Ubuntu下安裝并配置VS Code編譯C++
《Ubuntu下安裝并配置VS Code編譯C++》要點:
本文介紹了Ubuntu下安裝并配置VS Code編譯C++,希望對您有用。如果有疑問,可以聯系我們。
網上看了很多教程,寫的都不細致,或者我理解不夠透徹,一步一步操作下來,總是差錯百出.好不容易成功一次,現將完整過程記錄如下
安裝VS Code
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
sudo apt-get update
sudo apt-get install ubuntu-make
sudo umake web visual-studio-code然后按a直接默認批準就可以.
安裝插件
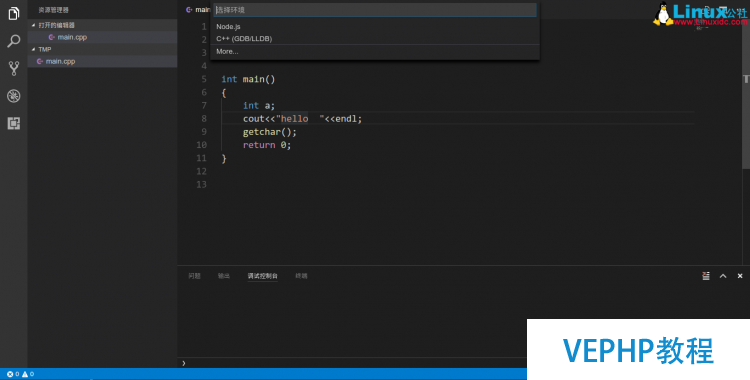
打開VS Code后,按crtl + shift + P調出命令行,然后搜索C++,安裝微軟本身開發的那個.
同樣可以安裝C++ Intellisense插件,用于自動補全代碼.
配置launch.json和tasks.json
注意VS Code只能打開源碼所在的文件夾,而不是直接打開源碼文件,不然下面將無法進行!
打開源碼地點文件夾后,在該文件夾中打開源碼.按F5鍵,選擇C++,

然后會自動生成launch.json文件,下面只必要修改兩個地方
將
"program": "enter program name, for example \${workspaceRoot}/a.out",改為
"program": "${workspaceRoot}/a.out",將
"cwd": "\${workspaceRoot}",改為
"cwd": "${workspaceRoot}",完備的launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceRoot}/a.out",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
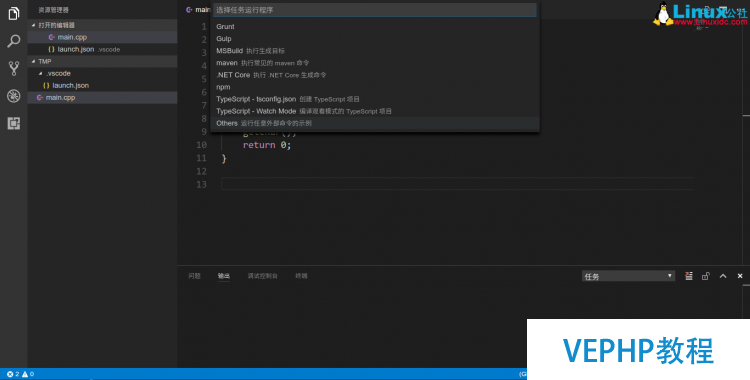
}然后,調出敕令行,輸入Task Runner,選擇others

此時將自動生成tasks.json
將此中的
"command": "echo",改為
"command": "g++",將
"args": ["Hello World"],改為
注意這里的main.cpp要和你當前路徑的源碼名稱同等.
完整的tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "g++",
"isShellCommand": true,
"args": ["-g","${workspaceRoot}/main.cpp"],
"showOutput": "always"
}運行測試
隨意編寫個代碼
#include<iostream>
using namespace std;
int main()
{
cout<<"hello VS Code"<<endl;
return 0;
}按crtl + shift + B構建,按F5運行,發現終端一閃而過,什么都沒有輸出.于是考慮Windows下的方法.
#include<iostream>
#include<stdlib.h>
using namespace std;
int main()
{
cout<<"hello VS Code"<<endl;
system("pause");
return 0;
}同樣并沒有卵用.那就換一種方式.
#include<iostream>
#include<stdio.h>
using namespace std;
int main()
{
cout<<"hello VS Code"<<endl;
getchar();
return 0;
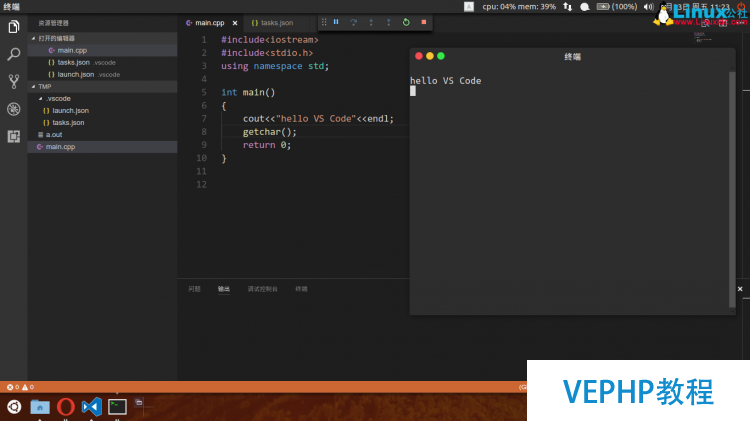
}按crtl + shift + B構建,按F5運行,法式完美輸出.有圖為證,哈哈

跋文:
期間在終端里執行了以下操作
sudo apt-get install clang如果提示Clang有錯可以運行該敕令,安裝clang.
那么問題來了,是不是換個文件夾每次寫個代碼都得設置裝備擺設lauch.json和task.json文件呢?或者將.vscode文件夾復制到當前文件夾下?這樣豈不是很麻煩,細思極恐.
Ubuntu 14.04 安裝Visual Studio Code? http://www.linuxidc.com/Linux/2016-03/129052.htm
使用Visual Studio Code開發TypeScript? http://www.linuxidc.com/Linux/2015-07/119456.htm
Visual Studio Code 簡單試用體驗? http://www.linuxidc.com/Linux/2015-05/116887.htm
Visual Studio Code試用體驗? http://www.linuxidc.com/Linux/2015-07/120378.htm
Visual Studio 2010 & Help Library Manager 安裝闡明 http://www.linuxidc.com/Linux/2012-11/74814.htm
OpenCV 2.3.x/2.4.x在Visual Studio 2005/2008和Visual Studio 2010配置辦法詳解 http://www.linuxidc.com/Linux/2012-08/68302.htm
使用OpenCV-2.4.0.exe文件編譯x86或x64平臺Visual Studio 2005/2008/2010目的文件 http://www.linuxidc.com/Linux/2012-08/68305.htm
Visual Studio LightSwitch增加???HTML5和JavaScript的支持 http://www.linuxidc.com/Linux/2012-06/63397.htm
Visual Studio 11:使用 C++ 開發一個最簡單的 Metro 利用 http://www.linuxidc.com/Linux/2012-06/62657.htm
Ubuntu 14.04若何安裝Visual studio Code? http://www.linuxidc.com/Linux/2016-07/132886.htm
Visual Studio 的詳細先容:請點這里
Visual Studio 的下載地址:請點這里
本文永遠更新鏈接地址:http://www.linuxidc.com/Linux/2017-06/145113.htm
歡迎參與《Ubuntu下安裝并配置VS Code編譯C++》討論,分享您的想法,維易PHP學院為您提供專業教程。
