國產PHP框架之ThinkPHP模塊開發系列十二,thinkphp與webuploader完成上傳
《國產PHP框架之ThinkPHP模塊開發系列十二,thinkphp與webuploader完成上傳》要點:
本文介紹了國產PHP框架之ThinkPHP模塊開發系列十二,thinkphp與webuploader完成上傳,希望對您有用。如果有疑問,可以聯系我們。
相關主題:thinkphp教程
接著上節的內容開始,本節主要是用thinkphp和webuploader共同完成異步上傳功能.

webuploader
首先,打開數據庫,新建數據表qx_img,再新建數據字段id和imgpath.
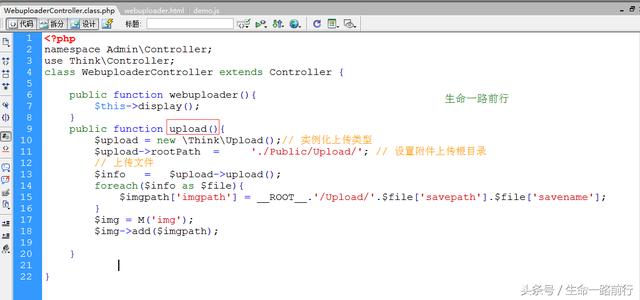
接著,我們在WebuploaderController.class.php中新建upload辦法,用來實現上傳功能,代碼如圖:

upload辦法
具體每行代碼的意思,請大家參考一下手冊,手冊寫的很清楚.
接著我們在上節的webuploader.html,在div塊外分別添加form表單,并添加action和enctype="multipart/form-data",注意要實現上傳功能,必需設置enctype為"multipart/form-data".
在div塊頭部加上如下代碼:

form表單
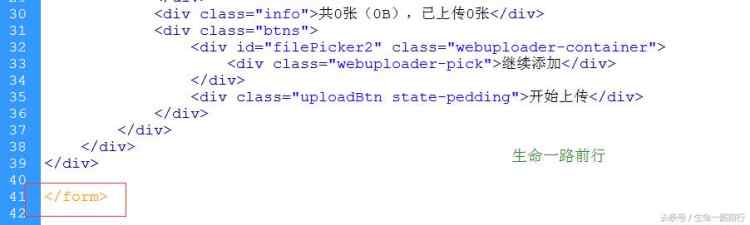
尾部自然要有結束標簽:

form表單結束標簽
接著我們打開上節拷貝的demo.js,找到server: 'http://2betop.net/fileupload.php',將他修改為 server: 'http://localhost/tp3/admin.php/admin/webuploader/upload',
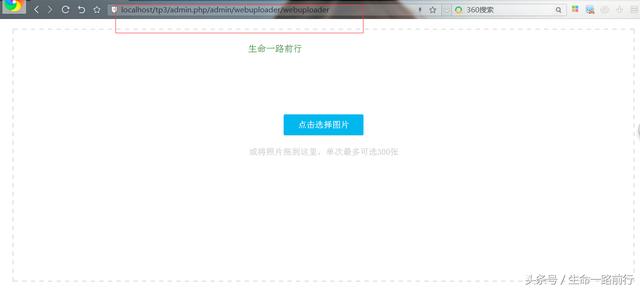
然后打開http://localhost/tp3/admin.php/Admin/Webuploader/webuploader,點擊選擇圖片,并上傳.如果上傳勝利,則會提示上傳勝利,同時數據庫會添加一條信息.提示效果如圖所示:

上傳勝利
維易PHP培訓學院每天發布《國產PHP框架之ThinkPHP模塊開發系列十二,thinkphp與webuploader完成上傳》等實戰技能,PHP、MYSQL、LINUX、APP、JS,CSS全面培養人才。
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/9371.html
同類教程排行
- 為什么我們要用Laravel、Yii這樣
- 框架和編程語言市場份額和排名,PHP占到
- 盤點各種程序員最討厭的事情,看看你中招了
- 一款強大的純PHP開發的爬蟲(蜘蛛)框架
- 3分鐘快速入門php高性能框架Phalc
- 國產PHP框架之ThinkPHP各模塊開
- PHP框架——ThinkPHP模塊開發四
- 分享一款不錯的PHP爬蟲框架Beanbu
- 二維碼高級在線生成器站點 PHP 源碼
- Php框架之slim3.0應用小實例
- PHP框架——ThinkPHP各模塊開發
- PHP 組件及框架推薦系列:PHP世界中
- yii2框架路由配置和url美化干貨,學
- 基于php的爬蟲程序推薦
- dedecms發手機短信的源碼,做旅游網
