GIF圖片原理和儲存結構深入解析
《GIF圖片原理和儲存結構深入解析》要點:
本文介紹了GIF圖片原理和儲存結構深入解析,希望對您有用。如果有疑問,可以聯系我們。
GIF是一種使用LZW壓縮,支持多張圖像的容器.支持256色,透明通道為1bit.作為互聯網表情包的載體,GIF這項80年代的技術依然生生不息.
但它的弊病也是顯而易見的:易出現毛邊,色彩表現低劣,文件壓縮比不高.針對這些問題,Mozilla發布了APNG來代替老舊的GIF技術,同時許多開源組件也用WebP格式來代替GIF.
GIF在iOS的尷尬處境
長久以來,iOS一直被吐槽不克不及用GIF.造成這一局面的主要原因是:
- iOS關于照片的場景不會自動播放GIF,也沒有角標.
- 一些應用將GIF視為靜態圖像去操作,導致用戶堅持了一個GIF后,結果應用將其保存成JPG.
- iOS只能通過
imageI/O去操作GIF數據,UIKit對其絕緣.
GIF的存儲結構
由于歷史的原因,GIF有兩個版本,但它們的文件結構是一樣的,都是由不同用途的數據塊構成,可分為控制塊和數據塊.控制塊里是決定GIF表現的參數,數據塊里的數據由前面的控制塊里的參數來解釋.
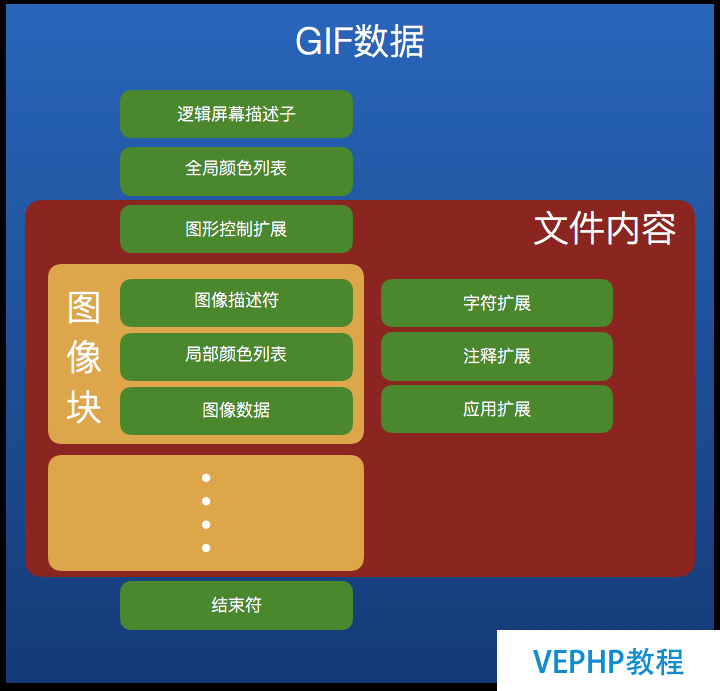
一個GIF文件的內部結構如下圖:

GIF布局
Header:包括文件簽名與版本號.
Trailer: 文件結束標識符.
GIF Data: Header 與 trailer 之間就是GIF文件的數據.
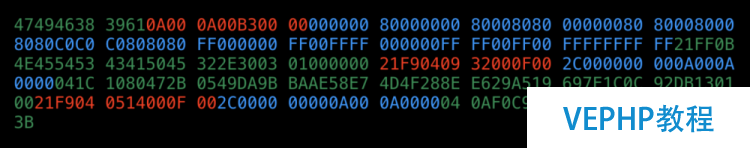
我們從一個簡單的GIF圖入手,它包括兩張圖像:

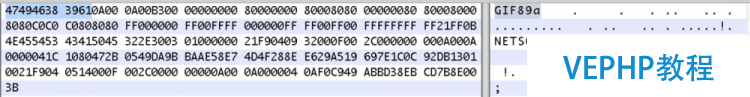
這是它的十六進制數據,我用顏色區分了分歧的數據塊:

Paste_Image.png
Header
GIF文件的開頭是 Header 數據塊,長度為6字節,ASCII值為“GIF87a”或”GIF89a”,前三位為GIF簽名,后三位為分歧年份的版本號.

