css中強制換行word-break、word-wrap、white-space區別實例
作者:維易PHP培訓學院 時間 2017-06-02
《css中強制換行word-break、word-wrap、white-space區別實例》要點:
本文介紹了css中強制換行word-break、word-wrap、white-space區別實例,希望對您有用。如果有疑問,可以聯系我們。
相關主題:CSS2和CSS3特效
本文講解css中強制換行word-break、word-wrap、white-space區別實例。文章來自網絡,作者不詳。
這段測試代碼:
<div class="c1">safjaskflasjfklsajfklasjflksajflksjflkasfdsafdsfksafj</div> <div class=c1>This is all English. This is all English. This is all English.</div> <div class=c1>全是中文的情況。全是中文的情況。全是中文的情況。</div> <div class=c1>中英文混排的情況。Chinese and English. 中英文混排的情況。Chinese and English.</div>
樣式1:
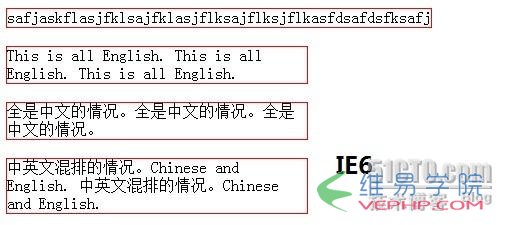
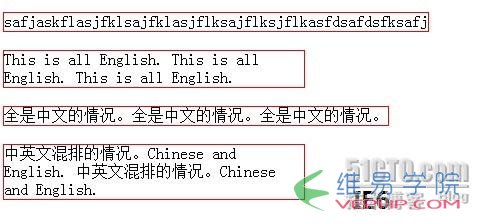
.c1{ width:300px;word-break:normal;border:1px solid red;}IE6的效果:

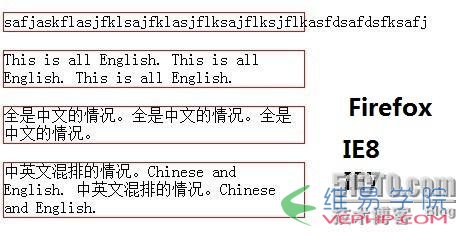
在firefox和ie8下的效果:

如果內容是長英文字符串的話,IE6會把容器撐開,其他瀏覽器只會溢出,不會撐開
樣式2:
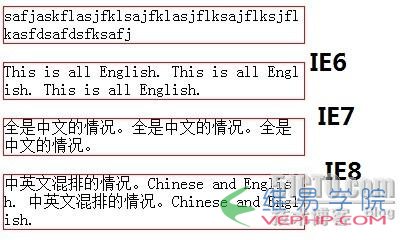
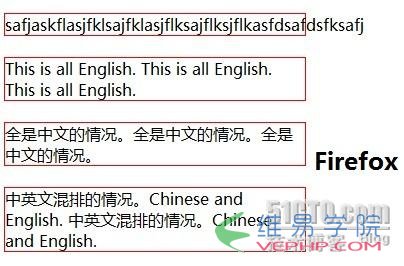
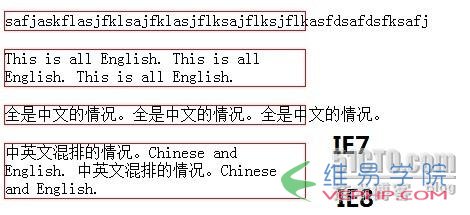
.c1{ width:300px;word-break:break-all;border:1px solid red;}效果2:長英文字符串在火狐下不能換行


樣式3:
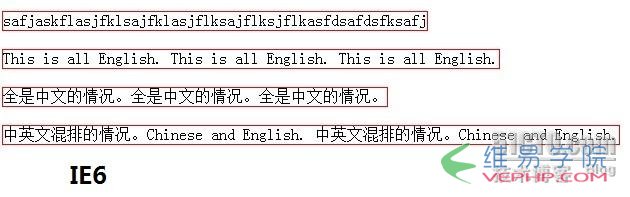
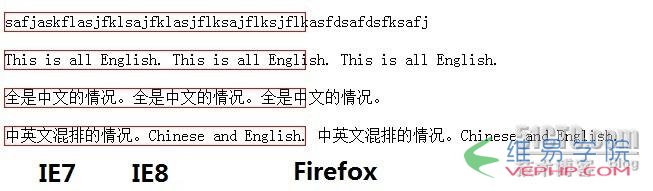
.c1{ width:300px;word-break:keep-all;border:1px solid red;}效果3:IE6下,英文長字符創和中文長句會撐開容器,IE7、IE8直接溢出,火狐下只有長英文字符串會溢出。



樣式4:和樣式1一樣。
.c1{ width:300px;word-wrap:normal;border:1px solid red;}樣式5:所有瀏覽器都換行
.c1{ width:300px;word-wrap:break-word;border:1px solid red;}
樣式6:同樣式1
.c1{ width:300px;white-space:normal;border:1px solid red;}樣式7: IE6下全部撐開,IE7、IE8、Firefox下全部溢出
.c1{ width:300px;white-space:pre;border:1px solid red;}

樣式8:和樣式7相同:
.c1{ width:300px;white-space:nowrap;border:1px solid red;}轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/144.html
