LINUX學習:Ubuntu 15.04下Angular 2的安裝與使用
《LINUX學習:Ubuntu 15.04下Angular 2的安裝與使用》要點:
本文介紹了LINUX學習:Ubuntu 15.04下Angular 2的安裝與使用,希望對您有用。如果有疑問,可以聯系我們。
安裝依賴(g++、libssl-dev)
在安裝node.js之前,如果沒有安裝g++和libssl-dev的,依照以下步驟安裝:
sudo?apt-get?install?g++
sudo?apt-get?install
安裝nodejs
較舊的版本會產生差錯,但較新版本正常.
接下來便是安裝node.js了:
mkdir?tools
cd?tools/
wget?https://nodejs.org/dist/v7.10.0/node-v7.10.0-linux-x64.tar.xz
tar?xvf?node-v7.10.0-linux-x64.tar.xz
cd?node-v7.10.0-linux-x64/
添加軟銜接
sudo?ln?-s?/home/solin/tools/node-v7.10.0-linux-x64/bin/node?/usr/local/bin/node
sudo?ln?-s?/home/solin/tools/node-v7.10.0-linux-x64/bin/npm?/usr/local/bin/npm
如許就安裝好了,可以在終端查看版本號:
node?-v
npm?-v

安裝Angular
node.js 和 npm 都安裝好后可以安裝angular2了,依照官網給的步驟:
npm?install?-g?@angular/cli
創立鏈接
sudo?ln?-s?/home/solin/tools/node-v7.10.0-linux-x64/bin/ng?/usr/local/bin/ng
查看Angular 2版本
ng?-v
查看是否安裝勝利

注:假如假如之前已存在
npm?uninstall?-g?angular-cli? npm?cache?clean? npm?install?-g?angular-cli@latest
Angular簡單使用
創立一個新項目
打開終端窗口.
通過運行以下命令生成一個新的項目和框架應用法式:
ng?new?my-app請耐心設置新項目必要時間,大部分時間用于安裝npm軟件包.

啟動服務
轉到項目目次并啟動服務器.
cd?my-app
ng?serve?--open
ng serve當您對這些文件進行變動時,該命令啟動服務器,監視您的文件,并重新構建應用程序.
使用--open(或只-o)選項將自動打開您的閱讀器http://localhost:4200/.
您的應用法式向您發送消息:

編纂您的第一個Angular組件
Angular CLI為您創建了第一個Angular組件.這是根組件,它被命名app-root.你可在./src/app/app.component.ts找到它.
打開組件文件并變動title屬性app works!為My First Angular App:
#?src/app/app.component.ts exportclassAppComponent?{ ? title?=?'My?First?Angular?App';
}瀏覽器會自動重新加載修訂的題目.

優化組件
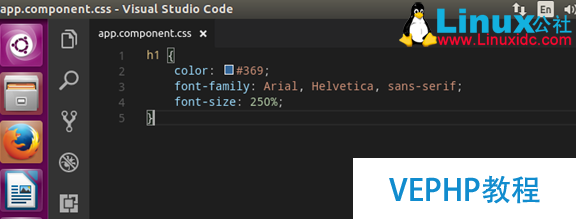
打開src/app/app.component.css并給組件一些作風.
#?src/app/app.component.css h1?{ ? color:?#369;
? font-family:?Arial,?Helvetica,?sans-serif;
? font-size:?250%;
}

本文永遠更新鏈接地址:
維易PHP培訓學院每天發布《LINUX學習:Ubuntu 15.04下Angular 2的安裝與使用》等實戰技能,PHP、MYSQL、LINUX、APP、JS,CSS全面培養人才。
同類教程排行
- LINUX入門:CentOS 7卡在開機
- LINUX實戰:Ubuntu下muduo
- LINUX教程:Ubuntu 16.04
- LINUX教程:GitBook 使用入門
- LINUX實操:Ubuntu 16.04
- LINUX教學:Shell、Xterm、
- LINUX教程:Linux下開源的DDR
- LINUX實戰:TensorFlowSh
- LINUX教學:Debian 9 'St
- LINUX實戰:Ubuntu下使用Vis
- LINUX教學:Linux 下 Free
- LINUX教學:openslide-py
- LINUX實操:Kali Linux安裝
- LINUX教學:通過PuTTY進行端口映
- LINUX教程:Ubuntu 16.04
