一個很不錯的CSS改寫的大表單文本框和搜索按鈕組
作者:維易PHP培訓學院 時間 2017-09-08
《一個很不錯的CSS改寫的大表單文本框和搜索按鈕組》要點:
本文介紹了一個很不錯的CSS改寫的大表單文本框和搜索按鈕組,希望對您有用。如果有疑問,可以聯系我們。
相關主題:CSS2和CSS3特效
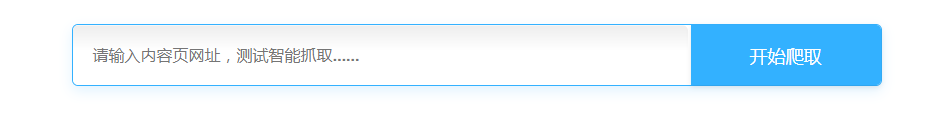
先看效果圖:

HTML代碼部分:
<div class="searchInputBox"> <input class="input" placeholder="請輸入內容頁網址,測試智能抓取......"> <div class="btn button">開始爬取</div> </div>
CSS部分:
/*大搜索框*/
.searchInputBox {
height: 62px;
width: 810px;
margin: 0 auto;
border-radius: 6px;
background-color: #ffffff;
box-shadow: 0 5px 20px 0 rgba(51, 177, 255, 0.15);
border: solid 1px #33b1ff;
}
.searchInputBox .input {
display: inline-block;
border-radius: 6px;
font-size: 16px;
width: 615px;
height: 60px;
border: none;
outline: none;
font-weight: 300;
padding-left: 20px;
}
.searchInputBox .btn.button {
height: 60px;
}
.searchInputBox .btn {
display: inline-block;
width: 190px;
font-size: 18px;
cursor: pointer;
position: relative;
box-shadow: 0px 2px 7px 0px rgba(0, 0, 0, 0.09);
text-align: center;
text-decoration: none;
color: #fff;
line-height: 50px;
border-radius: 0 5px 5px 0;
background-color: #33b1ff;
float: right;
}
.searchInputBox .button {
background-image: linear-gradient(#33b1ff, #33b1ff), linear-gradient(to bottom, #17c5ff, #11c0fa), linear-gradient(#11c4ff, #11c4ff);
}轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/179.html
相關教程
- 如何用純CSS實現的箭頭的效果?
- 2張古董級的CSS HACK表
- CSS hack實錄
- CSS不規則彈出式菜單要點
- CSS菜單制作案例:純CSS下拉菜單
- PHP錯誤imagecreatefromjpeg(): gd-jpeg, libjpeg: recoverable error: Corrupt JPEG data: 1 extraneous bytes before marker
- css3的animation動畫播放完后如何停止在最后的狀態
- css中強制換行word-break、word-wrap、white-space區別實例
- CSS3的Flex布局語法
- CSS3的Flex布局實例教程
- MYSQL保存特殊字符失敗,用編碼utf8mb4解決錯誤 Incorrect string value ...解決方法
