IM 技術(shù)在多應(yīng)用場(chǎng)景下的實(shí)現(xiàn)及性能調(diào)優(yōu):iOS 視角
《IM 技術(shù)在多應(yīng)用場(chǎng)景下的實(shí)現(xiàn)及性能調(diào)優(yōu):iOS 視角》要點(diǎn):
本文介紹了IM 技術(shù)在多應(yīng)用場(chǎng)景下的實(shí)現(xiàn)及性能調(diào)優(yōu):iOS 視角,希望對(duì)您有用。如果有疑問(wèn),可以聯(lián)系我們。
本文基于作者在 MDCC 2016 移動(dòng)開發(fā)者大會(huì) iOS 開發(fā)峰會(huì)上的演講.
http://edu.csdn.net/course/detail/3175
https://github.com/MDCC2016/iOS-Session-Slides,歡迎 Star.
IM 已經(jīng)成為當(dāng)下 App 的必備模塊,在不同垂直領(lǐng)域,技術(shù)實(shí)現(xiàn)不盡相同.畢竟該如何選型?技術(shù)實(shí)現(xiàn)過(guò)程中,又該如何進(jìn)行性能調(diào)優(yōu)?本篇文章分為應(yīng)用場(chǎng)景、技術(shù)實(shí)現(xiàn)細(xì)節(jié)、針對(duì)移動(dòng)網(wǎng)絡(luò)特點(diǎn)的性能調(diào)優(yōu)三個(gè)部分,具體講解IM即時(shí)通訊技術(shù)在社交、直播、紅包等不同場(chǎng)景下的技術(shù)實(shí)現(xiàn)與性能調(diào)優(yōu).
必要注意,本文中所涉及到的所有 iOS 相關(guān)代碼,均已 100% 開源(不存在 framework ),便于學(xué)習(xí)參考;本文側(cè)重移動(dòng)端的設(shè)計(jì)與實(shí)現(xiàn),會(huì)展開講,服務(wù)端僅僅屬于概述,不展開;本文還將為大家在設(shè)計(jì)或改造優(yōu)化 IM 模塊,提供一些參考.
大規(guī)模即時(shí)通訊的技術(shù)難點(diǎn)
首先,思考幾個(gè)問(wèn)題:
如安在移動(dòng)網(wǎng)絡(luò)環(huán)境下優(yōu)化電量、流量及長(zhǎng)連接的健壯性?現(xiàn)在移動(dòng)網(wǎng)絡(luò)有 2G、3G、4G 各種制式,且隨時(shí)可能切換和中斷,移動(dòng)網(wǎng)絡(luò)優(yōu)化可以說(shuō)是面向移動(dòng)服務(wù)的共同問(wèn)題.
如何確保IM系統(tǒng)的整體平安?因?yàn)橛脩舻南⑹莻€(gè)人隱私,所以要從多個(gè)層面來(lái)保證.
如何降低開發(fā)者集成門檻?
如何應(yīng)對(duì)新iOS生態(tài)下的政策并結(jié)合新技術(shù),好比 HTTP/2、IPv6、新的 APNs 協(xié)議等.
應(yīng)用場(chǎng)景
IM 服務(wù)的最大價(jià)值在于什么?可復(fù)用的長(zhǎng)連接.一切高實(shí)時(shí)性的場(chǎng)景,都適合使用 IM 來(lái)做,好比:視頻會(huì)議、聊天、私信、彈幕、抽獎(jiǎng)、互動(dòng)游戲、協(xié)同編輯、股票基金實(shí)時(shí)報(bào)價(jià)、體育實(shí)況更新;基于位置的應(yīng)用(Uber、滴滴司機(jī)位置)、在線教育、智能家居等.
接下來(lái),我們會(huì)挑一些典型場(chǎng)景進(jìn)行介紹,并闡發(fā)其中具體的技術(shù)細(xì)節(jié).
?IM 發(fā)展史
IM 基本的發(fā)展歷程是:輪詢、長(zhǎng)輪詢、長(zhǎng)連接.
下面挑選一些代表性的技術(shù)進(jìn)行介紹:
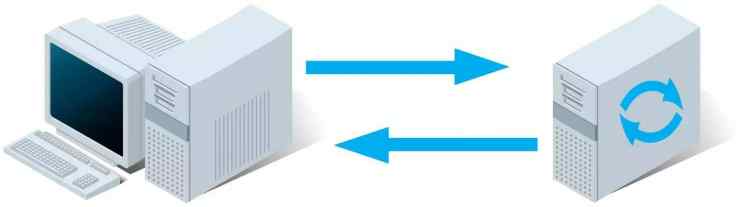
一般的網(wǎng)絡(luò)哀求:一問(wèn)一答,如圖1所示.
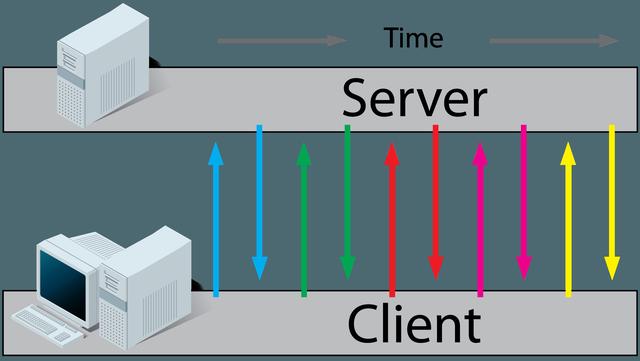
輪詢:頻繁的一問(wèn)一答,見(jiàn)圖2.
