LINUX實操:如何用樹莓派控制 GOIO 引腳并操作繼電器
《LINUX實操:如何用樹莓派控制 GOIO 引腳并操作繼電器》要點:
本文介紹了LINUX實操:如何用樹莓派控制 GOIO 引腳并操作繼電器,希望對您有用。如果有疑問,可以聯系我們。
學習如何用 PHP 和溫度傳感器實現樹莓派控制 GPIO 并操作繼電器,你是否曾經想知道怎樣使用手機或者電腦在任何處所控制你的風扇和燈等一些家用電器?
我現在想控制我的圣誕彩燈,是使用手機呢,還是使用平板電腦呢,或者是使用筆記本電腦呢?都不是,而是僅僅使用一個樹莓派.讓我來奉告你如何使用 PHP 和溫度傳感器實現樹莓派控制 GPIO 引腳并操作繼電器.我使用 AJAX 把它們整合在了一起.

?
硬件要求:
- 樹莓派
- 安裝有 Raspbian 系統的 SD 卡(任何一張 SD 卡都可以,但是我更偏向使用大小為 32GB 等級為 class 10 的 SD 卡)
- 電源適配器
- 跳線(母對母跳線和公轉母跳線)
- 繼電器板(我使用一個用于 12V 繼電器的繼電器板)
- DS18B20 溫度傳感器
- 樹莓派的 Wi-Fi 適配器
- 路由器(為了拜訪互聯網,你需要有一個擁有端口轉發的路由器)
- 10KΩ 的電阻
?
軟件要求:
- 下載并安裝 Raspbian 系統到你的 SD 卡
- 有效的互聯網銜接
- Apache web 服務器
- PHP
- WiringPi
- 基于 Mac 或者 Windows 的 SSH 客戶端
?
一般的配置和設置
1、 插入 SD 卡到樹莓派,然后使用以太網網線將它銜接到路由器;
2、 銜接 WiFi 適配器;
3、 使用 SSH 方式登錄到樹莓派,然后使用下面的命令編纂 interfaces 文件:
sudonano/etc/network/interfaces
這個命令會用一個叫做 nano 的編纂器打開這個文件.它是一個非常簡單又易于使用的文本編纂器.如果你不熟悉基 Linux 的操作系統,可以使用鍵盤上的方向鍵來操作.
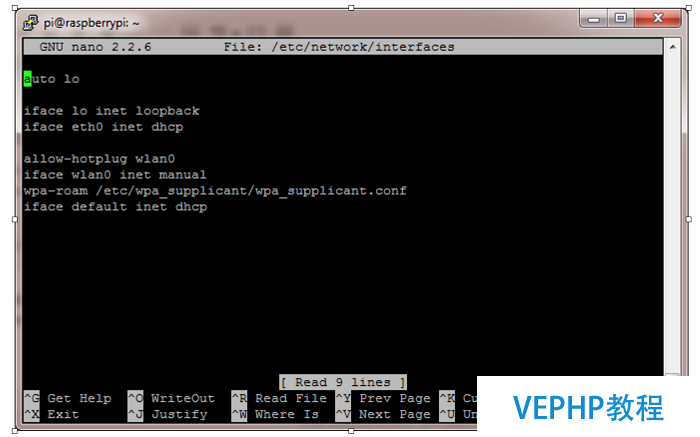
用 nano 打開這個文件后,你會看到如許一個界面:

File editor nano
4、要配置你的無線網絡,依照下面所示修改這個文件:
iface lo inet loopbackiface eth0 inet dhcpallow-hotplug wlan0auto wlan0iface wlan0 inet dhcpwpa-ssid "Your Network SSID"wpa-psk "Your Password"
5、 按 CTRL+O 保留,然后按 CTRL+X 退出編輯器.
到目前為止,一切都已經配置完成,接下來你必要做的就是使用命令重新加載網絡:
sudo service networking reload
(警告:如果你是使用長途連接的方式連接的樹莓派,連接將會中斷.)
?
軟件設置裝備擺設
?
安裝 Apache web 服務器
Apache 是一個受歡迎的服務器應用,你可以在樹莓派安裝這個法式讓它提供網頁服務.Apache 原本就可以通過 HTTP 方式提供 HTML 文件服務,添加其他模塊后,Apache 還可以使用像 PHP 這樣的腳本語言來提供動態網頁的服務.