Paste_Image.png
利用這點,在iOS中判斷二進制文件是否為GIF時,可以簡單去判斷它的前四位是否是”GIF8″.事實上絕年夜多數圖像都可以用文件簽名來判斷類型.
GIF 內容
GIF數據包括多個數據塊,其結構如下:
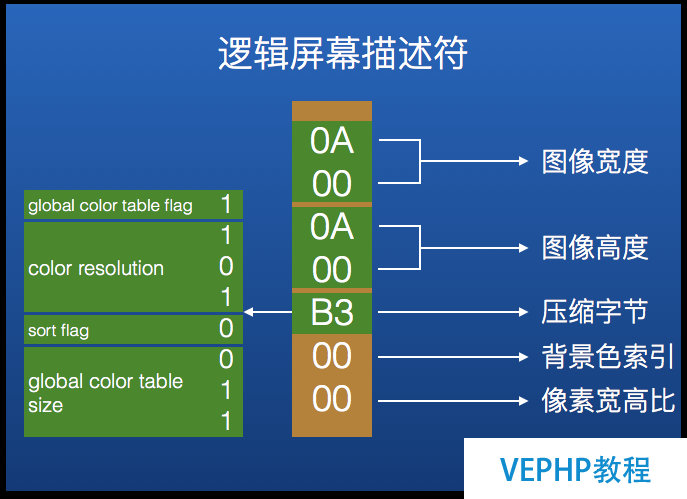
邏輯屏幕描述符
0A000A00 B30000
這一數據塊由7個字節組成,前四個字節分別是圖像渲染區域的寬高.GIF的數據是依照大端序存儲的,0x0A00為10,所以這個GIF的寬高均為10.
接下來是一個壓縮字節,第一個 Bit 為標志位,表示全局顏色列表是否存在.接下來三個Bit表示圖像調色板中每個顏色的原色所占用的Bit數,011表示占用4個Bit,111占用8個Bit,以此類推.調色板最多只包含由24-Bit顏色中選出的256個顏色(實際有很多優化方案能提高顏色分辨率,如加入局部調色板).第五個Bit為標志位,表示顏色列表排序方式.若為1,表示顏色列表是依照顏色在圖像中出現的頻率降序排列.隨后三個Bit表示全局顏色列表的大小,計算方法是2^N+1 ,其中N為這三個Bit的二進制數值.
第六個字節是表示背景色在全局顏色列表中的索引,若無全局顏色列表則此字節無效.在GIF的圖像數據中,沒有被指定顏色的像素會被背景色填充.
最后一個字節是像素的寬高比,大多數時候這個值都是0,若值為N, 則圖像的寬高比:
aspectRatio = (pixelAspectRatio + 15) / 64
全局色彩列表
000000 80000000 80008080 00000080 80008000 8080C0C0 C0808080 FF000000 FF00FFFF 000000FF FF00FF00 FFFFFFFF FF
由前面的邏輯屏幕描述符可知,全局顏色列表的大小是16,每個顏色占三個字節,依照RGB排列,所以它占有48個字節.數據流中,顏色是依照列表中的索引存儲的.
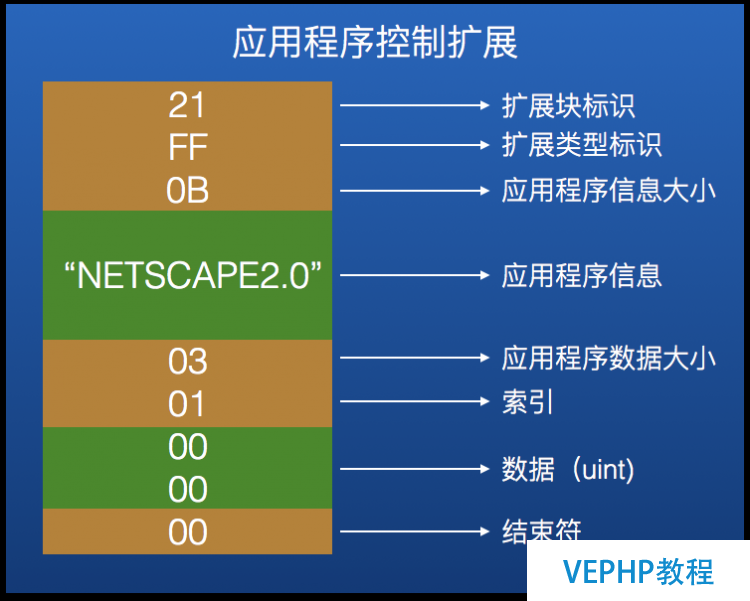
應用程序擴展
>
21FF0B 4E455453 43415045 322E3003 01000000
GIF中擴展塊都以0x21開始,后一個字節是擴展標簽,標識擴展用途.
應用程序擴展的標簽是0xFF,它包括有應用程序的標識信息和應用程序數據.其中 Netscape 應用程序擴展常用于控制GIF的動畫循環次數.Netscape 擴展長19個字節,前14個是應用程序的ACSII信息,后四個是數據子塊,用于指定GIF的循環次數, 按無符號整型存儲,0表示無限循環.

