PHP框架之ThinkPHP各模塊開發系列十一,快速引入HTML5上傳組件“WebUploader”
《PHP框架之ThinkPHP各模塊開發系列十一,快速引入HTML5上傳組件“WebUploader”》要點:
本文介紹了PHP框架之ThinkPHP各模塊開發系列十一,快速引入HTML5上傳組件“WebUploader”,希望對您有用。如果有疑問,可以聯系我們。
相關主題:thinkphp教程
不多說,本節是制作如安在thinkphp中極其簡便快速的引入某度上傳組件webuploader.
WebUploader是一個簡單的以HTML5為主,FLASH為輔的現代文件上傳組件.在現代的瀏覽器里面能充分發揮HTML5的優勢,同時又不摒棄主流IE瀏覽器,沿用本來的FLASH運行時,兼容IE6+,iOS 6+, android 4+.兩套運行時,同樣的調用方式,可供用戶任意選用.該組件采用大文件分片并發上傳,極大的提高了文件上傳效率.

webuploader
快速引入webuploader
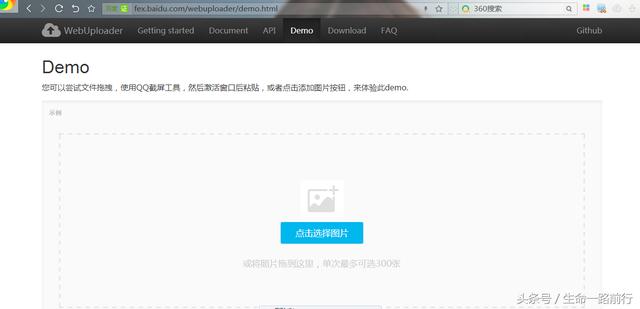
首先在桌面新建文件夾,一會用來保留網頁文件.然后打開官網,再打開Demo.如圖:

demo
然后再空白處點擊鼠標右鍵,選擇“網頁另存為”,將網頁內容保留在剛才新建的文件夾,保留成功后會

目錄布局
拷貝demo代碼
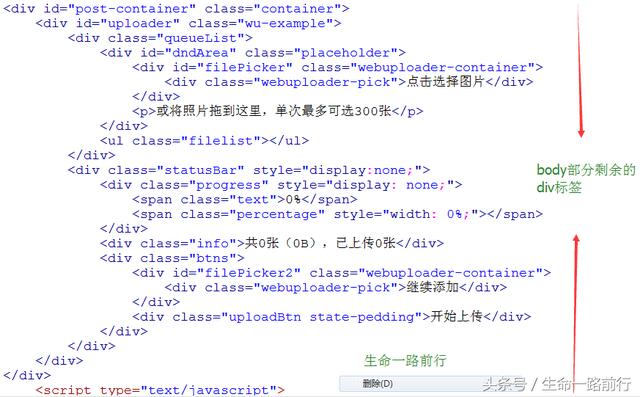
然后在瀏覽器中打開“演示 - Web Uploader.html”,如果顯示的和官網demo一致,則說明拷貝成功.接下來我們用編纂器打開“演示 - Web Uploader.html”,刪除多余部分,body部分剩余的div部分如下:

div標簽
在網站目錄中打開Public文件夾,新建Webuploader文件夾,然后將“演示 - Web Uploader_files”文件夾中的demo.css、demo.js、jquery-1.10.2.min.js、webuploader.css、webuploader.js五個文件拷貝到Webuploader文件夾中.
構建控制器辦法
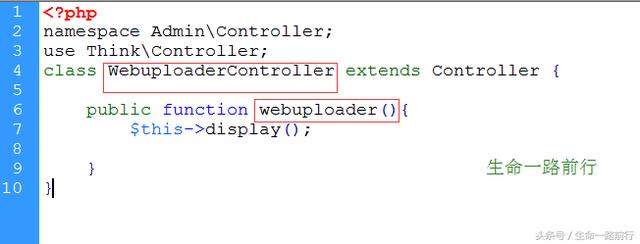
在Admin模塊下的Controller文件夾中新建WebuploaderController.class.php.代碼如下:

