「jQuery+PHP」ajax請求以及接口PHP響應教程
《「jQuery+PHP」ajax請求以及接口PHP響應教程》要點:
本文介紹了「jQuery+PHP」ajax請求以及接口PHP響應教程,希望對您有用。如果有疑問,可以聯系我們。
各位客官好,平時我們在開發時,不可避免的會用到Ajax與后臺做數據交互,那么今天小編今天就給各位沒有用過Ajax的客官以及準備接觸的客官講解一下,并且小編會為大家講一下哀求時的loading層等待以及php的sleep延時執行.

首先,我們為大家做一些準備工作,一個html文件,一個php文件,一個jQuery庫,因為jQuery的代碼量要小于原生js,所以我們選擇jQuery的ajax寫法,如下圖.

小編是純手打現寫的,可以看到,我們的文件只有0KB和1KB大小,各位客官看在小編辛苦可以點個贊,點個關注,謝謝客官.
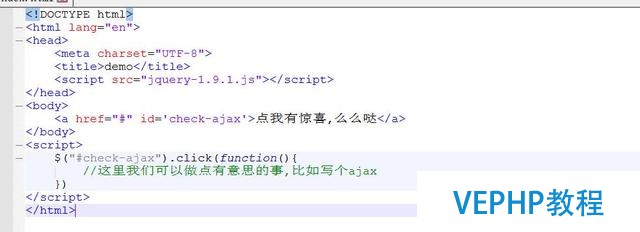
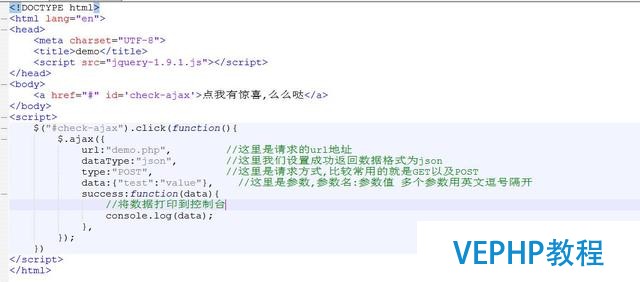
那么我們現在開始編寫html代碼以及jquery代碼,首先我們隨便寫一個標簽,并且為標簽綁定點擊事件,我們在點擊時哀求ajax.

然后我們為大家寫一個jQuery的ajax的標準寫法,注釋我已經為大家寫好了,大家可以細心看一下,我們這次就先用ajax的成功返回處理在里面編寫,先無視其他幾種數據處理.

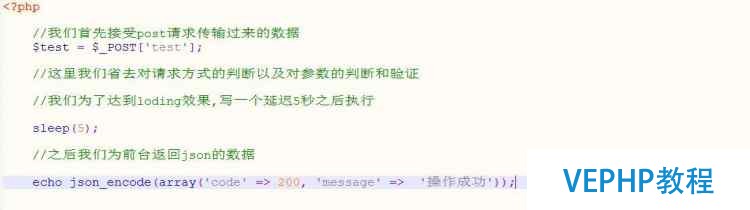
之后我們在php文件中寫一個簡單的數據接口,接受數據,并且返回給前臺一個json的數據.

下面我們可以通過console.log將返回數據打印到控制臺.


我們看到右側控制臺,已經返回了我們在php文件中echo出json格式的數據,看到這個返回數據,也就是我們成功再前臺用Ajax哀求php,并且php成功返回給前臺數據,那么下面我們為大家在哀求時加一個loding層,提高一下用戶視覺上的體驗.
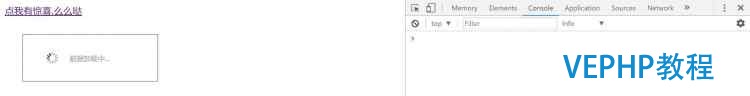
效果如下,當我們哀求的時候,將事先寫好的loading層顯示,之后當哀求成功之后,將loading層隱藏即可.



代碼如下修改.

這樣,我們的效果就出來了,當然,小編這里只是為各位客官測試,寫的比較少,客官們可以在實際應用中變換寫法,實現更多的效果.
提示,該效果因為涉及到了php文件,客官們再測試的時候需要在環境下測試,否則會報錯的.
小編也同時虛心的歡迎各位大神的指教和糾錯,也歡迎沒太懂的同學進行一個留言,小編會第一時間看到之后進行回復的.

客官大人,小編文筆不是很好,但是每天保持手寫文章,每天都會用心花幾個小時更新文章 您的關注點贊轉發是小編最大的動力 (*  ̄3)(ε ̄ *)
維易PHP培訓學院每天教你實戰技能,PHP、MYSQL、LINUX、APP、JS,CSS全面培養人才。
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/6685.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