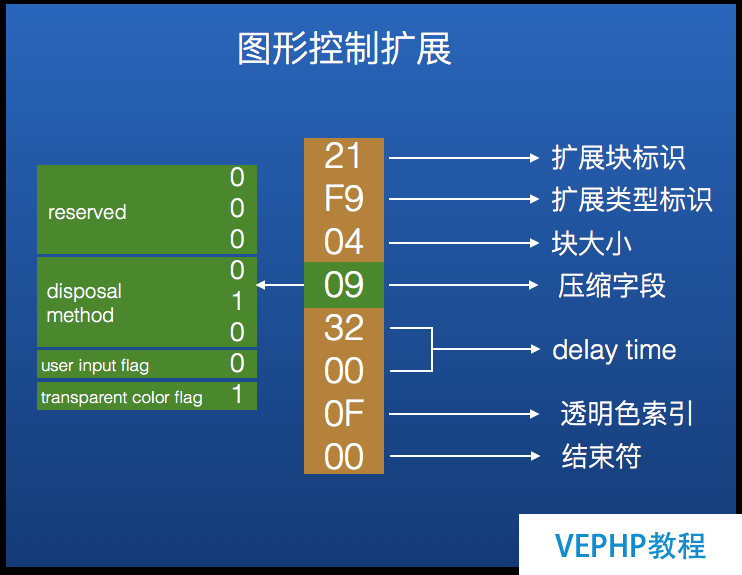
圖形節制擴展
21F90409 32000F00
圖形控制擴展塊屬于”89a”版本的定義.它在一個圖像數據塊的最前端,用來指定圖像的透明度與動畫屬性.圖形控制擴展的開端兩字節是0x21F9,其中0x21表示這是一個擴展,F9表示擴展用于圖形控制.第三個字節是塊大小(它到結束符之間的數據).第四個字節是壓縮字段,前三個Bit保存,四到六Bit是disposal method.第四、五個字節是圖像控制擴展后面的圖像的動畫時間,以無符號整型存儲.第六個字節是透明色索引,之后是塊結束符0x00.