可以在敕令行輸入下面敕令安裝 Apache:
sudoapt-get install apache2 -y
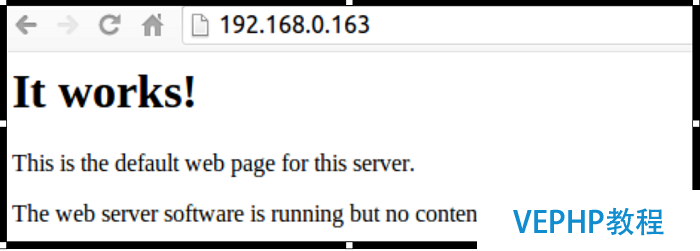
安裝完成后,可以在瀏覽器地址欄輸入樹莓派的 IP 地址來測試 web 服務器.如果你可以獲得下面圖片的內容,闡明你已經成功地安裝并設置好了你的服務器.

Successful server setup
要改變這個默認的頁面和添加你本身的 html 文件,進入 var/www/html 目錄:
cd/var/www/html
添加一些文件來測試是否勝利.
?
安裝 PHP
PHP 是一個預處理器,這意味著它是當服務器收到網頁哀求時才會運行的一段代碼.它開始運行,處理網頁上需要被顯示的內容,然后把網頁發送給瀏覽器.不像靜態的 HTML,PHP 在不同的環境下可以顯示不同的內容.其他的語言也可以做到這一點,但是由于 WordPress 是用 PHP 編寫的,有些時候你需要使用它.PHP 是 web 上一種非常受歡迎的語言,像 Facebok 和 Wikipeadia 這樣的大型項目都是用 PHP 編寫的.
使用下面的敕令安裝 PHP 和 Apache 軟件包:
sudoapt-get install php5 libapache2-mod-php5 -y
?
測試 PHP
創立文件 index.php:
sudonano index.php
在里面寫入一些 PHP 內容:
<?php echo"hello world";?>
保留文件,接下來刪除 index.html,因為它比 index.php 的優先級更高:
sudorm index.html
刷新你的瀏覽器,你會看到 “hello world”.這并不是動態的,然則它仍然由 PHP 提供服務.如果你在上面看到提原始的 PHP 文件而不是“hello world”,重新加載和重啟 Apahce(LCTT 譯注,重啟即可):
?
安裝 WiringPi
為了可以對代碼的變動進行跟蹤,WiringPi 的維護采用 git.但假如你因為某些原因而沒法使用 git,還有一種可以替代的方案.(通常你的防火墻會把你隔離開來,所以請先檢查一下你的防火墻的設置情況!)
如果你還沒有安裝 git,那么在 Debian 及其衍生版本中(好比 Raspbian),你可以這樣安裝它:
sudoapt-get install git-core
若是你遇到了一些差錯,請確保你的樹莓派是最新版本的 Raspbian 系統:
sudoapt-get update sudoapt-get upgrade
使用 git 獲取最 WiringPi:
sudogitclonegit://git.drogon.net/wiringPi
如果你之前已經使用過 clone 操作,那么可以使用下面敕令:
cd wiringPi &&git pull origin
這個命令會將會獲取更新的版本,你然后可以重新運行下面的構建劇本.
有一個新的簡化的腳原來構建和安裝:
cd wiringPi &&./build
這個新的構建腳本將會為你完成編譯和安裝 WiringPi.它曾一度必要使用 sudo 命令,所以在運行這它之前你可能必要檢查一下這個腳本.
?
測試 WiringPi
運行 gpio 命令來檢查安裝勝利與否:
gpio -v gpio readall
這將給你一些信心,軟件運行優越.
?
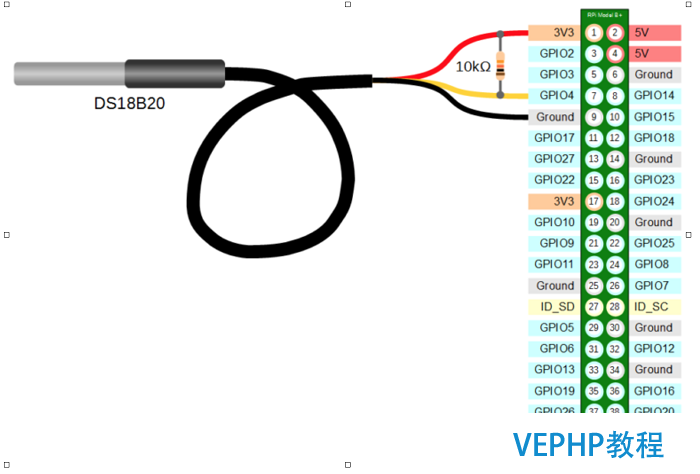
銜接 DS18B20 傳感器到樹莓派
- 傳感器上的黑線用于 GND.
- 紅線用于 VCC.
