聊天對話框箭頭怎么做?純CSS做輕松搞定
作者:維易PHP培訓學院 時間 2018-03-14
《聊天對話框箭頭怎么做?純CSS做輕松搞定》要點:
本文介紹了聊天對話框箭頭怎么做?純CSS做輕松搞定,希望對您有用。如果有疑問,可以聯系我們。
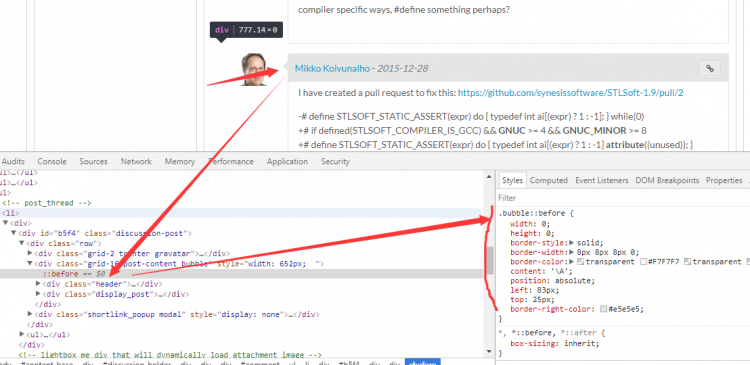
在模擬微信對話框時,有一個箭頭,這種做法其實很簡單,看看這個案例:

使用css的::before即可。
.bubble::before {
width: 0;
height: 0;
border-style: solid;
border-width: 8px 8px 8px 0;
border-color: transparent #F7F7F7 transparent transparent;
content: '\A';
position: absolute;
left: 83px;
top: 25px;
border-right-color: #e5e5e5;
}相關教程
- 如何用純CSS實現的箭頭的效果?
- 2張古董級的CSS HACK表
- CSS hack實錄
- CSS不規則彈出式菜單要點
- CSS菜單制作案例:純CSS下拉菜單
- css3的animation動畫播放完后如何停止在最后的狀態
- CSS動畫:CSS3實現鼠標移到圖片上出現文字標題或提示,鼠標移開文字隱藏消失
- css中強制換行word-break、word-wrap、white-space區別實例
- CSS3的Flex布局語法
- CSS3的Flex布局實例教程
- PHP教程:Yii2中使用asset壓縮js,css文件的方法
- PHP應用:php正則去除網頁中所有的html,js,css,注釋的實現方法
- PHP應用:PHP+jquery+CSS制作頭像登錄窗(仿QQ登陸)
- PHP實例:php簡單壓縮css樣式示例
