CSS3的Flex布局實(shí)例教程
《CSS3的Flex布局實(shí)例教程》要點(diǎn):
本文介紹了CSS3的Flex布局實(shí)例教程,希望對(duì)您有用。如果有疑問(wèn),可以聯(lián)系我們。
相關(guān)主題:CSS2和CSS3特效
你會(huì)看到,不管是什么布局,F(xiàn)lex往往都可以幾行命令搞定。

我只列出代碼,詳細(xì)的語(yǔ)法解釋請(qǐng)查閱《Flex布局教程:語(yǔ)法篇》。我的主要參考資料是Landon Schropp的文章和Solved by Flexbox。
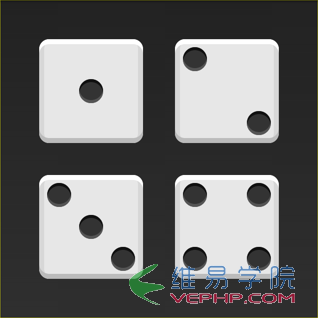
一、骰子的布局
骰子的一面,最多可以放置9個(gè)點(diǎn)。

下面,就來(lái)看看Flex如何實(shí)現(xiàn),從1個(gè)點(diǎn)到9個(gè)點(diǎn)的布局。你可以到codepen查看Demo。

如果不加說(shuō)明,本節(jié)的HTML模板一律如下。
<div class="box"> <span class="item"></span></div>
上面代碼中,div元素(代表骰子的一個(gè)面)是Flex容器,span元素(代表一個(gè)點(diǎn))是Flex項(xiàng)目。如果有多個(gè)項(xiàng)目,就要添加多個(gè)span元素,以此類(lèi)推。
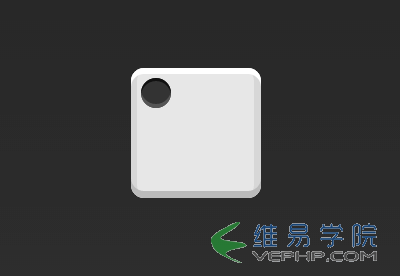
1.1 單項(xiàng)目
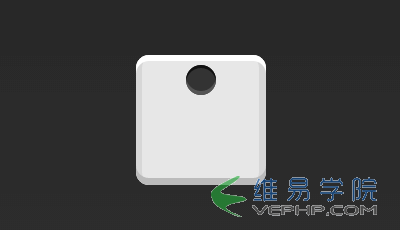
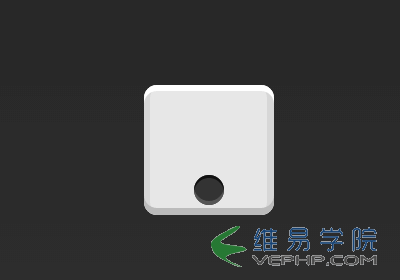
首先,只有左上角1個(gè)點(diǎn)的情況。Flex布局默認(rèn)就是首行左對(duì)齊,所以一行代碼就夠了。

.box {
display: flex;}設(shè)置項(xiàng)目的對(duì)齊方式,就能實(shí)現(xiàn)居中對(duì)齊和右對(duì)齊。