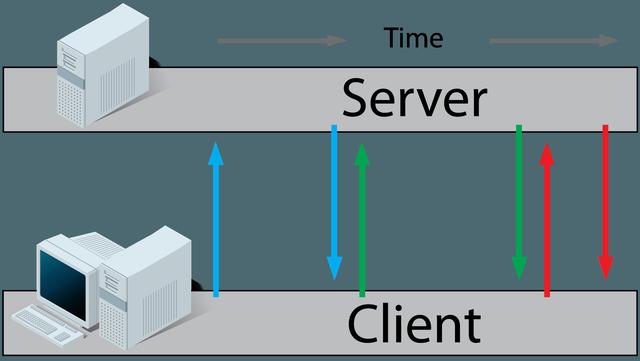
長(zhǎng)輪詢:耐心地一問(wèn)一答,見(jiàn)圖3,曾被Facebook早期版本采用.

圖1 正常哀求

圖2 輪詢

圖3 長(zhǎng)輪詢
一種輪詢方式是否為長(zhǎng)輪詢,是根據(jù)服務(wù)端的處置方式來(lái)決定的,與客戶端沒(méi)有關(guān)系.
短輪詢很容易理解,那么,什么叫長(zhǎng)輪詢?與短輪詢有何區(qū)別?長(zhǎng)輪詢和短輪詢最大的區(qū)別是,短輪詢?nèi)シ?wù)端查詢時(shí),不管服務(wù)端有沒(méi)有變化,服務(wù)器就立即返回結(jié)果了.而在長(zhǎng)輪詢中,服務(wù)器如果檢測(cè)到庫(kù)存量沒(méi)有變化話,將會(huì)把當(dāng)前哀求掛起一段時(shí)間(這個(gè)時(shí)間也叫作超時(shí)時(shí)間,一般是幾十秒).在這個(gè)時(shí)間內(nèi),服務(wù)器會(huì)檢測(cè)庫(kù)存量有沒(méi)有變化,變化就立即返回,否則就等到超時(shí)為止.
我們可以看到,發(fā)展歷史是這樣:從長(zhǎng)短輪詢與長(zhǎng)短連接,使用 WebSocket 來(lái)替代 HTTP.長(zhǎng)短輪詢到長(zhǎng)短連接的區(qū)別主要有:
概念范疇分歧:長(zhǎng)短輪詢是應(yīng)用層概念,長(zhǎng)短連接是傳輸層概念;
協(xié)商方式不同:一個(gè) TCP 連接是否為長(zhǎng)連接,是通過(guò)設(shè)置 HTTP 的 Connection Header 來(lái)決定的,且必要兩邊都設(shè)置才有效.
實(shí)現(xiàn)方式不同:連接的長(zhǎng)短是通過(guò)協(xié)議來(lái)規(guī)定和實(shí)現(xiàn)的.而輪詢的長(zhǎng)短,是服務(wù)器通過(guò)編程的方式手動(dòng)掛起哀求實(shí)現(xiàn)的.
在移動(dòng)端上長(zhǎng)連接是趨勢(shì),其最大的特點(diǎn)是節(jié)省 Header.對(duì)比輪詢與 WebSocket 所花費(fèi)的 Header 流量即可窺其一二.
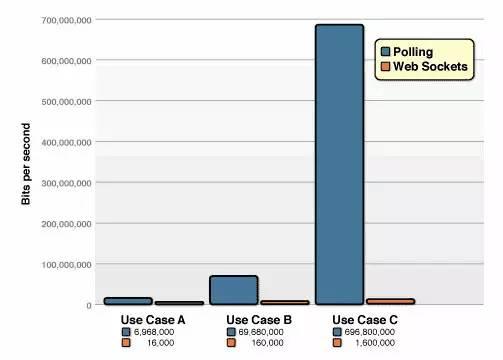
假設(shè) Header 是 871 字節(jié),我們以相同的頻率 10W/s 去做網(wǎng)絡(luò)哀求,對(duì)比輪詢與 WebSocket 所花費(fèi)的 Header 流量.其中,Header 包括哀求和響應(yīng)頭信息.出于兼容性考慮,一般建立 WebSocket 連接也采用 HTTP 哀求的方式,從這個(gè)角度講,無(wú)論哀求如何頻繁,都只需要一個(gè) Header.
而且,WebSocket 的數(shù)據(jù)傳輸是 Frame(幀)形式傳輸?shù)?更加高效,對(duì)比輪詢的 2 個(gè) Header,這里只有一個(gè) Header 和一個(gè) Frame.而 WebSocket 的 Frame 僅僅用 2 個(gè)字節(jié)就代替了輪詢的 871字節(jié)!
相同的每秒客戶端輪詢的次數(shù),當(dāng)次數(shù)高達(dá) 10W/s 的高頻率時(shí),Polling 輪詢必要消耗 665Mbps,而 WebSocket 僅僅只花費(fèi)了 1.526Mbps,將近 435 倍,如圖 4 所示.

