PHP實(shí)例:php 人員權(quán)限管理(RBAC)實(shí)例(推薦)
《PHP實(shí)例:php 人員權(quán)限管理(RBAC)實(shí)例(推薦)》要點(diǎn):
本文介紹了PHP實(shí)例:php 人員權(quán)限管理(RBAC)實(shí)例(推薦),希望對(duì)您有用。如果有疑問,可以聯(lián)系我們。
PHP實(shí)戰(zhàn)php-人員權(quán)限管理(RBAC)
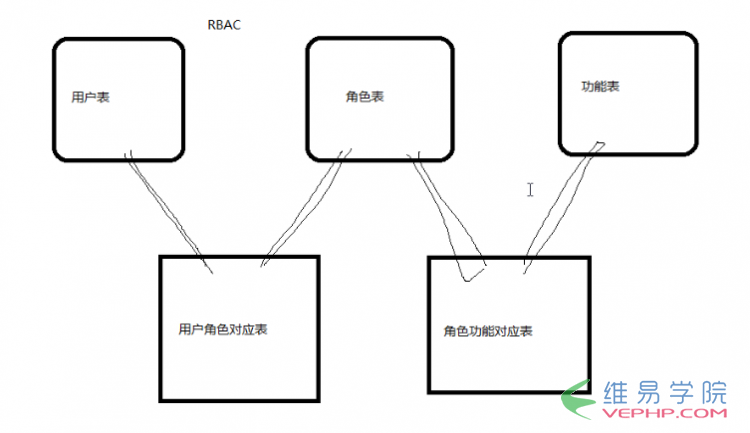
PHP實(shí)戰(zhàn)權(quán)限管理可以想做vip的功能,普通用戶和vip用戶的功能是不一樣的,大致會(huì)用到五張表:用戶表、角色表、功能表,還有他們之間互相關(guān)聯(lián)的表:用戶與角色表、角色與功能表
PHP實(shí)戰(zhàn)
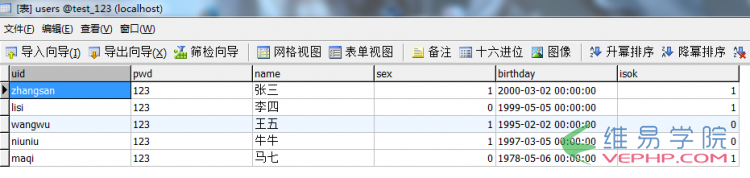
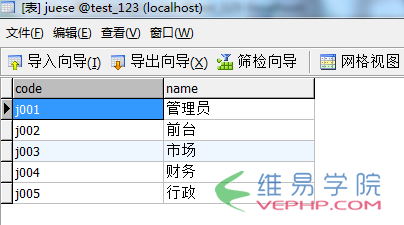
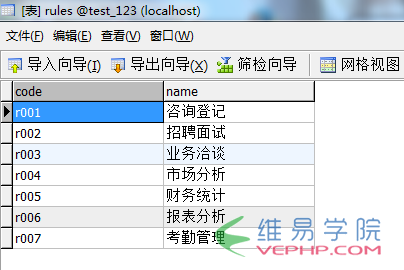
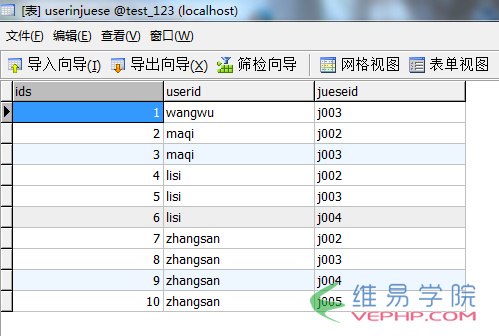
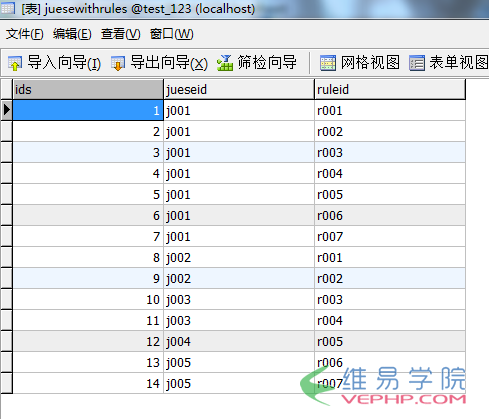
PHP實(shí)戰(zhàn)我用到的五張表如下:
PHP實(shí)戰(zhàn)
PHP實(shí)戰(zhàn)

PHP實(shí)戰(zhàn)

PHP實(shí)戰(zhàn)一. 首先寫的是管理員頁(yè)面
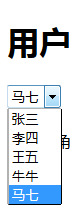
PHP實(shí)戰(zhàn)1.用下拉列表顯示用戶名
PHP實(shí)戰(zhàn)
<div>
<select id="user">
<?php
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>
PHP實(shí)戰(zhàn)
PHP實(shí)戰(zhàn)2.因?yàn)樯厦嬉呀?jīng)造了新對(duì)象,所以在顯示角色名時(shí)直接從SQL語(yǔ)句開始寫
PHP實(shí)戰(zhàn)
<div>請(qǐng)選擇角色:
<?php
$sql = "select * from juese";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}";
}
?>
</div>
<br/>
PHP實(shí)戰(zhàn)
PHP實(shí)戰(zhàn)3.為了修改權(quán)限加一個(gè)確認(rèn)保存按鈕
PHP實(shí)戰(zhàn)
<input type="button" value="保存" id="baocun" />
PHP實(shí)戰(zhàn)
PHP實(shí)戰(zhàn)4.這樣,再考慮怎么讓數(shù)據(jù)庫(kù)中用戶本有的角色顯示出來(lái),那就是要用到下拉列表和復(fù)選框的值了
PHP實(shí)戰(zhàn)可以把它寫入方法里,然后調(diào)用這個(gè)方法
PHP實(shí)戰(zhàn)
function Xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
var js = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
var v = ck.eq(i).val();
if(js.indexOf(v)>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
})
}
PHP實(shí)戰(zhàn)5.各項(xiàng)值的處理頁(yè)面
PHP實(shí)戰(zhàn)
<?php
require"../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$sql = "select jueseid from userinjuese where userid='{$uid}'";
echo $db->strquery($sql);
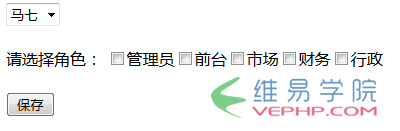
PHP實(shí)戰(zhàn)效果如下:
PHP實(shí)戰(zhàn)
PHP實(shí)戰(zhàn)6.最后就是保存修改后的值了,可以直接用全部刪除在重新寫入的方法來(lái)進(jìn)行值的選擇;對(duì)保存按鈕添加單擊事件
PHP實(shí)戰(zhàn)
Xuan();
$("#user").change(function(){
Xuan();
})
$("#baocun").click(function(){
var uid = $("#user").val();
var str = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
str = str + ck.eq(i).val()+",";
}
}
str = str.substr(0,str.length-1);
$.ajax({
url:"add.php",
