;
cursor: pointer;
display: none;
}
/*===============*/
.i-b-rec-text:after, .i-b-sen-text:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/*===========右側自己的語音===========*/
.i-b-sen-text {
margin: 40px 20px 0 46px;
}
.i-b-rec-text, .i-b-sen-text {
/*margin: 40px 52px 0 20px;*/
position: relative;
}
.i-b-sen-text img {
left: auto;
right: 0;
}
.i-b-sen-text div {
margin-left: 50px;
margin-right: 82px;
}
.i-b-rec-text div, .i-b-sen-text div {
position: relative;
/*margin-left: 82px;
margin-right: 50px;*/
text-align: initial;
}
.i-b-sen-text div span {
background: #9ce553;
border-color: #7ac754;
float: right;
margin-left: 0;
margin-right: 24px;
}
.i-b-sen-text div i {
background: url(http://www.taokouling.com/static/index/factory/images/sen-txt-bg.png) right -31px no-repeat;
left: auto;
right: -24px;
}
.i-b-sen-text div.i-b-voice b {
background: url(http://www.taokouling.com/static/index/factory/images/sen-record.png) no-repeat;
right: 20px;
left: auto;
}
.i-b-sen-text div.i-b-voice em {
right: auto;
left: -115px;
text-align: right;
}
.i-b-sen-text .msg-del {
left: -50px;
}
.iphone-preview .msg-del {
display: block;
}
</style>
</head>
<body>
參考:http://www.taokouling.com/index/wechat <br/>
<div class="i-body">
<!--<div><span>星期二 下午4:37</span><a></a></div>
<div>
<img src="/static/images/face.png">
<div>
<p>馬克_SHI</p>
<span>
<i></i>
<em>
<div><img src="/static/images/index-image2.jpg" /></div>
</em>
<a></a>
</span>
</div>
</div>
<div>
<img src="/static/face/10016.jpg">
<div>
<span>
<i></i>
<em>親,這個怎么用<img src="/static/images/qq_emoji/Expression_22@2x.png"></em>
<a></a>
</span>
</div>
</div>
<div>
<img src="/static/images/face.png">
<div>
<p>馬克_SHI</p>
<span>
<i></i>
<em>這個是示例對話哦,你先點擊下面綠色的“清除對話”按鈕,然后切換到對話設置那里,添加你要的對話類型就行了,需要多個用戶進行對話請點擊“添加用戶”按鈕添加用戶,然后添加對話即可<img src="/static/images/qq_emoji/Expression_22@2x.png"></em>
<a></a>
</span>
</div>
</div>
<div>
<img src="/static/face/10016.jpg">
<div>
<span>
<i></i>
<em>好噠,謝謝你,我操作試試看</em>
<a></a>
</span>
</div>
</div>
<div>
<img src="/static/images/face.png">
<div>
<p>馬克_SHI</p>
<span>
<i></i>
<em>88.00</em>
<a></a>
</span>
</div>
</div>
<div>
<img src="/static/face/10016.jpg">
<div>
<span>
<i></i>
<em>88.00</em>
<a></a>
</span>
</div>
</div>-->
<div class="i-b-rec-text"><img src="http://www.taokouling.com/static/index/factory/images/face/10054.jpg">
<div class="i-b-voice"><p class="i-b-nick">r8N3t</p><span style="width:329.20000000000005px"><i></i><b></b><em>53''</em><a class="msg-del"></a></span></div>
</div>
<div class="i-b-sen-text"><img src="http://www.taokouling.com/static/index/factory/images/face/10020.jpg">
<div class="i-b-voice"><span style="width:140px"><i></i><b></b><em>10''</em><a class="msg-del"></a></span></div>
</div>
</div>
<div id="bottom">
</div>
</body>
</html>相關教程
- PHP應用:php實現的css文件背景圖片下載器代碼
- PHP實戰:php實現壓縮多個CSS與JS文件的方法
- vbot微信機器人微信聊天消息詳解(18):群組變動
- 微信聊天機器人開發之API文檔
- 微信公眾號開發之網頁授權:獲取用戶信息
- 微信聊天機器人vbot為什么不能獲取全部微信群?只獲取幾個
- 微信機器人掃碼登錄后出現vbot.ERROR: Undefined index: skey 是什么原因
- 如何在手機瀏覽器中打開微信APP、淘寶APP、京東APP并跳轉到指定詳情頁
- CSS實現單行、多行文本溢出顯示省略號...
- PHP學習:php實現的CSS更新類實例
- PHP應用:使用YUI+Ant 實現JS CSS壓縮
- Fiddler抓取手機端微信公眾號等https內容