thinkphp節制器
構建html文件
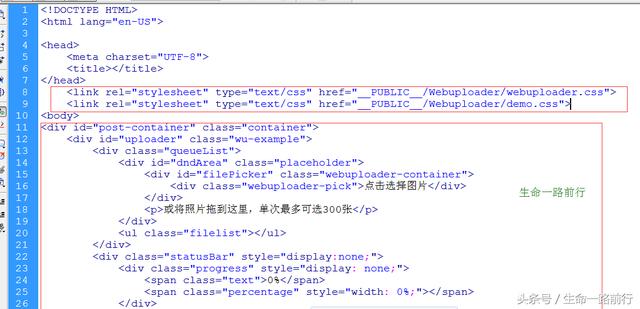
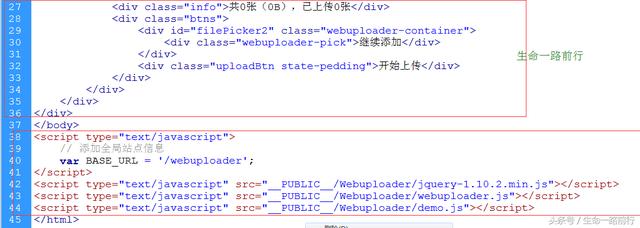
在Admin模塊下的View文件夾下新建Webuploader文件夾,在此文件夾下新建webuploader.html,打開此文件,將剛才div部門代碼拷貝進去,然后引入剛才的5個文件,代碼如下:

完整代碼1

完整代碼2
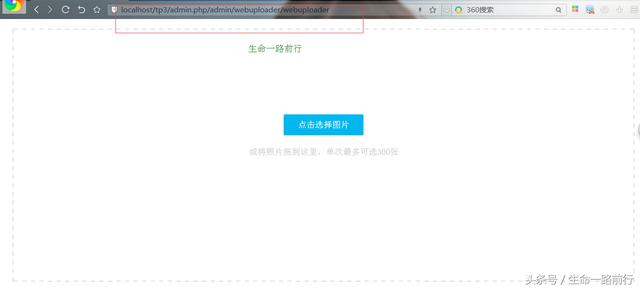
在瀏覽器中打開http://localhost/tp3/admin.php/admin/webuploader/webuploader,如果引入正確的話,則顯示:

引入代碼勝利
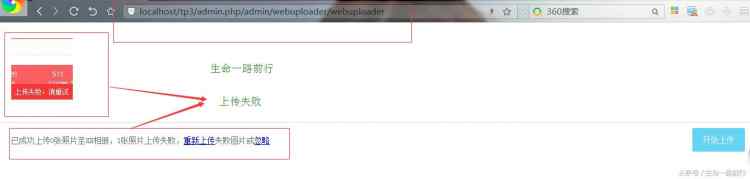
點擊“點擊選擇圖片”,選擇上傳,會上傳失敗,成果如圖:

上傳失敗
下一節我們將介紹如何利用thinkphp和webuploader完成上傳功效.
喜歡的話,可以存眷我們.
如有疑問可以留言,我們會第一時間進行反饋.感激!
本文由頭條號“生命一路前行”原創,請勿轉載.
歡迎參與《PHP框架之ThinkPHP各模塊開發系列十一,快速引入HTML5上傳組件“WebUploader”》討論,分享您的想法,維易PHP學院為您提供專業教程。
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/9095.html
同類教程排行
- 為什么我們要用Laravel、Yii這樣
- 框架和編程語言市場份額和排名,PHP占到
- 盤點各種程序員最討厭的事情,看看你中招了
- 3分鐘快速入門php高性能框架Phalc
- 一款強大的純PHP開發的爬蟲(蜘蛛)框架
- 國產PHP框架之ThinkPHP各模塊開
- PHP框架——ThinkPHP模塊開發四
- 分享一款不錯的PHP爬蟲框架Beanbu
- 二維碼高級在線生成器站點 PHP 源碼
- Php框架之slim3.0應用小實例
- PHP框架——ThinkPHP各模塊開發
- PHP 組件及框架推薦系列:PHP世界中
- yii2框架路由配置和url美化干貨,學
- 基于php的爬蟲程序推薦
- dedecms發手機短信的源碼,做旅游網