-
黃線是 GPIO 線.

GPIO image
連線:
- VCC 銜接 3V 的 1 號引腳.
- GPIO 線銜接 7 號引腳(GPIO4).
- 地線銜接 GND 的 9 號引腳.
?
軟件配置
為了用 PHP 使用 DS18B20 溫度傳感器模塊,你必要執行下面的命令來激活用于樹莓派上 GPIO 引腳和 DS18B20 的內核模塊:
sudomodprobe w1-gpiosudomodprobe w1-therm
你不想每次 Raspberry 重啟后都手動執行上述敕令,所以你想每次開機能自動啟動這些模塊.可以在文件 /etc/modules 中添加下面的敕令行來做到:
sudonano/etc/modules/
添加下面的敕令行到它里面:
w1-gpiow1-therm
為了測試,輸入:
cd/sys/bus/w1/devices/
如今輸入 ls.
你會看到你的設備信息.在設備驅動程序中,你的 DS18B20 傳感器應該作為一串字母和數字被列出.在本例中,設備被記錄為 28-000005e2fdc3.然后你需要使用 cd 命令來拜訪傳感器,用你自己的序列號替代我的:?cd 28-000005e2fdc3.
DS18B20 會周期性的將數據寫入文件 w1_slave,所以你只必要使用命令 cat來讀出數據: cat w1_slave.
這會生成下面的兩行文本,輸出中 t=?表現攝氏單位的溫度.在前兩位數后面加上一個小數點(例如,我收到的溫度讀數是 30.125 攝氏度).
?
連接繼電器
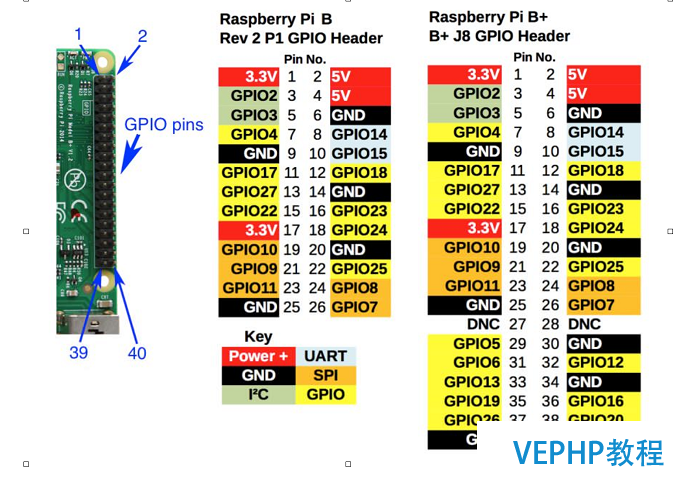
1、 取兩根跳線,把此中一根連接到樹莓派上的 GPIO24(18 號引腳),另一根連接 GND 引腳.你可以參考下面這張圖.
2、 現在將跳線的另一端銜接到繼電器板.GND 銜接到繼電器上的 GND,GPIO 輸出線銜接到繼電器的通道引腳號,這取決于你正使用的繼電器型號.記住,將樹莓派上的 GND 與繼電器上的 GND 銜接銜接起來,樹莓派上的 GPIO 輸出銜接繼電器上的輸入引腳.

Headers
注意!將繼電器連接樹莓派的時候當心一些,因為它可能會導致電流回流,這會造成短路.
3、 現在將電源銜接繼電器,可以使用 12V 的電源適配器,也可以將 VCC 引腳銜接到什么破上的 3.3V 或 5.5V 引腳.
?
使用 PHP 控制繼電器
讓我們先寫一個借助于 WiringPi 軟件用來控制 Paspberry Pi 上 GPIO 引腳的 PHP 劇本.
1、在 Apache 服務器的網站根目錄下創立一個文件,使用下面命令切換到該目錄:
cd/var/www/html
2、 新建一個叫 Home 的文件夾:
sudomkdirHome
3、 新建一個叫 on.php的劇本
sudonano on.php
4、 在腳本中參加下面的代碼:
<?phpsystem("gpio-g mode 24 out");system("gpio-g write 24 1");?>
5、 使用 CTRL+O 保留文件,CTRL+X 退出.
上面的代碼中,你在第一行使用敕令將 24 號 GPIO引腳設置為 output 模式:
system("gpio-g mode 24 out");
在第二行,你使用 1 將 24 號引腳 GPIO 打開,在二進制中"1"表現打開,"0"表現關閉.
6、 為了關閉繼電器,可以創立另外一個 off.php 文件,并用 0 替換 1.