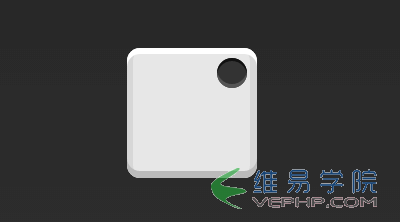
.box {
display: flex;
justify-content: center;}
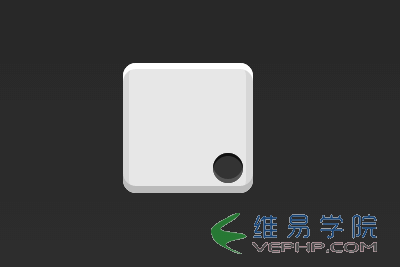
.box {
display: flex;
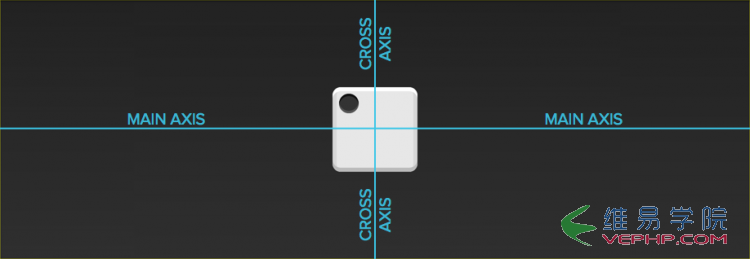
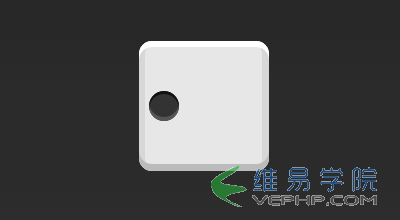
justify-content: flex-end;}設(shè)置交叉軸對(duì)齊方式,可以垂直移動(dòng)主軸。

.box {
display: flex;
align-items: center;}
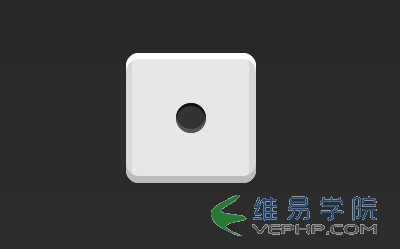
.box {
display: flex;
justify-content: center;
align-items: center;}
.box {
display: flex;
justify-content: center;
align-items: flex-end;}
.box {
display: flex;
justify-content: flex-end;
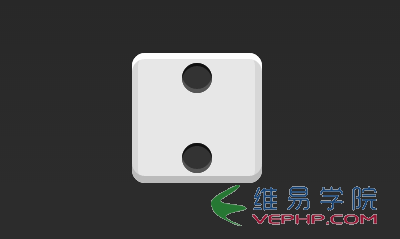
align-items: flex-end;}1.2 雙項(xiàng)目

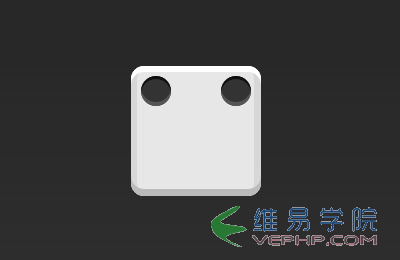
.box {
display: flex;
justify-content: space-between;}
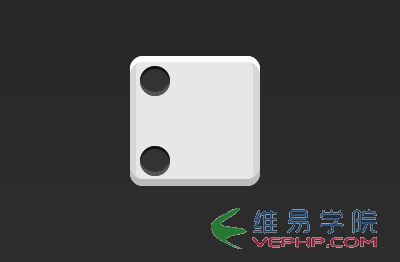
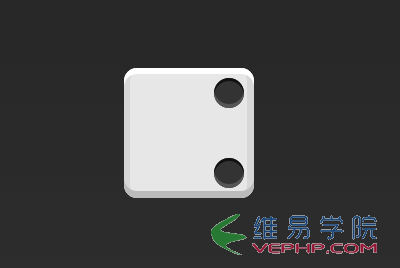
.box {
display: flex;
flex-direction: column;
justify-content: space-between;}
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;}
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;}
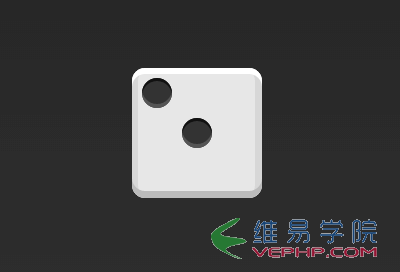
.box {
display: flex;}.item:nth-child(2) {
align-self: center;}
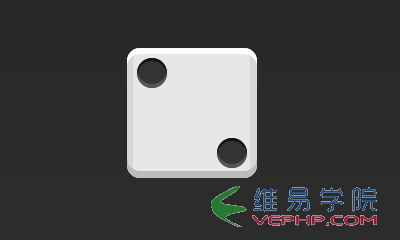
.box {
display: flex;
justify-content: space-between;}.item:nth-child(2) {
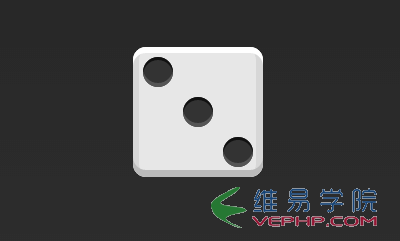
align-self: flex-end;}1.3 三項(xiàng)目

