百度umeditor在線編輯器插入鏈接查看源碼后變成http://undefined
《百度umeditor在線編輯器插入鏈接查看源碼后變成http://undefined》要點(diǎn):
本文介紹了百度umeditor在線編輯器插入鏈接查看源碼后變成http://undefined,希望對您有用。如果有疑問,可以聯(lián)系我們。
相關(guān)主題:ueditor在線編輯器
今天發(fā)現(xiàn)百度umeditor在加載內(nèi)容中含有a標(biāo)簽超鏈接時(shí),會(huì)變成http://undefined
經(jīng)測試,實(shí)際上是內(nèi)容中有超鏈接或插入超鏈接后,只要一切換到源代碼界面,就會(huì)把超鏈接自動(dòng)替換成http://undefined
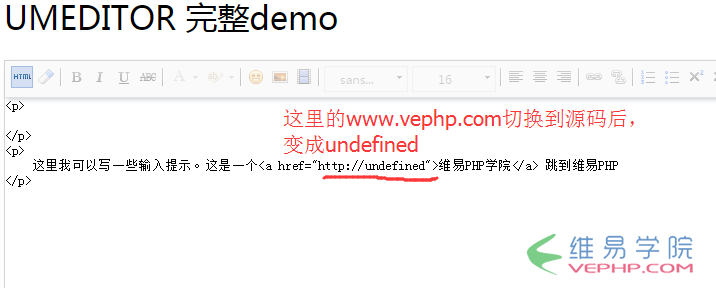
比如,內(nèi)容中含有http://www.snjht.com 維易PHP學(xué)院,切換成源代碼后,就變成如圖:

經(jīng)查看官網(wǎng)http://ueditor.baidu.com/website/umeditor.html 也有這現(xiàn)象,插入鏈接后切換到源碼2次,就被替換掉了。
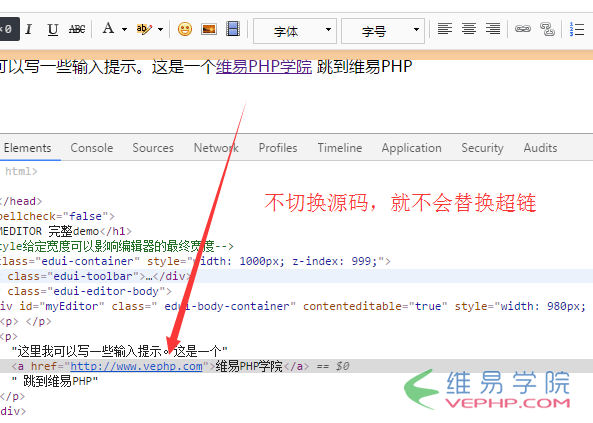
如果不切換到源碼,就不會(huì)被替換,如圖:

因此。問題可以鎖定在源碼切換功能出現(xiàn)問題。
這個(gè)功能在umeditor.js第6907行左右
me.commands['source']
其中的 me.filterOutputRule(root); // 這里讓超鏈接變成 http://undefined ,通過跟蹤,我們把問題代碼鎖定在
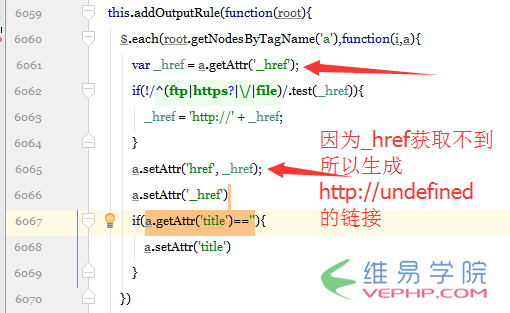
a.setAttr('href', _href);其中的 _href出問題了,它獲取方式var _href = a.getAttr('_href');這個(gè)_href的屬性不存在,因此獲得取undefined值。如圖:

因此,解決辦法:
把var _href = a.getAttr('_href');改成var _href = a.getAttr('href');
同時(shí)加一個(gè)過濾保險(xiǎn):if(_href!='http://undefined') a.setAttr('href', _href);
如圖:

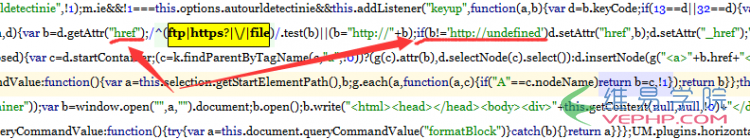
對于umeditor.min.js,查找 ftp|https?|\/|file 可以快速定位到問題代碼處,并改動(dòng)如下:

搞定,刷新重新測試,問題解決了。
轉(zhuǎn)載請注明本頁網(wǎng)址:
http://www.snjht.com/jiaocheng/125.html
相關(guān)教程
- 百度UEditor編輯器有用的插件UEditor-for-aliyun-OSS使用配置
- summernote在線編輯器的樣式亂了怎么改?
- 前端最好用的HTML在線編輯器是哪一款
- summernote在線編輯器提交的內(nèi)容PHP處理其中圖片函數(shù)
- 百度umeditor在線編輯器不能插入百度地圖的解決辦法
- 百度umeditor在線編輯器怎么去掉字體下拉框面板的字體選擇記錄
- umeditor在線編輯器不能插入百度動(dòng)態(tài)地圖解決方法
- 百度ueditor編輯器上傳圖片后如何設(shè)置img標(biāo)簽里的src、title、alt屬性
- 百度ueditor編輯器上傳圖片后img標(biāo)簽的title、alt屬性優(yōu)化簡單方法
- 如何讓百度UMeditor在線編輯器的寬度自適應(yīng)?
- PHP解決百度ueditor編輯器清除title屬性并修改alt
- javascript清理百度ueditor在線編輯器的title和alt屬性,為umeditor添加加alt屬性
- 清除百度ueditor在線編輯器回車生成鏈接帶下劃線_src屬性
- 富頭像上傳編輯器fullavatareditor官網(wǎng)打不開了,簡單用法珍藏
- 百度ueditor在線編輯器幾個(gè)需要優(yōu)化的設(shè)置
- 如何去除百度umeditor編輯器圖片上傳成功后插入編輯器時(shí)的圖片地址帶的域名
同類教程排行
- 百度ueditor編輯器上傳圖片后如何設(shè)
- 百度umeditor在線編輯器插入鏈接查
- ACE admin管理后臺iframe版
- 如何對switchery.min.js美
- 百度ueditor編輯器上傳圖片后img
- jquery photoClip插件怎么
- 百度umeditor在線編輯器怎么去掉字
- jQuery photoClip圖片裁剪
- 百度umeditor在線編輯器放大到最大
- 一個(gè)jquery/javascript秒
- 如何讓百度UMeditor在線編輯器的寬
- jQuery上傳插件Stream(Upl
- ES6擴(kuò)展運(yùn)算符(三點(diǎn)運(yùn)算符)...的用
- 賢心舊版jquery layer.js如
- jQuery對checkbox復(fù)選框操作