<?phpsystem(" gpio-g mode 24 out ");system(" gpio-g write 24 1 ");?>
7、 如果你已經將繼電器連接了樹莓派,可以在瀏覽器中輸入你的樹莓派的 IP 地址,并在后面加上目錄名和文件名來進行拜訪:
http://{IPADDRESS}/home/on.php
這將會打開繼電器.
8、 要關閉它,可以拜訪叫 off.php 的文件:
http://{IPADDRESS}/home/off.php
現在你需要能夠在一個單獨的頁面來控制這兩樣事情,而不用單獨的刷新或者拜訪這兩個頁面.你可以使用 AJAX 來完成.
9、 新建一個 HTML 文件,并在其中參加下面代碼:
<html><scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script><scripttype="text/javascript">// <![CDATA[$(document).ready(function(){$('#on').click(function(){var a=newXMLHttpRequest();a.open("GET","on.php"); a.onreadystatechange=function(){if(a.readyState==4){
if(a.status ==200){}else alert ("http error");
}
}a.send();});});$(document).ready(function(){
$('#Off').click(function(){var a=newXMLHttpRequest();a.open("GET","off.php");a.onreadystatechange=function(){if(a.readyState==4){if(a.status ==200){}else alert ("http error");
}
}a.send();});});</script><button id="on" type="button"``Switch Lights On </button><button id="off" type="button"``Switch Lights Off </button>
10、 保留文件,進入你的 web 瀏覽器目錄,然后打開那個網頁.你會看到兩個按鈕,它們可以打開和關閉燈泡.基于同樣的想法,你還可以使用 bootstrap 和 CSS 來創建一個更加漂亮的 web 界面.
?
在這個網頁上察看溫度
1、 新建一個 temperature.php 的文件:
sudonano temperature.php
2、 在文件中加入下面的代碼,用你本身的設備 ID 替換 10-000802292522:
<?php//File to read$file ='/sys/devices/w1_bus_master1/10-000802292522/w1_slave';//Read the file line by line$lines =file($file);//Get the temp from second line$temp = explode('=', $lines[1]);//Setup some nice formatting (i.e., 21,3)$temp = number_format($temp[1]/1000,1,',','');//And echo that tempecho $temp ." °C";?>
3、 打開你剛剛創立的 HTML 文件,并創立一個新的帶有?id?為 “screen” 的 <div>標簽
<divid="screen"></div>
4、 在這個標簽后或者這個文檔的尾手下面的代碼:
<script>$(document).ready(function(){setInterval(function(){$("#screen").load('temperature.php')},1000);});</script>
此中,#screen 是標簽 <div> 的 id ,你想在它里面顯示溫度.它會每隔 1000 毫秒加載一次 temperature.php 文件.
我使用了 bootstrap 框架來制作一個漂亮的面板來顯示溫度,你還可以參加多個圖標和圖形讓網頁更有吸引力.
這只是一個控制繼電器板并顯示溫度的基礎的系統,你可以通過創建基于定時和從恒溫器讀數等基于變亂觸發來進一步地對系統進行開發.
( 題圖:opensource.com)
作者簡介:
Abdul Hannan Mustajab: 我 17 歲,生活在印度.我正在追求科學,數學和計算機科學方面的教育.我在 spunkytechnology.com 上頒發關于我的項目的博客.我一直在對使用不同的微控制器和電路板的基于物聯網的 AI 進行研究.
via: https://opensource.com/article/17/3/operate-relays-control-gpio-pins-raspberry-pi
作者:Abdul Hannan Mustajab 譯者:zhousiyu325 校對:wxy
本文由 LCTT 原創編譯,Linux中國 榮譽推出
本文永遠更新鏈接地址:
維易PHP培訓學院每天發布《LINUX實操:如何用樹莓派控制 GOIO 引腳并操作繼電器》等實戰技能,PHP、MYSQL、LINUX、APP、JS,CSS全面培養人才。
同類教程排行
- LINUX入門:CentOS 7卡在開機
- LINUX實戰:Ubuntu下muduo
- LINUX教程:Ubuntu 16.04
- LINUX教程:GitBook 使用入門
- LINUX實操:Ubuntu 16.04
- LINUX教學:Shell、Xterm、
- LINUX教程:Linux下開源的DDR
- LINUX實戰:TensorFlowSh
- LINUX教學:Debian 9 'St
- LINUX實戰:Ubuntu下使用Vis
- LINUX教學:Linux 下 Free
- LINUX教學:openslide-py
- LINUX實操:Kali Linux安裝
- LINUX教學:通過PuTTY進行端口映
- LINUX教程:Ubuntu 16.04
