用dedecms搭建屬于自己的視頻網站
《用dedecms搭建屬于自己的視頻網站》要點:
本文介紹了用dedecms搭建屬于自己的視頻網站,希望對您有用。如果有疑問,可以聯系我們。
相關主題:dedecms教程
《用dedecms搭建屬于自己的視頻網站》是否對您有啟發,歡迎查看更多與《用dedecms搭建屬于自己的視頻網站》相關教程,學精學透。維易PHP學院為您提供精彩教程。
近年來,視頻分享網站迅速發展,短視頻,微視頻,受眾的注意力產生了顯著的變化,網絡視頻正以驚人的速度走進人們的視野.歷經多年發展,曾經版權混亂、泥沙俱下的中國視頻網站,正在走向正版化、有序化.經過大浪淘沙,不少“先驅”成為“先烈”之后,整個行業也真正迎來了百花齊放、各具特色的發展局面.
本身做一個視頻網站并不難,就看你本身是不是想朝互聯網方向發展
視頻營銷比文章營銷更受用戶喜愛
做個人視頻網站的支撐有頁面展示法式,和點播服務器
教大家用dedecms開源程序做一個視頻網站,要是覺得很麻煩的也可以本身,去網上下載一款免費的電影網站程序,很多電影程序主要是模板不豐富,不是自適應,電腦能看,手機就顯得不好.
dedecms仿站的很簡單,你看中的網站把他的源碼保留下來再用Dreamweaver 8工具替換一下標簽就可以上傳到自己的網站使用,他網站是自適應你的也是了,手機,平板,電腦都能完美呈現.
這是dedecms仿站對象

仿站對象
下載dedecms程序部署到你本身的網站上,這我就不講解了文章太多懶得打字了.
我是在自己電腦搭建的當地服務器環境做調試,演示用的
網站部署好了登岸后臺部署驅動視頻代碼及設置,這個教程到酷播官網可以查看如何設置

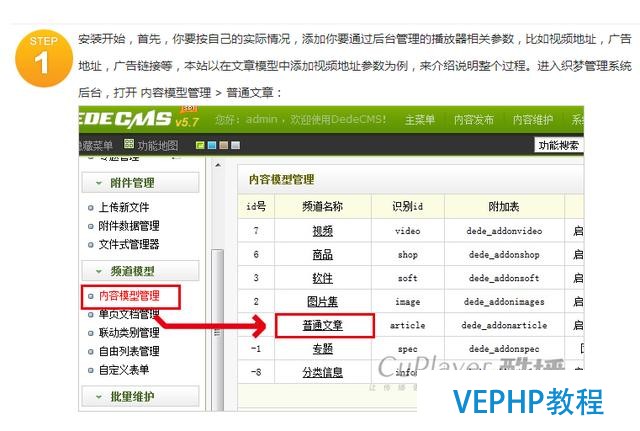
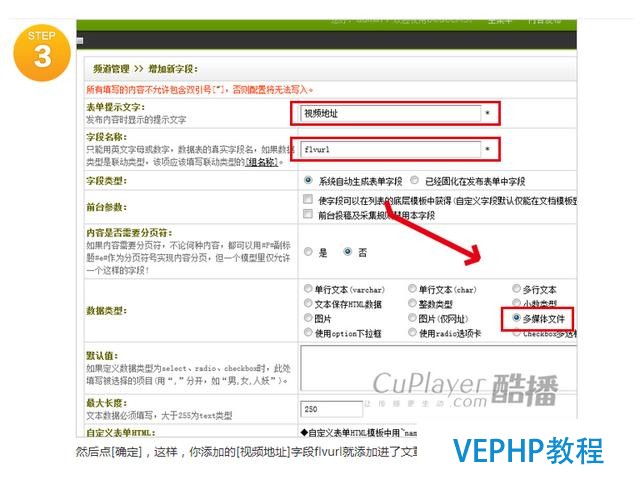
dedecms部署
5.1 織夢CMS 基于酷播V4.0免費播放器的應用
織夢內容管理系統(DedeCMS)是國內專業的PHP網站內容管理系統,采用XML名字空間風格核心模板:模板全部使用文件形式保留,對用戶設計模板、網站升級轉移均提供很大的便利,健壯的模板標簽為站長DIY 自己的網站提供了強有力的支持.