圖4 輪詢與Websocket的花費(fèi)的流量對(duì)比:435倍
數(shù)據(jù)參考:
HTML5 WebSocket: A Quantum Leap in Scalability for the Web
《微信、QQ 這類 IM App 怎么做 —— 談?wù)?WebSocket》
接下來(lái),探討下長(zhǎng)連接實(shí)現(xiàn)方式的協(xié)議選擇.
?大家都在使用什么技術(shù)?
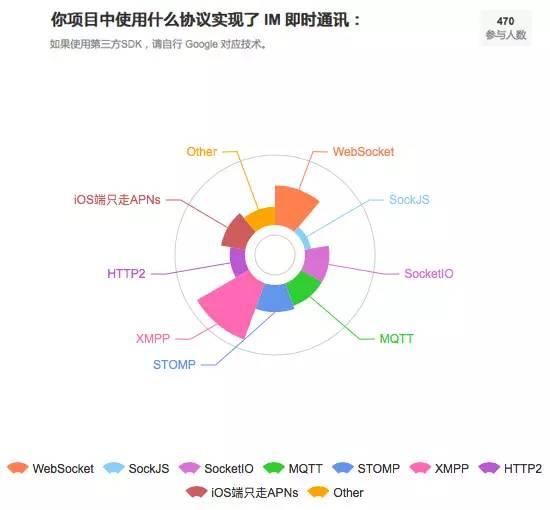
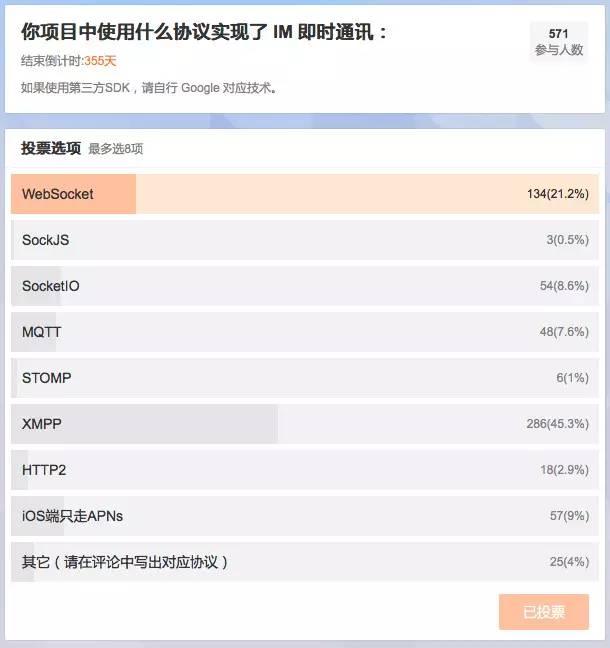
筆者最近做了兩個(gè) IM 問(wèn)卷,累計(jì)發(fā)生了 900 多條的投票數(shù)據(jù),見(jiàn)圖5、圖6.

圖5 使用何種協(xié)議

圖6 使用協(xié)議投票成果
注:本數(shù)據(jù)只能反映出 IM 技術(shù)在 iOS 領(lǐng)域的使用情況,并不克不及反映出整個(gè) IT 行業(yè)的情況.
下文會(huì)對(duì)投票結(jié)果進(jìn)行下闡發(fā).
協(xié)議如何選擇?
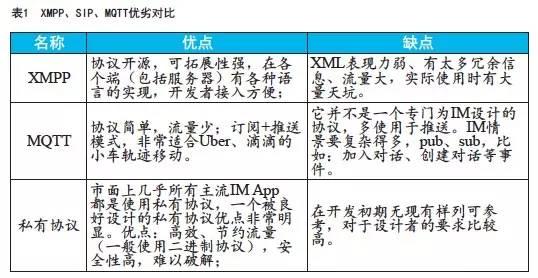
IM 協(xié)議選擇原則一般是:易于拓展,方便覆蓋各種業(yè)務(wù)邏輯,同時(shí)又比擬節(jié)約流量.后一點(diǎn)需求在移動(dòng)端 IM 上尤其重要.常見(jiàn)的協(xié)議有:XMPP、SIP、MQTT、私有協(xié)議.我們這里只關(guān)注前三名,見(jiàn)表1.

一個(gè)好協(xié)議需要滿足如下條件:高效、簡(jiǎn)潔、可讀性好、節(jié)約流量、易于拓展,同時(shí)又能匹配當(dāng)前團(tuán)隊(duì)的技術(shù)堆棧.基于以上原則,我們可以得出:如果團(tuán)隊(duì)小,在 IM 上技術(shù)積累不夠可以考慮使用 XMPP 或者 MQTT+HTTP 短連接的實(shí)現(xiàn).反之可以考慮本身設(shè)計(jì)和實(shí)現(xiàn)私有協(xié)議,這里建議團(tuán)隊(duì)有計(jì)劃地遷移到私有協(xié)議上.
在此特別提一下排名第二的 WebSocket,區(qū)別于上面的聊天協(xié)議,這是一個(gè)傳輸通訊協(xié)議,那為什么會(huì)有這么多人在即時(shí)通訊領(lǐng)域運(yùn)用了這一協(xié)議?除了上文說(shuō)的長(zhǎng)連接特性外,這個(gè)協(xié)議 Web 原生支持,有很多第三方語(yǔ)言實(shí)現(xiàn),可以搭配 XMPP、MQTT 等多種聊天協(xié)議進(jìn)行使用,被廣泛地應(yīng)用于即時(shí)通訊領(lǐng)域.
