PHP教程:php文件上傳及下載附帶顯示文件及目錄功能
作者:VEPHP 時間 2017-09-14
《PHP教程:php文件上傳及下載附帶顯示文件及目錄功能》要點:
本文介紹了PHP教程:php文件上傳及下載附帶顯示文件及目錄功能,希望對您有用。如果有疑問,可以聯系我們。
PHP學習主頁面wenjianceshi.php
PHP學習
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文件</title>
<link href="../FENGZHUANG/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="../FENGZHUANG/jquery-3.1.1.min.js"></script>
<script src="../FENGZHUANG/bootstrap/js/bootstrap.min.js"></script>
<style type="text/css">
*{
font-family:"微軟雅黑";}
#wai{width:400px;
margin:0 auto;
padding:0px;}
#chuanshu{
width:400px;
margin:0 auto;
padding:0px;}
.waibtn{
width:100%;;
height:30px;}
.wjm,.wjbtn{
width:50%;
height:100%;
float:left;
}
</style>
</head>
<body>
<div id="chuanshu">
<form role="form" action="upload.php" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="inputfile">文件輸入</label>
<input type="file" name="file" id="inputfile">
</div>
<button type="submit" class="btn btn-default">上傳</button>
</form>
</div>
<br /><br /><br />
<div id="wai">
<?php
session_start();
//定義目錄
$fname = "./a";//需要顯示的目錄
if(!empty($_SESSION["fname"]))
{
$fname = $_SESSION["fname"];
}
$pname = dirname($fname); //取上級目錄
if(realpath($fname)=="D:\\wamp\\www\\lt\\a")//注意路徑的匹配
{
}//到達了需要顯示的最上層目錄就不顯示上一層標簽了
else
{
echo "<button type='button' id='prev' class='btn waibtn btn-success' url='{$pname}'>返回上一層</button>";
}
//遍歷目錄下的所有文件顯示
$arr = glob($fname."/*");
foreach($arr as $v)
{
$name = basename($v); //從完整路徑中取文件名
$name = iconv("gbk","utf-8",$name);
if(is_dir($v))
{
echo "<button type='button' class='btn dir waibtn btn-primary' url='{$v}'>{$name}</button>";
}
else
{
echo "<button type='button' class='btn waibtn item btn-default' url='{$v}'><div class='wjm'>{$name}</div><div class='wjbtn'><a href='download.php? url={$v}'><input type='button' value='下載' url='{$v}' class='download btn btn-warning btn-xs' /></a>??</div></button>";
}
}
?>
</div>
</body>
<script type="text/javascript">
$(".dir").click(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli2.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="wenjianceshi.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
$("#prev").click(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli2.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="wenjianceshi.php" rel="external nofollow" rel="external nofollow" ;
}
});
})</script>
</html>
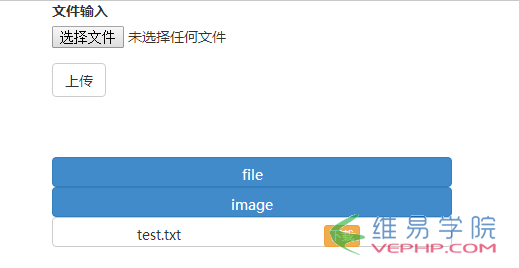
PHP學習顯示:
PHP學習

PHP學習上傳處理頁面upload.php
PHP學習
<?php
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if($_FILES["file"]["size"]<10240000)
{
//防止文件名重復
$filename = "./a/".time().$_FILES["file"]["name"];
//轉碼
$filename = iconv("UTF-8","gb2312",$filename);
if(file_exists($filename))
{
echo "該文件已存在";
}
else
{
//保存文件
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
header("location:wenjianchuanshu.php");
}
}
else
{
echo "文件類型不對";
}
}
PHP學習點擊選擇文件之后選中了文件會顯示:
PHP學習
PHP學習點擊上傳即可.
PHP學習下載處理頁面download.php
PHP學習
<?php
$url = $_GET["url"];
$bname = basename($url);
header("Content-type:text/html;charset=utf-8");
$file_name="{$bname}";
//用以解決中文不能顯示出來的問題
$file_name=iconv("utf-8","gb2312",$file_name);
$file_sub_path=$_SERVER['DOCUMENT_ROOT'];
$file_path="{$url}";
//首先要判斷給定的文件存在與否
if(!file_exists($file_path)){
echo "沒有該文件";
return ;
}
$fp=fopen($file_path,"r");
$file_size=filesize($file_path);
//下載文件需要用到的頭
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
Header("Accept-Length:".$file_size);
Header("Content-Disposition: attachment; filename=".$file_name);
$buffer=10240000;
$file_count=0;
//向瀏覽器返回數據
while(!feof($fp) && $file_count<$file_size){
$file_con=fread($fp,$buffer);
$file_count+=$buffer;
echo $file_con;
}
fclose($fp);
PHP學習點擊下載會彈出下載框,然后進行下載即可.
PHP學習點擊文件夾或者上一層的處理頁面chuli2.php
PHP學習
<?php
session_start();
$url = $_POST["url"];
$_SESSION["fname"] = $url;
PHP學習以上所述是小編給大家介紹的php文件上傳及下載附帶顯示文件及目錄功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的.在此也非常感謝大家對維易PHP網站的支持!
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/904.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
