PHP教程:PHP實現上傳多圖即時顯示與即時刪除的方法
作者:VEPHP 時間 2017-09-13
《PHP教程:PHP實現上傳多圖即時顯示與即時刪除的方法》要點:
本文介紹了PHP教程:PHP實現上傳多圖即時顯示與即時刪除的方法,希望對您有用。如果有疑問,可以聯系我們。
PHP應用本文實例講述了PHP實現上傳多圖即時顯示與即時刪除的方法.分享給大家供大家參考,具體如下:
PHP應用
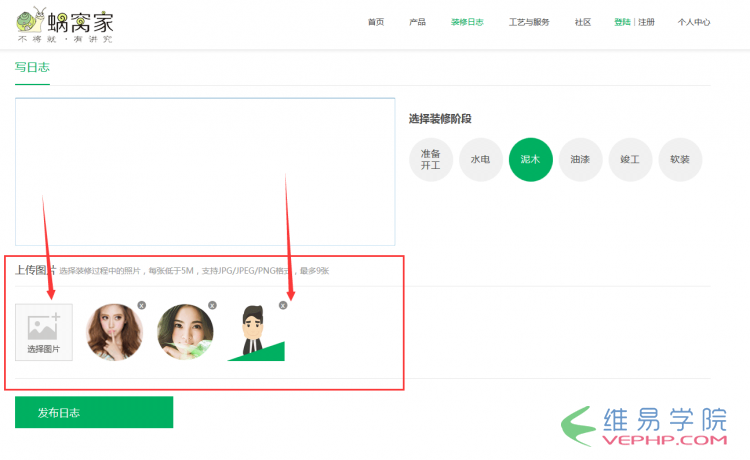
PHP應用就像這樣的,每選擇一個圖片就會即時顯示出來,附加到右邊,也可以隨意刪除一個元素.
PHP應用其實是,當type=file的input框框的onchange事件===》》》post數據提交到隱藏的ifram(form表單的target指定)===》》》接收到post數據的直接 echo??? script標簽來返回數據到前端頁面并且賦值,然后存儲圖片路徑也是用隱藏域實現:
PHP應用HTML:
PHP應用
<!doctype html>
<html lang="cn">
<include file="Public/head"/>
<body>
<include file="Public/nav"/>
<iframe name="upload_url" style="display:none"></iframe>
<div class="wlog">
<div class="wlog_t cf">
<b>寫日志</b>
</div>
<div class="wlog_c">
<form class="cf" id="myform" target="" enctype="multipart/form-data" action="" method="post">
<div class="wlog_l">
<textarea id="content" name="data[content]"></textarea>
<input type="hidden" id="step" value="1" name="data[step]" />
</div>
<div class="wlog_r">
<h2>選擇裝修階段</h2>
<b class="cur" mine="1" style="line-height:20px;">準備開工</b>
<b mine="2" >水電</b>
<b mine="3">泥木</b>
<b mine="4">油漆</b>
<b mine="5">竣工</b>
<b mine="6">軟裝</b>
<!-- <input type="hidden" value="準備開工"> -->
</div>
<div class="wlog_f cf">
<h2><b>上傳圖片</b>選擇裝修過程中的照片,每張低于5M,支持JPG/JPEG/PNG格式,最多9張</h2>
<div class="wlog_p cf">
<a href=";" rel="external nofollow" ><img src="__PUBLIC__/home/images/2016-10-29_231703.png" alt=""><input onchange="submitimg()" type="file" name="thumb"/></a>
<div id="addimg"></div>
<!-- <b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b> -->
</div>
</div>
<div class="wlog_sm"><input type="botton" onclick="return goods_form_submit()" readonly="readonly" value="發布日志"></div>
</form>
</div>
</div>
<include file="Public/footer"/>
<script type="text/javascript">
function submitimg(){
$("#myform").attr('target','upload_url');
$("#myform").attr('action',"{:U('Journal/submitimg')}");
$("#myform").submit();
}
function goods_form_submit()
{
if(!$('#content').val()){
alert('請填寫日志');
return false;
}
$('#myform').attr('target','');
$('#myform').attr('action','');
$('#myform').submit();
}
function callblack_img(path,uid)
{ var html="";
var dir = "{:C(FILE_PATH)}";
var html ='<b><img src='+dir+path+'><i>x</i><input type="hidden" value="'+path+'" name="thumb['+uid+']"></b>';
$('#addimg').append(html);
}
</script>
<script type="text/javascript" src="__PUBLIC__/home/js/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/home/js/basis.js"></script>
<script>
$(function(){
$('.wlog_r b').click(function(event) {
$(this).addClass('cur').siblings('b').removeClass('cur');
$('.wlog_r input[type=hidden]').val($(this).text());
});
$("#addimg").delegate("i","click",function () {
$(this).parent("b").remove();
})
})
$("b").click(function(){
var value =$(this).attr('mine');
$("#step").val(value);
})
</script>
</body>
</html>
PHP應用控制器(返回被選中的圖片(已經上傳)在服務器之中的路徑):
PHP應用
public function submitimg(){
if(IS_POST){
$data = I('post.data');//獲取post數據
$res = fab_upload($_FILES);//上傳文件
$uid=uniqid();
$res=$res['thumb'];
if($res){
echo "<script>parent.callblack_img('{$res}','{$uid}');</script>";
}
}
}
PHP應用真正的最后接收表單數據并且存入數據庫的函數:
PHP應用
public function add_journal(){
if(IS_POST){
var_dump($_POST);die;
}else{
$this->display();
}
}
PHP應用更多關于PHP相關內容感興趣的讀者可查看本站專題:《php文件操作總結》、《PHP圖形與圖片操作技巧匯總》、《PHP網絡編程技巧總結》、《php面向對象程序設計入門教程》、《php字符串(string)用法總結》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
PHP應用希望本文所述對大家PHP程序設計有所幫助.
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/815.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