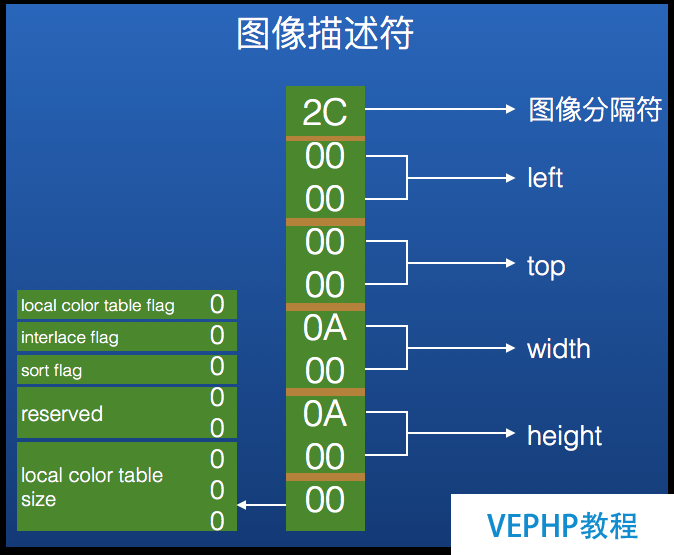
圖像描寫符
2C000000 000A000A 0000
圖像描述符位于GIF中每一個圖像數據的前端,由0x2C開始,長度為10個字節.第一個字節是圖像描述符的標識0x2c,后面八個字節表現圖像的frame(left, top, width, height),用來在動畫中局部更新圖像.最后一個是壓縮字節,主要是關于局部顏色列表的信息,其中第二個Bit表現圖像的存儲方式是交織還是連續.

局部顏色列表
如果上面的局部顏色列表標志位為1,那么局部顏色列表會排列在圖像描述符后面,它只對緊跟在它之后的圖像數據有效.如果局部顏色列表標志位為0,那么圖像數據將使用全局顏色列表索引顏色.局部顏色列表的大小計算辦法和像素顏色格式與全局顏色列表相同.
圖像數據
041C 1080472B 0549DA9B BAAE58E7 4D4F288E E629A519 697E1C0C 92DB1301 00
GIF的圖像數據是經過LZW壓縮的二進制流,通過解碼可以將其依照顏色列表中的顏色進行像素填充.第一個字節是LZW最小編碼大小,用來進行數據解碼.第二個字節是圖像數據的大小,之后的都是圖像數據,直到塊結束符.
結束符
3B
GIF的動畫原理
GIF動畫的循環次數是由應用擴展來控制的,而GIF動畫每一幀的過渡方式是由圖形控制擴展控制,圖像描述符控制圖像繪制的區域.
圖形控制擴展中控制動畫的參數分離是:disposal method,user input flag,delay time,transparency color.
disposal methoddisposal method占3Bit,能夠表現0-7.
- disposal method = 1
解碼器不會清算畫布,直接將下一幅圖像渲染上一幅圖像上.
- disposal method = 2
解碼器會以配景色清理畫布,然后渲染下一幅圖像.配景色在邏輯屏幕描述符中設置.
- disposal method = 3
解碼器會將畫布設置為上之前的狀態,然后襯著下一幅圖像.
- disposal method = 4-7
保存值
user input flag
當user input flag為1時,GIF會在有用戶輸入變亂(鼠標、鍵盤)時才會過渡到下一幅圖像.
delay timedelay time占兩個字節,為無符號整數,控制當前幀的展示時間,單元是0.01秒.
transparency color
如果圖形控制擴展的透明色標志位為1,那么解碼器會通過透明色索引在顏色列表中找到改顏色,標記為透明,當渲染圖像時,標記為透明色的顏色將不會繪制,顯示下面的配景.
圖像渲染區域
GIF中圖像描述符指定了當前幀必要渲染的區域,這樣GIF的過渡動畫就只用繪制兩幀之間不同的區域,前提是diposal method的值為1.
實驗
依據上面的知識,將第一幀的圖形控制擴展改為:
21F90409 0A000900
這里將透明色改成了赤色(赤色在全局顏色列表中的索引是9),并將delay time改為0.1秒.修改完的GIF為:

本文永遠更新鏈接地址:http://www.linuxidc.com/Linux/2017-06/145156.htm
更多LINUX教程,盡在維易PHP學院專欄。歡迎交流《GIF圖片原理和儲存結構深入解析》!