社交場(chǎng)景
在當(dāng)前社交場(chǎng)景下,最大的特點(diǎn)在于:模式成熟,界面類似.我們團(tuán)隊(duì)專門為社交場(chǎng)景開發(fā)了一款開源組件—— ChatKit-OC,Star 數(shù)1000+.
ChatKit-OC 在協(xié)議選擇上使用的是 WebSocket 搭配私有聊天協(xié)議的方式,在數(shù)據(jù)傳輸上選擇的是 Protobuf(Google Protocol Buffer)搭配JSON的方式.
直播場(chǎng)景
在此分享一個(gè)演示如何為直播集成 IM 的開源直播 Demo:LiveKit-iOS.LiveKit 相較社交場(chǎng)景的特點(diǎn)有:無(wú)人數(shù)限制的聊天室、自定義消息、打賞機(jī)制的服務(wù)端配合.
數(shù)據(jù)自動(dòng)更新場(chǎng)景
打車應(yīng)用場(chǎng)景(Uber、滴滴等 App 移動(dòng)小車);
朋友圈狀態(tài)的實(shí)時(shí)更新,朋友圈本身發(fā)送的消息無(wú)需刷新,自動(dòng)更新.
這些場(chǎng)景比聊天要簡(jiǎn)單許多,僅僅涉及到監(jiān)聽(tīng)對(duì)象的訂閱、撤消訂閱.正如上文所提到的,使用 MQTT 實(shí)現(xiàn)最為經(jīng)濟(jì).用社交類、直播類的思路來(lái)做,也可以實(shí)現(xiàn),但略顯冗余.
電梯場(chǎng)景(假在線狀態(tài)處置)
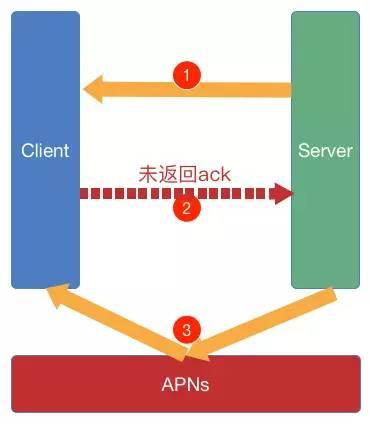
iOS 端的假在線狀態(tài)有雙向 ping pong 機(jī)制和 iOS 端只走 APNs 兩種方案.此中,雙向 ping-pong 機(jī)制原理如下:
Message 在發(fā)送后,在服務(wù)端維護(hù)一個(gè)表,一段時(shí)間內(nèi),好比 15 秒內(nèi)沒(méi)有收到 ack,就認(rèn)為應(yīng)用處于離線狀態(tài),先將用戶踢下線,轉(zhuǎn)而進(jìn)行推送.此處如果出現(xiàn)重復(fù)推送,客戶端要負(fù)責(zé)去重.將 Message 消息當(dāng)作服務(wù)端發(fā)送的 Ping 消息,App 的 ack 作為 pong,如圖7所示.

圖7 雙向 ping-pong 機(jī)制原理
使用 APNs 來(lái)進(jìn)行聊天的優(yōu)缺點(diǎn)具體如下:
優(yōu)點(diǎn):辦理了 iOS 端假在線的問(wèn)題.
缺點(diǎn):(APNs的缺點(diǎn))無(wú)法保證消息的及時(shí)性;讓服務(wù)端負(fù)載過(guò)重.
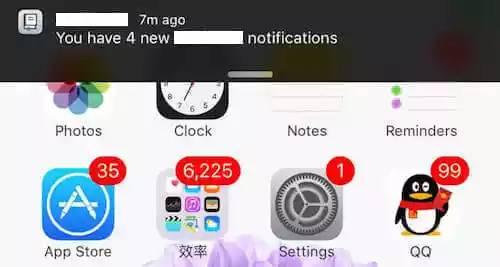
APNs 不保證消息的到達(dá)率,消息會(huì)被折疊,你可能見(jiàn)過(guò)圖8的推送消息.

圖8 消息推送折疊
這中間產(chǎn)生了什么?
當(dāng) APNs 向你發(fā)送了4條推送,但是你的設(shè)備網(wǎng)絡(luò)狀況不好,在 APNs 那里下線了.這時(shí) APNs 到你的手機(jī)鏈路上有4條任務(wù)堆積,APNs 的處理方式是,只保存最后一條消息推送給你,然后告知推送數(shù).那么其他三條消息呢?會(huì)被 APNs 丟棄.
有一些 App 的 IM 功能沒(méi)有維持長(zhǎng)連接,是完全通過(guò)推送來(lái)實(shí)現(xiàn)的.通常情況下,這些 App 也已經(jīng)考慮到這種丟推送的情況,它們的做法都是,每次收到推送后,向本身的服務(wù)器查詢當(dāng)前用戶的未讀消息.但是 APNs 也同樣無(wú)法保證這四條推送能至少有一條到達(dá)你的 App.很遺憾地告訴這些 App,此次更新對(duì)你們所遭受的這些坑,沒(méi)有改善.
