PHP實戰:php+mysql+jquery實現簡易的檢索自動補全提示功能
作者:VEPHP 時間 2017-09-14
《PHP實戰:php+mysql+jquery實現簡易的檢索自動補全提示功能》要點:
本文介紹了PHP實戰:php+mysql+jquery實現簡易的檢索自動補全提示功能,希望對您有用。如果有疑問,可以聯系我們。
本文實例講述了php+mysql+jquery實現簡易的檢索自動補全提示功能.分享給大家供大家參考,具體如下:PHP應用
這段時間看了一些關于自動補全提示方面的內容,發現大部分實現過程都十分復雜.心想這應該是一個比較簡單的功能啊,于是自己親自動手來小試一下.思路很常規,需要說明的是沒有為提示內容綁定鍵盤事件,僅可用鼠標操作.PHP應用
html+jQuery內容:PHP應用
<html>
<head>
<style type="text/css">
#autoBox
{
margin: 0px;
padding: 0px;
border: 1px solid #CCCCCC;
width: 200px;
}
#autoBox li
{
clear: both;
background-color: white;
color: black;
position: relative;
top: 0px;
left: 0px;
line-height: 25px;
width:200px;
text-align: left;
overflow: hidden;
}
#autoBox li:hover
{
background-color: gray;
color: yellow;
cursor: pointer;
}
</style>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
$.ajaxSetup({cache:false}) ; //不緩存
//以下代碼用于顯示檢索提示框
$("#autoBox").hide(); //初始化時隱藏補全提示框
$("#stuSearch").keyup(function(){ //輸入框中的keyup事件激活以下查詢行為
$("#autoBox").html(""); //先清空補全提示框原有內容
if($("#stuSearch").val().length>0) // 如果輸入框不為空
{
$.ajax({ //后臺調用php文件進行查詢
type:"post",
url:"phpFiles/stuSearch.php",
dataType:"json",
data:{keywords:$("#stuSearch").val()},
success:function(feedbackdata)
{
$("#autoBox").show();// 顯示補全提示框
for(i=0;i<feedbackdata.length;i++) //將結果添加到提示框中
{
$("#autoBox").append("<li>"+feedbackdata[i]['truename']+"</li>");
}
$("#autoBox li").on("click",function(){ //為這些新增的li綁定單擊事件,單擊后將其值賦到輸入框中
$("#stuSearch").val($(this).text());
})
$("#autoBox").append("<li style='text-align:right'>關閉</li>");//在提示框的最后添加一個li用來關閉
$("#autoBox li:last").on("click",function(){ // 添加單擊事件,單擊后隱藏提示框
$("#autoBox").hide();
})
}
});
}
})
})
</script>
</head>
<body>
<input type="text" placeholder="輸入您想檢索的關鍵詞后回車." id="stuSearch" name="stuSearch"/>
<ul id="autoBox">
</ul>
</body>
</html>
stuSearch.php代碼PHP應用
<?php
include '../phpFiles/connMysql.php';
$keywords=$_POST['keywords'];
$myrs=mysql_query("select * from users where truename like '".$keywords."%'");
if($myrs)
{
while($row=mysql_fetch_array($myrs))
{
$temp[]=$row;
}
echo(json_encode($temp));
}
?>
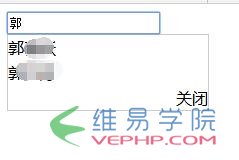
效果圖PHP應用
輸入時:PHP應用
 PHP應用
PHP應用
點擊某一項后:PHP應用
 PHP應用
PHP應用
更多關于PHP相關內容感興趣的讀者可查看本站專題:《PHP+ajax技巧與應用小結》、《PHP網絡編程技巧總結》、《PHP基本語法入門教程》、《php面向對象程序設計入門教程》、《php字符串(string)用法總結》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》PHP應用
希望本文所述對大家PHP程序設計有所幫助.PHP應用
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/965.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