data:{uid:uid,js:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
})
})
PHP實(shí)戰(zhàn)7.保存的處理頁(yè)面
PHP實(shí)戰(zhàn)
<?php
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$js = $_POST["js"];
//清空原有角色
$sql = "delete from userinjuese where userid='{$uid}'";
$db->query($sql);
//添加選中的角色
$ajs = explode(",",$js);
foreach($ajs as $v)
{
$sql = "insert into userinjuese values('','{$uid}','{$v}')";
$db->query($sql);
}
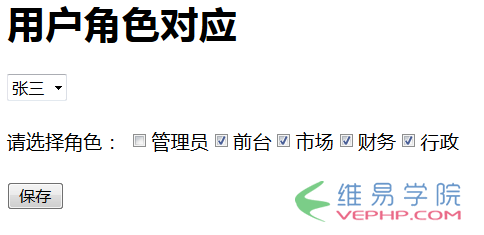
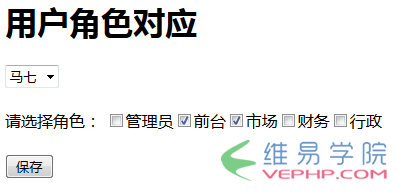
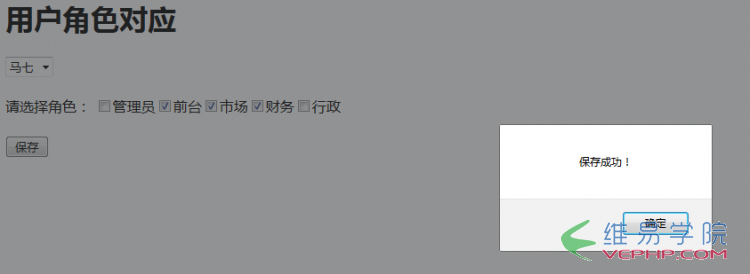
PHP實(shí)戰(zhàn)效果如下:
PHP實(shí)戰(zhàn)
PHP實(shí)戰(zhàn)
PHP實(shí)戰(zhàn)下面代碼用來(lái)copy用,注意AJAX需要引用Jquery
PHP實(shí)戰(zhàn)1.guanli.php
PHP實(shí)戰(zhàn)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無(wú)標(biāo)題文檔</title>
<script src="../jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>用戶角色對(duì)應(yīng)</h1>
<div>
<select id="user">
<?php
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>
<br/>
<div>請(qǐng)選擇角色:
<?php
$sql = "select * from juese";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}";
}
?>
</div>
<br/>
<input type="button" value="保存" id="baocun" />
</body>
<script type="text/javascript">
Xuan();
$("#user").change(function(){
Xuan();
})
$("#baocun").click(function(){
var uid = $("#user").val();
var str = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
str = str + ck.eq(i).val()+",";
}
}
str = str.substr(0,str.length-1);
$.ajax({
url:"add.php",
data:{uid:uid,js:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
})
})
function Xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
var js = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
var v = ck.eq(i).val();
if(js.indexOf(v)>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
})
}
</script>
</html>
PHP實(shí)戰(zhàn)2.chuli.php
PHP實(shí)戰(zhàn)
<?php
require"../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$sql = "select jueseid from userinjuese where userid='{$uid}'";
echo $db->strquery($sql);
PHP實(shí)戰(zhàn)3.保存的處理頁(yè)面 add.php
PHP實(shí)戰(zhàn)
<?php
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$js = $_POST["js"];
//清空原有角色
$sql = "delete from userinjuese where userid='{$uid}'";
$db->query($sql);
//添加選中的角色
$ajs = explode(",",$js);
foreach($ajs as $v)
{
$sql = "insert into userinjuese values('','{$uid}','{$v}')";
