PHP實例:php實現頭像上傳預覽功能
作者:VEPHP 時間 2017-09-14
《PHP實例:php實現頭像上傳預覽功能》要點:
本文介紹了PHP實例:php實現頭像上傳預覽功能,希望對您有用。如果有疑問,可以聯系我們。
本文實例為大家分享了php實現頭像上傳預覽功能的具體代碼,供大家參考,具體內容如下PHP實例
主頁面1.phpPHP實例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>上傳頭像</title>
<style type="text/css">
*{
font-family:"微軟雅黑";}
#zong{
/*border:1px solid black;*/
position:relative;
width:52%;
height:500x;
left:24%}
.nr{
float:left;
margin-right:30px;}
#yl{width:240px; height:240px; background-size:240px 240px;}
#file{width:240px; height:240px; float:left; opacity:0;}
</style>
</head>
<body>
<div id="zong">
<form id="sc" action="2.php" method="post" enctype="multipart/form-data" target="shangchuan">
<input type="hidden" name="tp" value="" id="tp" />
<div id="yl" style="background-image:url(./image/1.jpg)" class="nr">//頭像顯示的位置
<input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" />
</div>
<div class="nr">
</div>
</form>
<iframe style="display:none" name="shangchuan" id="shangchuan">
</iframe>
</div>
</body>
<script type="text/javascript">
//回調函數,調用該方法傳一個文件路徑,改變背景圖
function showimg(url)
{
var div = document.getElementById("yl");
div.style.backgroundImage = "url("+url+")";
document.getElementById("tp").value = url;
}
</script>
</html>
處理頁面2.phpPHP實例
<?php
session_start();
$uid = $_SESSION["uid"];
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000)
{
$fname = "./a/image/".date("YmdHis").$_FILES["file"]["name"]; //頭像存儲的路徑
$filename = iconv("UTF-8","gb2312",$fname);
if(file_exists($filename))
{
echo "<script>alert('該文件已存在!');</script>";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
unlink($_POST["tp"]);
echo "<script>parent.showimg('{$fname}');</script>";
}
}
}
打開顯示:PHP實例
 PHP實例
PHP實例
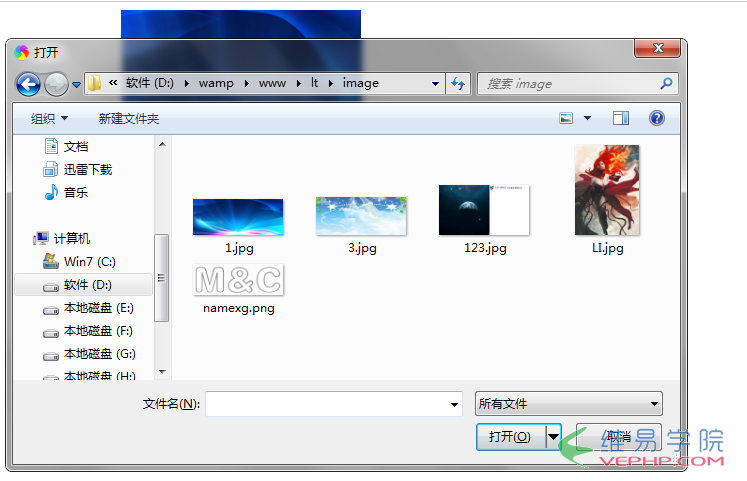
點擊圖片位置彈出選擇框:PHP實例
 PHP實例
PHP實例
選擇圖片完成后:PHP實例
 PHP實例
PHP實例
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持維易PHP.PHP實例
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/903.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