為什么這么設(shè)計(jì)?APNs 的存儲(chǔ)-轉(zhuǎn)發(fā)能力太弱,大量的消息存儲(chǔ)和轉(zhuǎn)發(fā)將消耗 Apple 服務(wù)器資源,可能是出于存儲(chǔ)本錢考慮,也可能是因?yàn)?Apple 轉(zhuǎn)發(fā)能力太弱.總之結(jié)果就是 APNs 從來(lái)不保證消息的達(dá)到率,并且設(shè)備上線之后也不會(huì)向服務(wù)器上傳信息.
現(xiàn)在我們可以保證消息必定能推送到 APNs 那里,但是 APNs 不保證幫我們把消息投遞給用戶.即使搭配了這樣的策略:每次收到推送就拉歷史記錄的消息,一旦消息被APNs丟棄,能會(huì)在幾天之后收到新推送后才被查詢到.
讓服務(wù)端負(fù)載過(guò)重:APNs的實(shí)現(xiàn)原理決定了必需每次收到消息后,拉取歷史消息.
結(jié)論:如果面向的目標(biāo)用戶對(duì)消息的及時(shí)性并不敏感,可以采用這種方案,好比社交場(chǎng)景.
技術(shù)實(shí)現(xiàn)細(xì)節(jié)
?基于WebSocket的IM系統(tǒng)
WebSocket 是 HTML5 開始提供的一種瀏覽器與服務(wù)器間進(jìn)行全雙工通訊的網(wǎng)絡(luò)技術(shù).WebSocket 通信協(xié)議于 2011 年被 IETF 定為尺度 RFC 6455,WebSocket API 被 W3C 定為尺度.
在 WebSocket API 中,瀏覽器和服務(wù)器只必要做一個(gè)握手的動(dòng)作,然后瀏覽器和服務(wù)器之間就形成了一條快速通道,由此兩者間就直接可以數(shù)據(jù)互相傳送.
只從 RFC 發(fā)布的時(shí)間看來(lái),WebSocket 要晚些,HTTP 1.1 是 1999 年,WebSocket 則是 12 年之后了.WebSocket 協(xié)議的開篇就說(shuō),本協(xié)議的目的是為了解決基于瀏覽器的程序需要拉取資源時(shí)必須發(fā)起多個(gè) HTTP 哀求和長(zhǎng)時(shí)間的輪詢問(wèn)題而創(chuàng)建.可以達(dá)到支持 iOS、Android、Web 三端同步的特性.
?針對(duì)移動(dòng)網(wǎng)絡(luò)特點(diǎn)的性能調(diào)優(yōu)

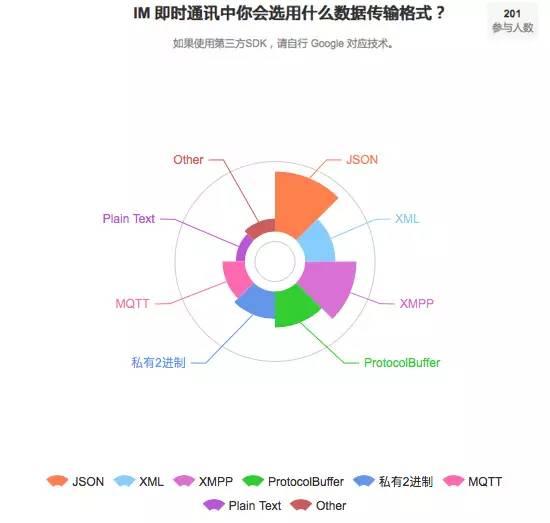
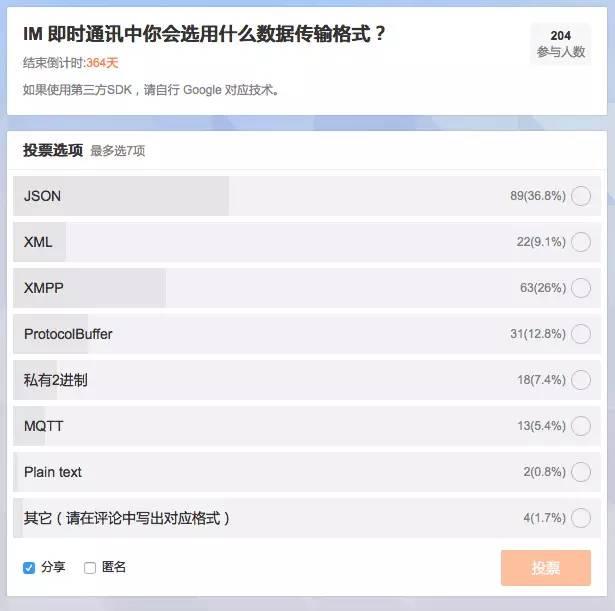
圖9 數(shù)據(jù)傳輸格式占比

圖10 數(shù)據(jù)傳輸格式投票成果
注:本次投票是發(fā)布在微博@iOS程序犭袁 ,鑒于微博關(guān)注機(jī)制,本數(shù)據(jù)只能反映出 IM 技術(shù)在 iOS 領(lǐng)域的使用情況,并不克不及反映出整個(gè)IT行業(yè)的情況.