$db->query($sql);
}
PHP實(shí)戰(zhàn)二.完成管理員頁(yè)面后,下面就是登錄頁(yè)面
PHP實(shí)戰(zhàn)1.登錄基本頁(yè)面 login.php
PHP實(shí)戰(zhàn)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無(wú)標(biāo)題文檔</title>
</head>
<body>
<h1>登錄界面</h1>
<form action="dlchuli.php" method="post">
<div>用戶名:<input type="text" name="uid" /></div>
<div>密碼: <input type="password" name="pwd" /></div>
<input type="submit" value="登錄" />
</form>
</body>
</html>
PHP實(shí)戰(zhàn)2.登錄處理的頁(yè)面 dlchuli.php
PHP實(shí)戰(zhàn)
<?php
session_start();
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select pwd from users where uid='{$uid}'";
$mm = $db->strquery($sql);
if($mm==$pwd && !empty($pwd))
{
$_SESSION["uid"] = $uid;
header("location:main.php");
}
else
{
echo"輸入的用戶名或密碼有誤!";
}
PHP實(shí)戰(zhàn)
PHP實(shí)戰(zhàn)3.主頁(yè)面 main.php
PHP實(shí)戰(zhàn)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無(wú)標(biāo)題文檔</title>
<style type="text/css">
.list{ width:100px;
height:35px;
border:1px solid #36F;
margin:0px 2px 0px 2px;
text-align:center;
vertical-align:middle;
line-height:35px;}
</style>
</head>
<body>
<h1>主頁(yè)面</h1>
<?php
session_start();
$uid ="";
if(empty($_SESSION["uid"]))<code class="php comments">//判斷session是否為空</code>
{
header("location:login.php");<code class="php comments">//空的話就返回登錄頁(yè)面</code>
exit;
}
$uid = $_SESSION["uid"];
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from rules where code in(select distinct ruleid from juesewithrules where jueseid in(select jueseid from userinjuese where userid='{$uid}'))";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<div code='{$v[0]}' class='list'>{$v[1]}</div>";
}
?>
</body>
</html>
PHP實(shí)戰(zhàn)選擇登陸張三顯示他的權(quán)限,效果如下:
PHP實(shí)戰(zhàn)
PHP實(shí)戰(zhàn)以上這篇php 人員權(quán)限管理(RBAC)實(shí)例(推薦)就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持維易PHP.
轉(zhuǎn)載請(qǐng)注明本頁(yè)網(wǎng)址:
http://www.snjht.com/jiaocheng/741.html
同類教程排行
- PHP如何把圖片base64轉(zhuǎn)為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時(shí),出現(xiàn)Recv f
- LINUX PHP7如何把curl擴(kuò)展的
- PHP學(xué)習(xí):利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環(huán)境phpstudy啟動(dòng)時(shí)80
- php錯(cuò)誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運(yùn)算符??和?
- PHP錯(cuò)誤imagecreatefrom
- 防跨站提交和PHP偽造來(lái)源referer
- php保存圖片時(shí)報(bào)錯(cuò)warning:im
