百度ueditor編輯器上傳圖片后img標(biāo)簽的title、alt屬性優(yōu)化簡單方法
《百度ueditor編輯器上傳圖片后img標(biāo)簽的title、alt屬性優(yōu)化簡單方法》要點:
本文介紹了百度ueditor編輯器上傳圖片后img標(biāo)簽的title、alt屬性優(yōu)化簡單方法,希望對您有用。如果有疑問,可以聯(lián)系我們。
相關(guān)主題:JS、Jquery插件 / ueditor在線編輯器
剛才講過這個問題,參 http://www.snjht.com/jiaocheng/79.html,
可以在服務(wù)端用PHP處理,參http://www.snjht.com/jiaocheng/83.html
這里是源碼修改方法。
百度的Ueditor在線編輯器在上傳圖片后,所插入的img標(biāo)簽中,title、alt屬性設(shè)置的值通常都是圖片名,如20170116112233231.jpg,為了優(yōu)化以增強SEO,必須要處理。
但是為了不影響代碼的獨立性,我使用了一個超簡單的辦法。就是加一個隱藏域ueditorTitle,然后UE源代碼中title賦值時就根據(jù)這個。
而ueditorTitle就長期跟隨UE代碼調(diào)用。維易PHP的UE和UM編輯器調(diào)用,都封裝好了,直接加入到對象中即可。
代碼:
<input type="hidden" id="ueditorTitle" name="ueditorTitle" value="這是ueditorTitle值,在頁面中同步title表單字段即可" />
然后修改UE源碼,一次修改,永久不動。
非壓縮版改法:
我們加了一個 var atitle = $('#ueditorTitle').val();

all.min.js壓縮版加法:
差不多541行處加:
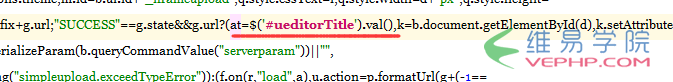
at=$('#ueditorTitle').val(),如圖:

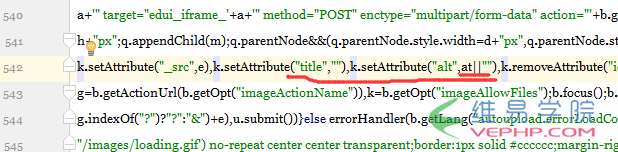
然后,在下一行 改成:k.setAttribute("title",""),k.setAttribute("alt",at||""), 去掉了title
如下圖:

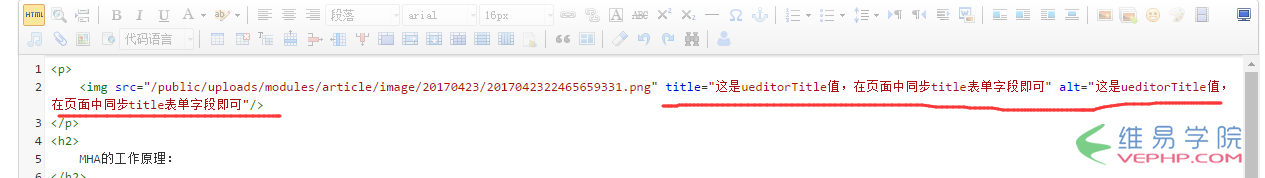
現(xiàn)在就很簡單了,以后頁面只要把文章標(biāo)題的字段增加一個 blur()事件,進行同步到ueditorTitle即可。這樣上傳的圖片都會使用文章標(biāo)題,如圖:

轉(zhuǎn)載請注明本頁網(wǎng)址:
http://www.snjht.com/jiaocheng/81.html
相關(guān)教程
- 百度UEditor編輯器有用的插件UEditor-for-aliyun-OSS使用配置
- summernote在線編輯器的樣式亂了怎么改?
- 前端最好用的HTML在線編輯器是哪一款
- 新站開通后,百度和360等幾個搜索引擎網(wǎng)站提交入口頁
- summernote在線編輯器提交的內(nèi)容PHP處理其中圖片函數(shù)
- 百度umeditor在線編輯器不能插入百度地圖的解決辦法
- 百度umeditor在線編輯器怎么去掉字體下拉框面板的字體選擇記錄
- umeditor在線編輯器不能插入百度動態(tài)地圖解決方法
- 百度ueditor編輯器上傳圖片后如何設(shè)置img標(biāo)簽里的src、title、alt屬性
- 網(wǎng)站圖片的標(biāo)簽alt屬性和title屬性的作用和區(qū)別是什么?
- 富頭像上傳編輯器fullavatareditor官網(wǎng)打不開了,簡單用法珍藏
同類教程排行
- 百度ueditor編輯器上傳圖片后如何設(shè)
- 百度umeditor在線編輯器插入鏈接查
- ACE admin管理后臺iframe版
- 如何對switchery.min.js美
- 百度ueditor編輯器上傳圖片后img
- jquery photoClip插件怎么
- 百度umeditor在線編輯器怎么去掉字
- jQuery photoClip圖片裁剪
- 百度umeditor在線編輯器放大到最大
- 一個jquery/javascript秒
- 如何讓百度UMeditor在線編輯器的寬
- jQuery上傳插件Stream(Upl
- ES6擴展運算符(三點運算符)...的用
- 賢心舊版jquery layer.js如
- jQuery對checkbox復(fù)選框操作