?極簡(jiǎn)協(xié)議,傳輸協(xié)議 Protobuf
使用 Protocol Buffer 減少 Payload,微信也同樣使用定制后的 Protobuf 協(xié)議.
攜程是采納新的 Protocol Buffer 數(shù)據(jù)格式 + Gzip 壓縮后的 Payload 大小降低了 15%-45%.數(shù)據(jù)序列化耗時(shí)下降了80%-90%.
采用高效平安的私有協(xié)議,支持長(zhǎng)連接的復(fù)用,穩(wěn)定省電省流量:
高效,提高網(wǎng)絡(luò)哀求成功率,消息體越大,失敗幾率越大.
流量消耗極少,省流量.一條消息數(shù)據(jù)用 Protobuf 序列化后的大小是 JSON 的 1/10、XML 格式的 1/20、二進(jìn)制序列化的 1/10.同 XML 相比,Protobuf 性能優(yōu)勢(shì)明顯.它以高效的二進(jìn)制方式存
儲(chǔ),比 XML 小3到10倍,快20到100倍.
省電
高效心跳包,同時(shí)心跳包協(xié)議對(duì)IM的電量和流量影響很大,對(duì)心跳包協(xié)議上進(jìn)行了極簡(jiǎn)設(shè)計(jì):僅1Byte.
易于使用,開發(fā)人員通過(guò)依照一定的語(yǔ)法定義結(jié)構(gòu)化的消息格式,然后送給命令行工具,工具將自動(dòng)生成相關(guān)的類,可以支持 Java、C++、Python、Objective-C 等語(yǔ)言環(huán)境.通過(guò)將這些類包含在項(xiàng)目中,可以很輕松地調(diào)用相關(guān)方法來(lái)完成業(yè)務(wù)消息的序列化與反序列化工作.原生支持 C++、Java、Python、Objective-C 等多達(dá)10余種語(yǔ)言.2015年08月27日,Protocol Buffers v3.0.0-beta-1 中發(fā)布了 Objective-C(Alpha)版本,而在此后的兩個(gè)月前,Protocol Buffers v3.0.0 正式版發(fā)布,正式支持 Objective-C.
可靠,微信和手機(jī)QQ這樣的主流IM應(yīng)用也早已在使用它.
如何測(cè)試:
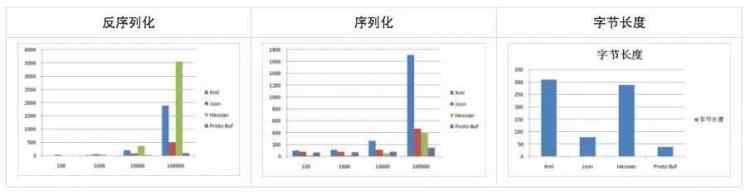
對(duì)數(shù)據(jù)分別操作 100、1000、10000和100000進(jìn)行了測(cè)試,如圖11所示,縱坐標(biāo)是完成時(shí)間,單位是毫秒.

圖11 數(shù)據(jù)測(cè)試成果(來(lái)源:beyondbit博客)

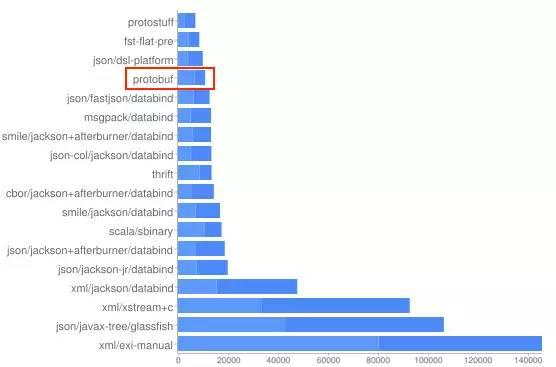
圖12 thrift-protobuf-compare
圖12為 thrift-protobuf-compare,測(cè)試項(xiàng)為 Total Time,也就是指一個(gè)對(duì)象操作的整個(gè)時(shí)間,包含創(chuàng)建對(duì)象,將對(duì)象序列化為內(nèi)存中的字節(jié)序列,然后再反序列化的整個(gè)過(guò)程.從測(cè)試結(jié)果可以看到Protobuf的成績(jī)很好.
缺點(diǎn):不能表現(xiàn)復(fù)雜的數(shù)據(jù)結(jié)構(gòu),但 IM 服務(wù)已經(jīng)足夠使用.
另外,可能會(huì)造成 App 的包體積增大,通過(guò) Google 提供的腳本生成的 Model,會(huì)非常“龐大”,Model 一多,包體積也就會(huì)跟著變大.但在我們 SDK 中只使用了一個(gè) Model,所以這個(gè)問(wèn)題并不明顯.
?在平安上需要做哪些事情?
防止 DNS 污染
DNS 出問(wèn)題的概率其實(shí)比大家感覺(jué)要大,首先是 DNS 被劫持或者失效,2015 年初業(yè)內(nèi)比擬知名的就有 Apple 內(nèi)部 DNS 問(wèn)題導(dǎo)致 App Store、iTunes Connect 賬戶無(wú)法登錄;京東因?yàn)?CDN 域名付費(fèi)問(wèn)題導(dǎo)致服務(wù)停擺.
