純干貨:把PHP微信jsSDK與web開(kāi)發(fā)工具使用課件借來(lái)了
《純干貨:把PHP微信jsSDK與web開(kāi)發(fā)工具使用課件借來(lái)了》要點(diǎn):
本文介紹了純干貨:把PHP微信jsSDK與web開(kāi)發(fā)工具使用課件借來(lái)了,希望對(duì)您有用。如果有疑問(wèn),可以聯(lián)系我們。
微信JS-SDK是微信公眾平臺(tái)面向網(wǎng)頁(yè)開(kāi)發(fā)者提供的基于微信內(nèi)的網(wǎng)頁(yè)開(kāi)發(fā) 對(duì)象包.
通過(guò)使用微信JS-SDK,網(wǎng)頁(yè)開(kāi)發(fā)者可借助微信高效地使用拍照、選圖、語(yǔ)音、位置等手機(jī)系統(tǒng)的才能 同時(shí)可以直接使用微信給享、掃一掃、支付等微信特有的才能 ,為微信用戶(hù)提供更優(yōu)質(zhì)的網(wǎng)頁(yè)體驗(yàn).
此文檔面向網(wǎng)頁(yè)開(kāi)發(fā)者介紹微信JS-SDK如何使用及相存眷意事項(xiàng).
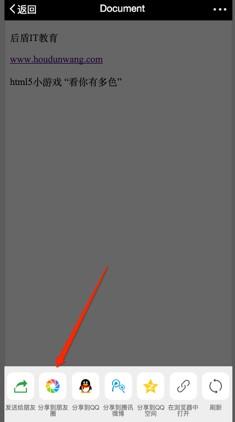
同伙圈分享實(shí)例

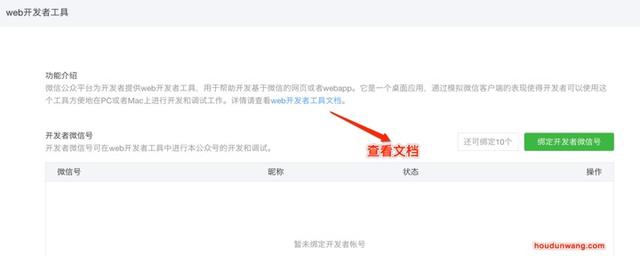
綁定開(kāi)發(fā)者賬號(hào)


開(kāi)發(fā)者微信號(hào)可在web開(kāi)發(fā)者對(duì)象中進(jìn)行本公眾號(hào)的開(kāi)發(fā)和調(diào)試最多可以綁定10個(gè)
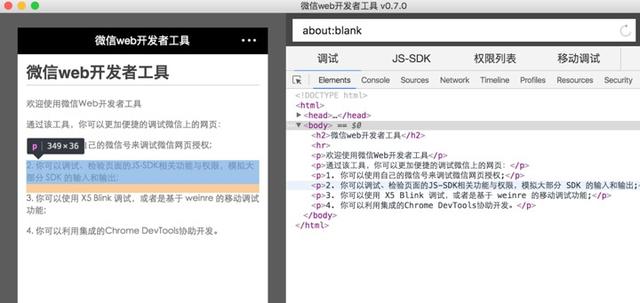
下載web開(kāi)發(fā)對(duì)象

下載地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140&token=&lang=zh_CN
安裝勝利

公眾號(hào)綁定域名
先登錄微信公眾平臺(tái)進(jìn)入“公眾號(hào)設(shè)置”的“功能設(shè)置”里填寫(xiě)“JS接口平安域名”.

測(cè)試賬號(hào)綁定域名

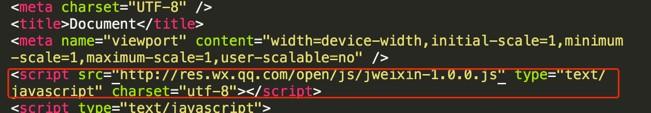
步驟2:號(hào)入JS文件
在必要調(diào)用JS接口的頁(yè)面號(hào)入如下JS文件 (支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js

