jquery photoClip插件怎么用?photoClip教程實(shí)戰(zhàn)示例
《jquery photoClip插件怎么用?photoClip教程實(shí)戰(zhàn)示例》要點(diǎn):
本文介紹了jquery photoClip插件怎么用?photoClip教程實(shí)戰(zhàn)示例,希望對(duì)您有用。如果有疑問(wèn),可以聯(lián)系我們。
相關(guān)主題:html5和webapp / JS、Jquery插件
jquery photoClip怎么用?下載的包中有一個(gè)簡(jiǎn)單教程。這里再實(shí)戰(zhàn)示范一個(gè)例子。
下載包 https://github.com/topoadmin/photoClip
一、先看看效果:
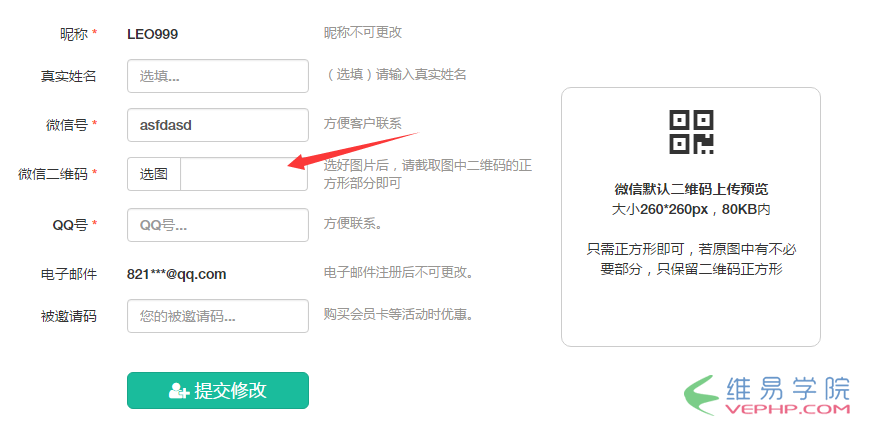
這是維易php會(huì)員后臺(tái)修改資料頁(yè)。二維碼的地方將應(yīng)用到它。



操作流程:
圖1是排版效果圖,
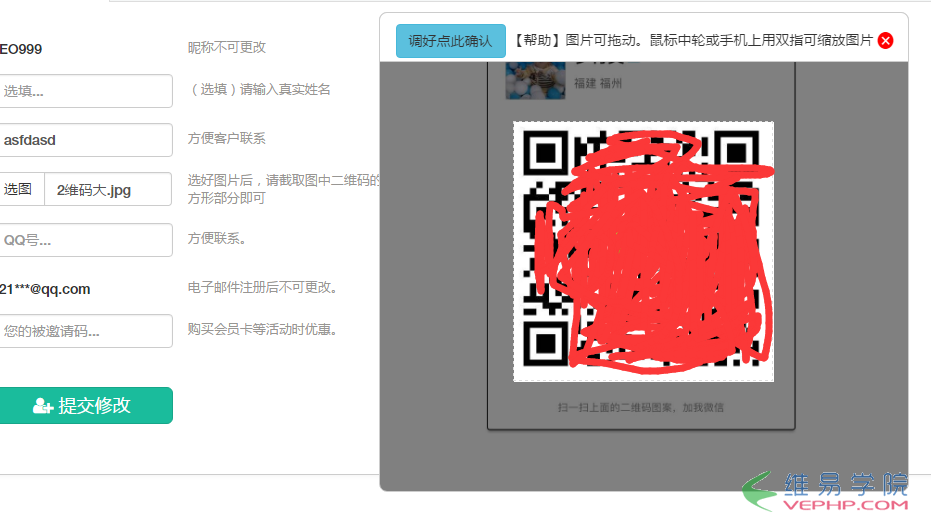
當(dāng)用戶選好圖片文件上傳二維碼后,就出現(xiàn)圖2中的截圖框,選好區(qū)域按確定后,關(guān)閉自己,把截圖結(jié)果顯示在預(yù)覽框中
二、代碼實(shí)現(xiàn):
1、HTML部分:
需要完成 :
A、確認(rèn)裁剪按鈕 #clipBtn,
B、預(yù)覽區(qū) #ImgPrView,
C、結(jié)果顯示區(qū) #ImgPr ,
D、保存結(jié)果的表單隱藏域 #newqrcode。
E、上傳文件域 file控件 #wechatqrcode
<div class="col-md-1" style="position: relative;"> <div id="ImgPrViewInfo"><a class="btn btn-info" id="clipBtn">調(diào)好點(diǎn)此確認(rèn)</a> 【幫助】圖片可拖動(dòng)。鼠標(biāo)中輪或手機(jī)上用雙指可縮放圖片 <i class="icon iconfont icon-close3 closepreview"></i> </div> <div id="ImgPrView"></div> <div id="ImgPr" class="col-md-2" style="" > <i class='fa fa-qrcode fa-4x' style='width: 50px;height:50px;'></i><br /><br /> <b>微信默認(rèn)二維碼上傳預(yù)覽</b><br /> 大小260*260px,80KB內(nèi)<br /><br /> 只需正方形即可,若原圖中有不必要部分,只保留二維碼正方形 </div> <input type="hidden" value="" name="newqrcode" id="newqrcode"> </div>
注意我們做了一個(gè)隱藏域newqrcode是用來(lái)接收實(shí)際截圖后接收的base64代碼,給服務(wù)端處理用。
2、CSS部分:
<style>
#ImgPr{text-align:center;position: absolute;width:260px;height:260px;right: -180px;top:-70px;z-index:50;border: 1px solid #ccc;border-radius: 10px;padding: 18px;}
#ImgPr img,#ImgPrView img{max-width:100%;max-height:100%;text-align:center;}
#ImgPrView,#ImgPrViewInfo{display:none;position:absolute;top:-160px;left:-20px;height:480px; width:530px;border:1px solid #ccc;border-radius: 8px;z-index: 9999;background-color: #fff; }
#ImgPrViewInfo{z-index:99999; background-color: #fff;height:50px;border-radius: 8px 8px 0 0;line-height: 50px;padding: 2px 5px 10px;text-align: center;}
.closepreview{color:red;cursor: pointer}
</style>3、JS部分:
(1)引入相關(guān)的js文件(需要jQuery):
<script src="/public/js/photoClip/dist/iscroll-zoom.min.js" type="text/javascript" charset="utf-8"></script> <script src="/public/js/photoClip/dist/hammer.min.js" type="text/javascript" charset="utf-8"></script> <script src="/public/js/photoClip/dist/photoClip.min.js" type="text/javascript" charset="utf-8"></script>
(2)核心代碼部分:
其中,ImgPrView區(qū)是預(yù)覽區(qū),插件是綁定到這個(gè)區(qū)。
//預(yù)覽面板關(guān)閉按鈕
$('.closepreview').click(function (e){
$('#ImgPrView,#ImgPrViewInfo').hide();
});
$('#ImgPrView').photoClip({
width: 260,
height: 260,
fileMinSize: 10,
file: $('#wechatqrcode'), //文件上傳域
ok: $("#clipBtn"), //確認(rèn)按鈕
strictSize: true, //設(shè)置為true,則表示截取出的圖像寬高嚴(yán)格按照截取區(qū)域?qū)捀咻敵觥7駝t上面widht和height只是做為比例鎖定使用
//defaultImg: "初始圖",
loadStart: function() {
$('#ImgPrView,#ImgPrViewInfo').show();
//console.log("照片讀取中");
},
loadProgress: function(progress) {
console.log(progress);
},
loadError: function() {
console.log("圖片加載失敗");
},
loadComplete: function() {
console.log("照片讀取完成");
//$('#ImgPrView,#ImgPrViewInfo').show();
},
imgSizeMin: function(kbs) {
console.log(kbs, "上傳圖片過(guò)小");
},
clipFinish: function(dataURL) {
var imglen = $('#lastImgShow').length;
if(imglen==0){
$('#ImgPr').html('<img id="lastImgShow" src="'+dataURL+'" />');
}else{
$('#lastImgShow').attr('src', dataURL);
}
$('#ImgPrView,#ImgPrViewInfo').hide();
$('#newqrcode').val(dataURL);
}
});大功告成,現(xiàn)在可以上傳到服務(wù)器,PHP端接收到的$_POST['newqrcode'] 就可以轉(zhuǎn)成圖片保存了。
需要說(shuō)明的是的,這樣上傳的圖片,比正常的圖片會(huì)大不少,比如本例一張二維碼圖片正常40-70K左右,截圖去掉不必要的部分后,上傳保存完仍有100KB多,
因此,需要再配合圖片壓縮函數(shù),可以壓到20K左右。
轉(zhuǎn)載請(qǐng)注明本頁(yè)網(wǎng)址:
http://www.snjht.com/jiaocheng/74.html
相關(guān)教程
同類教程排行
- 百度ueditor編輯器上傳圖片后如何設(shè)
- 百度umeditor在線編輯器插入鏈接查
- ACE admin管理后臺(tái)iframe版
- 如何對(duì)switchery.min.js美
- 百度ueditor編輯器上傳圖片后img
- jquery photoClip插件怎么
- 百度umeditor在線編輯器怎么去掉字
- jQuery photoClip圖片裁剪
- 百度umeditor在線編輯器放大到最大
- 一個(gè)jquery/javascript秒
- 如何讓百度UMeditor在線編輯器的寬
- jQuery上傳插件Stream(Upl
- ES6擴(kuò)展運(yùn)算符(三點(diǎn)運(yùn)算符)...的用
- 賢心舊版jquery layer.js如
- jQuery對(duì)checkbox復(fù)選框操作