另一個(gè)常見(jiàn)問(wèn)題就是 DNS 解析慢或者失敗,例如中國(guó)運(yùn)營(yíng)商網(wǎng)絡(luò)的 DNS 就很慢,一次 DNS 查詢甚至都能趕上一次連接的耗時(shí),尤其 2G 網(wǎng)絡(luò)情況下,DNS 解析失敗是很常見(jiàn)的.因此如果直接使用 DNS,對(duì)于首次網(wǎng)絡(luò)服務(wù)哀求耗時(shí)和整體服務(wù)成功率都有非常大的影響.這一部分文章較長(zhǎng),單獨(dú)成篇,鏈接:http://geek.csdn.net/news/detail/111130.
賬戶平安
IM 服務(wù)賬號(hào)密碼一旦泄露,危害更加嚴(yán)峻,尤其是對(duì)于消息可以漫游的類型.在此,分享下我們的團(tuán)隊(duì)是如何保障賬號(hào)平安的.
1. 帳號(hào)平安
無(wú)侵入的權(quán)限控制:與用戶的用戶帳號(hào)體系完全隔離,只需要提供一個(gè) ID 就可以通信,接入方可以對(duì)該 ID 進(jìn)行 MD5 加密后再進(jìn)行傳輸和存儲(chǔ),保證開發(fā)者用戶數(shù)據(jù)的私密性及平安.
2. 簽名機(jī)制
對(duì)關(guān)鍵操作,支持第三方服務(wù)器鑒權(quán),保護(hù)你的信息平安.
3. 單點(diǎn)登錄
讓 App 支持單點(diǎn)登錄,能有限減少盜號(hào)造成的平安問(wèn)題.在 ChatKit-OC 中,我們就默認(rèn)開啟了單點(diǎn)登錄功能,以此來(lái)提升 App 的平安性.
重連機(jī)制
精簡(jiǎn)心跳包,保證一個(gè)心跳包大小在10字節(jié)之內(nèi);
減少心跳次數(shù):心跳包只在空閑時(shí)發(fā)送;從收到的最后一個(gè)指令包進(jìn)行心跳包周期計(jì)時(shí)而不是固定時(shí)間.
重連冷卻2的指數(shù)級(jí)增長(zhǎng)2、4、8,消息往來(lái)也算作心跳.類似于iPhone暗碼的錯(cuò)誤機(jī)制,冷卻單位是5分鐘,10次輸錯(cuò),清除數(shù)據(jù).
這樣靈活的策略也同樣決定了,只能在 App 層進(jìn)行心跳 ping.
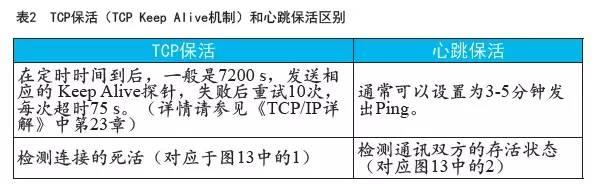
這里有需要提一下重連機(jī)制的需要性,我們知道 TCP 也有保活機(jī)制,但與我們?cè)谶@里討論的“心跳保活”機(jī)制是有區(qū)別的,見(jiàn)表2.


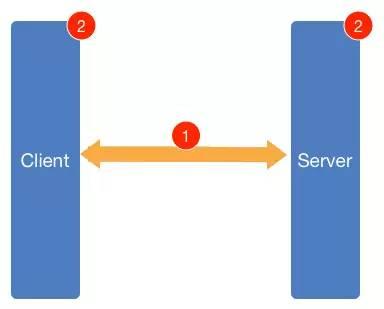
圖13 保活,畢竟保的是誰(shuí)?
比如:考慮一種情況,某臺(tái)服務(wù)器因?yàn)槟承┰驅(qū)е仑?fù)載超高,CPU 100%,無(wú)法響應(yīng)任何業(yè)務(wù)哀求,但是使用 TCP 探針則仍舊能夠確定連接狀態(tài),這就是典型的連接活著但業(yè)務(wù)提供方已死的狀態(tài).對(duì)客戶端而言,這時(shí)的最好選擇就是斷線后重新連接其他服務(wù)器,而不是一直認(rèn)為當(dāng)前服務(wù)器是可用狀態(tài),總是向當(dāng)前服務(wù)器發(fā)送些必然會(huì)失敗的哀求.
?使用HTTP/2減少不需要的網(wǎng)絡(luò)連接
大多數(shù)移動(dòng)網(wǎng)絡(luò)(3G)并不允許一個(gè)給定 IP 地址超過(guò)兩個(gè)并發(fā) HTTP 哀求,即當(dāng)你有兩個(gè)針對(duì)同一個(gè)地址的連接時(shí),再發(fā)起的第三個(gè)連接總會(huì)超時(shí).而2G網(wǎng)絡(luò)下這個(gè)限定是1個(gè),同一時(shí)間發(fā)起過(guò)多的網(wǎng)絡(luò)哀求不僅不會(huì)起到加速的效果,反而有副作用.
另一方面,由于網(wǎng)絡(luò)連接很是費(fèi)時(shí),保持和共享某一條連接就是一個(gè)不錯(cuò)的選擇,比如短時(shí)間內(nèi)多次的 HTTP 哀求,使用 HTTP/2 就可以達(dá)到這樣的目的.