步調(diào)3:驗(yàn)證配置
wx.config({
debug: true, // 開(kāi)啟調(diào)試模式,挪用的所有api的返回值會(huì)在客戶(hù)端alert出來(lái),若要查看傳入的參數(shù),可以在pc端打開(kāi),參數(shù)信息會(huì)通過(guò)log打出,僅在pc端時(shí)才會(huì)打印.
appId: '', // 必填,"大眾號(hào)的唯一標(biāo)識(shí)
timestamp: , // 必填,生成簽名的光陰戳
nonceStr: '', // 必填,生成署名的隨機(jī)串
signature: '',// 必填,署名,見(jiàn)附錄1
jsApiList: [] // 必填,必要使用的JS接口列表所有JS接口列表見(jiàn)附錄
2
});
configfT需參數(shù)
signature算法
簽名生成規(guī)則如下:參與簽名的宇段包括noncestr(隨機(jī)宇符串,可以自定義), 有效的jsapi_ticket(通過(guò)接口調(diào)用), timestamp(時(shí)間戳), url(當(dāng)前網(wǎng)頁(yè)的URL 不包括#及其后面部分)
得到j(luò)sapi_ticket
$url = 'https://api.weixin.qq.com/cgi-bin/ticket/getticket? access_token='.$token.'&type=jsapi';
$data = Curl::get($url);
$data = json_decode($data,true); echo $data['ticket'];
獲得nonceStr
//隨機(jī)字符串本身定義
$noncestr = substr(md5(microtime()), 0,20);
得到signature
//得到signature
$time = time();
//獲適合前地址
$url = 'http://' . $_SERVER['HTTP_HOST'] . str_replace('\\', '/',
$_SERVER['REQUEST_URI']);
$str = “jsapi_ticket={$ticket}&noncestr={$noncestr}
×tamp={$time}&url={$url}";
//sha1加密
$signature = sha1($str);
步調(diào)4:通過(guò)READY處理成功驗(yàn)
通過(guò)ready接口處理成功驗(yàn)證
wx.ready(function(){
// config信息驗(yàn)證后會(huì)執(zhí)行ready辦法,所有接口調(diào)用都必須在config接口,獲得結(jié)果之后,config是一個(gè)客戶(hù)端的異步操作,所以如果需要在頁(yè)面加載時(shí)就調(diào)用相關(guān)接口 ,則須把相關(guān)接口放在ready函數(shù)中調(diào)用來(lái)確保正確執(zhí)行.對(duì)于用戶(hù)觸發(fā)時(shí)才調(diào)用的接口,則可以直接調(diào)用,不需要放在ready函數(shù)中.
});
步調(diào)5:分享到朋友圈
獲取“給享到朋友圈”按鈕點(diǎn)擊狀態(tài)及自定義給享內(nèi)容接口
wx.onMenuShareTimeline({ title: '', // 分享題目
link: '', // 分享鏈接
imgUrl: '', // 分享圖標(biāo)
success: function () {
// 用戶(hù)確認(rèn)給享后執(zhí)行的回調(diào)函數(shù)
},
cancel: function () {
// 用戶(hù)撤消給享后執(zhí)行的回調(diào)函數(shù)
}
});
本文章視頻鏈接地址:http://blog.sina.com.cn/s/blog_1671244030102wxpm.html
更多出色內(nèi)容請(qǐng)關(guān)注 ---- 微信公眾號(hào):houdunit
因?yàn)槲募荘DF,翻譯過(guò)程可能有個(gè)別差錯(cuò).請(qǐng)監(jiān)督.
看完不要跑記得進(jìn)去吐吐槽!╰( ̄▽?zhuān)?╮
歡迎參與《純干貨:把PHP微信jsSDK與web開(kāi)發(fā)工具使用課件借來(lái)了》討論,分享您的想法,維易PHP學(xué)院為您提供專(zhuān)業(yè)教程。
轉(zhuǎn)載請(qǐng)注明本頁(yè)網(wǎng)址:
http://www.snjht.com/jiaocheng/9654.html
同類(lèi)教程排行
- 如何讓你的網(wǎng)站網(wǎng)頁(yè)鏈接分享到微信時(shí),能正
- 在手機(jī)瀏覽器中喚醒或打開(kāi)微信APP
- 如何查看只能在微信瀏覽器打開(kāi)的鏈接網(wǎng)頁(yè)的
- 從MYSQL數(shù)據(jù)庫(kù)取出微信emoji表情
- 微信開(kāi)發(fā)十之再說(shuō)小i機(jī)器人(附完整PHP
- 2017新小米商城php源碼購(gòu)物網(wǎng)站模板
- 網(wǎng)頁(yè)截圖API接口,一鍵自動(dòng)生成網(wǎng)頁(yè)截圖
- 微信公眾號(hào)開(kāi)發(fā)之網(wǎng)頁(yè)授權(quán):獲取用戶(hù)信息
- 「WeChat微信授權(quán)登錄」PHP微信授
- OA系統(tǒng)PHP源碼無(wú)限制版手機(jī)端多端登錄
- 微信砍價(jià)活動(dòng)PHP源碼修復(fù)版,美麗微砍價(jià)
- 微信分享接口如何設(shè)置標(biāo)題、縮略圖、連接、
- 方維O2O生活門(mén)戶(hù)系統(tǒng)PHP源碼WAP微
- 微信公眾號(hào)發(fā)送模版消息PHP實(shí)現(xiàn)代碼
- PHP laravel 框架實(shí)戰(zhàn)微信商城