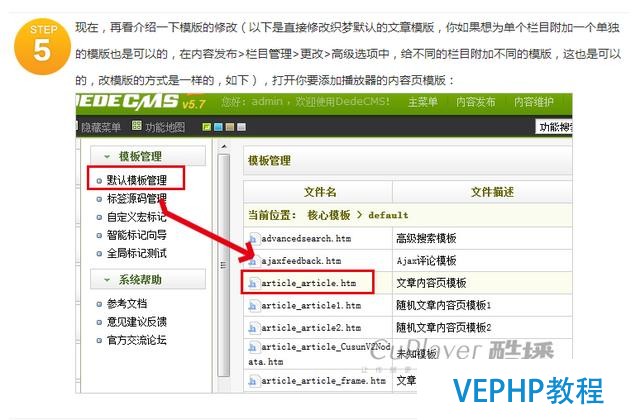
6、找到相應的位置,好比這段代碼之后
{dede:field.description runphp='yes'}if(@me<>'' )@me = '
<div class="intro">'.@me.'</div>
';
{/dede:field.description}
添加極酷播放器,如下(以下供參考,請依據你實際情況進行調整):
<!--X1 CrossPlatform /begin -->
<div class="video" id="CuPlayer" style="background:#000000;" >
<SCRIPT LANGUAGE=JavaScript>
<!--
/*
* 跨平臺計劃X1(基于普通HTTP協議)=============
* @param {Object} vID ID
* @param {Object} vWidth 播放器寬度設置
* @param {Object} vHeight 播放器高度設置
* @param {Object} vFile 播放器配置文件
* @param {Object} vPlayer 播放器文件
* @param {Object} vPic 視頻縮略圖
* @param {Object} vCssurl 移動端CSS應用文件
* @param {Object} vMp4url 視頻文件地址
* 跨平臺方案闡明=============================
* 本實例請在IIS/Apache等網站環境下測試
* 本實例實現HTTP協議下的跨平臺
* 本實例要求[視頻文件地址]為mp4格局
*/
var vID = "";
var vWidth = "100%"; //播放器寬度設置
var vHeight = 400; //播放器高度設置
var vFile = "/player/CuSunV4set.xml"; //播放器配置文件
var vPlayer = "/player/player.swf?v=3.5";//播放器文件
var vPic = "{dede:field.picname/}";//視頻縮略圖
var vCssurl = "/player/images/minis.css"; //移動端CSS應用文件
//適配PC,安卓,iOS請用mp4文件
var vMp4url = "{dede:field.flvurl/}"; //視頻文件地址
if (vMp4url==undefined || vMp4url=="" || vMp4url==null) {
document.getElementById('CuPlayer').style.display = "none";
}
//-->
</SCRIPT>
<script class="CuPlayerVideo" data-mce-role="CuPlayerVideo" type="text/javascript" src="/player/js/CuSunX1.min.js"></script>
</div>
<!--X1 CrossPlatform /end -->
以上紅色部分{dede:field.flvurl/},便是剛才添加的視頻地址字段,用于調出你的視頻文件地址.
2、百度一下騰訊云購置 騰訊云視頻點播服務器
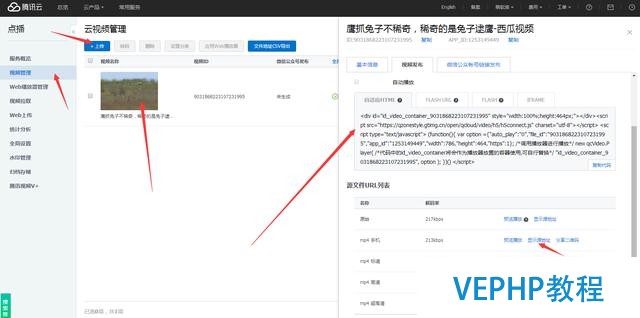
打開后用qq登陸就可以,點擊導航欄的云產物,選擇視頻服務,點播,音視頻存儲管理,打開后就開通,就能立即使用了,免費的有7天時間使用,創業板的是399元,剛開始可以買創業版的能賺到錢了,在去買高配版的價格在2000到3萬多

音視頻存儲治理CVS,點擊立即使用,進到治理里面可以把下載好的視頻上傳到里面

視頻上傳好了在點擊一下視頻,在右面會跳出管理信息,在點擊視頻宣布,有視頻播放器的參數代碼,把代碼復制后可以粘貼到你的網站里面,別人點擊就能直接觀看了,還有地址列表把地址復制出來發到社區里面別人點擊也可以觀看.
把視頻地址復制下來在粘貼到做好的視頻網站里面,我這里選擇一個超高清的視頻地址復制下來,粘貼到視頻后臺播放地址1里面,點擊提交,在打開網站看看后果.

同類教程排行
- dedecms設置騰訊企業郵箱Tryin
- DeDeCMS網站中木馬分析追查一例
- CMS系統:PHPCMS V9后臺提示N
- 如何使用vecms創建PHP多站點(站群
- Python編程-利用爬蟲配合dedec
- 織夢dedecms網站后臺流量統計代碼的
- CMS系統:phpcms v9后臺訪問量
- wordpress側邊欄標簽get_si
- 用dedecms搭建屬于自己的視頻網站
- CMS技巧:phpcms authkey
- CMS技巧:phpcms v9中給Rss
- CMS案例:PHPCMS v9.6.1
- 微商怎么做自己的網站精準引流吸粉?維易微
- CMS教程:phpcms v9 購物車插
- CMS教程:phpcms v9 ngin