HTTP/2 是HTTP協(xié)議發(fā)布后的首個(gè)更新,于2015年2月17日被批準(zhǔn).它采納了一系列優(yōu)化技術(shù)來(lái)整體提升 HTTP 協(xié)議的傳輸性能,如異步連接復(fù)用、頭壓縮等等,可謂是當(dāng)前互聯(lián)網(wǎng)應(yīng)用開發(fā)中,網(wǎng)絡(luò)層次架構(gòu)優(yōu)化的首選方案之一.
HTTP/2 也以高復(fù)用著稱,而且如果我們要使用 HTTP/2,那么在網(wǎng)絡(luò)庫(kù)的選擇上必然要使用 NSURLSession,所以 AFN2.x 也必要升級(jí)到 AFN3.x.
設(shè)置合理的超時(shí)時(shí)間
過(guò)短的超時(shí)容易導(dǎo)致連接超時(shí)的事情頻頻發(fā)生,甚至一直無(wú)法連接,而過(guò)長(zhǎng)的超時(shí)則會(huì)帶來(lái)等待時(shí)間過(guò)長(zhǎng)、體驗(yàn)差的問(wèn)題.就目前來(lái)看,對(duì)于普通的 TCP 連接,30秒是個(gè)不錯(cuò)的值,而 HTTP 哀求可以按照重要性和當(dāng)前網(wǎng)絡(luò)情況動(dòng)態(tài)調(diào)整,盡量將超時(shí)控制在一個(gè)合理的數(shù)值內(nèi),以提高單位時(shí)間內(nèi)網(wǎng)絡(luò)的利用率.
圖片視頻等文件上傳
圖片格式優(yōu)化在業(yè)界已有成熟的方案,例如 Facebook 使用的 WebP 圖片格式,已經(jīng)被國(guó)內(nèi)眾多 App 使用.分片上傳、斷點(diǎn)續(xù)傳、秒傳技術(shù).
文件分塊上傳:因?yàn)橐苿?dòng)網(wǎng)絡(luò)丟包嚴(yán)重,將文件分塊上傳可以使得一個(gè)分組包括合理數(shù)量的 TCP 包,使得重試概率下降,重試代價(jià)變小,更容易上傳到服務(wù)器;
提供文件秒傳的方式:服務(wù)器根據(jù) MD5、SHA 進(jìn)行文件去重;
支持?jǐn)帱c(diǎn)續(xù)傳;
上傳失敗,合理的重連,好比3次.
使用緩存
微信不用考慮消息同步問(wèn)題,因?yàn)樗遣淮鎯?chǔ)歷史記錄的,卸載重裝消息記錄就會(huì)丟失.所以我們可以采用一個(gè)類似 E-Tag、Last-Modified 的本地消息緩存校驗(yàn)機(jī)制.具體做法是,當(dāng)我們想加載最近10條聊天記錄時(shí),先將本地緩存的最近10條做一個(gè) hash 值,將其發(fā)送給服務(wù)端,服務(wù)端將最近十條做 hash,如果一致就返回304.最抱負(fù)的情況是服務(wù)端一直返回304,一直加載本地記錄,這樣做的好處是消息同步、節(jié)省流量.
作者簡(jiǎn)介: iOS 開發(fā)工程師,現(xiàn)任職于 LeanCloud,熱愛(ài)開源與分享,GitHub 獲得的 Star 數(shù)過(guò)萬(wàn),也是多個(gè)開源項(xiàng)目的維護(hù)者,好比 CYLTabBarController、ChatKit 等.
了解最新移動(dòng)開發(fā)相關(guān)信息和技術(shù),請(qǐng)存眷 mobilehub 公眾微信號(hào)(ID: mobilehub).
《IM 技術(shù)在多應(yīng)用場(chǎng)景下的實(shí)現(xiàn)及性能調(diào)優(yōu):iOS 視角》是否對(duì)您有啟發(fā),歡迎查看更多與《IM 技術(shù)在多應(yīng)用場(chǎng)景下的實(shí)現(xiàn)及性能調(diào)優(yōu):iOS 視角》相關(guān)教程,學(xué)精學(xué)透。維易PHP學(xué)院為您提供精彩教程。
轉(zhuǎn)載請(qǐng)注明本頁(yè)網(wǎng)址:
http://www.snjht.com/jiaocheng/7846.html
同類教程排行
- Mysql實(shí)例mysql報(bào)錯(cuò):Deadl
- MYSQL數(shù)據(jù)庫(kù)mysql導(dǎo)入sql文件
- MYSQL的UTF8MB4編碼排序要用u
- MYSQL教程mysql自定義split
- 如何打造MySQL高可用平臺(tái)
- MYSQL創(chuàng)建表出錯(cuò)Tablespace
- Mysql必讀MySQL中CLIENT_
- MYSQL數(shù)據(jù)庫(kù)mysql常用字典表(完
- Mysql應(yīng)用MySql的Communi
- Mysql入門解決MySQL Sendi
- Mysql必讀關(guān)于skip_name_r
- MYSQL數(shù)據(jù)庫(kù)MySQL實(shí)現(xiàn)兩張表數(shù)據(jù)
- Mysql實(shí)例使用dreamhost空間
- MYSQL數(shù)據(jù)庫(kù)mysql 查詢表中平均
- MYSQL教程mysql 跨表查詢、更新