.box {
display: flex;}.item:nth-child(2) {
align-self: center;}.item:nth-child(3) {
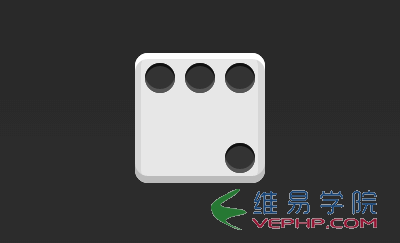
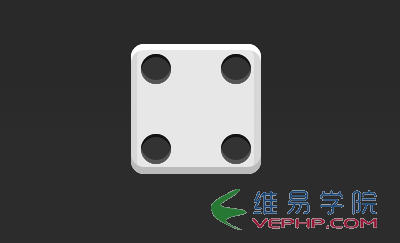
align-self: flex-end;}1.4 四項(xiàng)目

.box {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;}
HTML代碼如下。
<div class="box"> <div class="column"> <span class="item"></span> <span class="item"></span> </div> <div class="column"> <span class="item"></span> <span class="item"></span> </div></div>
CSS代碼如下。
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;}.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;}轉(zhuǎn)載請(qǐng)注明本頁(yè)網(wǎng)址:
http://www.snjht.com/jiaocheng/147.html
?
相關(guān)教程
- 如何用純CSS實(shí)現(xiàn)的箭頭的效果?
- 2張古董級(jí)的CSS HACK表
- CSS hack實(shí)錄
- CSS不規(guī)則彈出式菜單要點(diǎn)
- CSS菜單制作案例:純CSS下拉菜單
- css3的animation動(dòng)畫(huà)播放完后如何停止在最后的狀態(tài)
- CSS動(dòng)畫(huà):CSS3實(shí)現(xiàn)鼠標(biāo)移到圖片上出現(xiàn)文字標(biāo)題或提示,鼠標(biāo)移開(kāi)文字隱藏消失
- css中強(qiáng)制換行word-break、word-wrap、white-space區(qū)別實(shí)例
- CSS3的Flex布局語(yǔ)法
同類(lèi)教程排行
- css3的animation動(dòng)畫(huà)播放完后
- CSS精仿微信對(duì)話(huà)框之微信語(yǔ)音部分
- summernote在線(xiàn)編輯器的樣式亂了
- 聊天對(duì)話(huà)框箭頭怎么做?純CSS做輕松搞定
- CSS3的Flex布局語(yǔ)法
- css中強(qiáng)制換行word-break、w
- CSS3的Flex布局實(shí)例教程
- CSS動(dòng)畫(huà):CSS3實(shí)現(xiàn)鼠標(biāo)移到圖片上出
- Bootstrap如何改變表單控件大小和
- CSS不規(guī)則彈出式菜單要點(diǎn)
- CSS菜單制作案例:純CSS下拉菜單
- 如何用純CSS實(shí)現(xiàn)的箭頭的效果?
- 一個(gè)很不錯(cuò)的CSS改寫(xiě)的大表單文本框和搜
- CSS之box-sizing屬性bord
- 2張古董級(jí)的CSS HACK表
