當(dāng)前位置:
維易PHP培訓(xùn)學(xué)院 > PHP學(xué)習(xí) > 內(nèi)容正文
PHP學(xué)習(xí):php圖像驗(yàn)證碼生成代碼
作者:VEPHP 時(shí)間 2017-09-12
《PHP學(xué)習(xí):php圖像驗(yàn)證碼生成代碼》要點(diǎn):
本文介紹了PHP學(xué)習(xí):php圖像驗(yàn)證碼生成代碼,希望對(duì)您有用。如果有疑問,可以聯(lián)系我們。
本文實(shí)例為大家分享了php封裝的一個(gè)生成圖像驗(yàn)證碼,供大家參考,具體內(nèi)容如下
PHP教程
一、代碼
PHP教程
index..php
PHP教程
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js+GD2函數(shù)制作無刷新驗(yàn)證碼</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" >
</head>
<body>
<div style="width: 750px; border: 1px solid #0D6C8C; text-align: left">
<div style="width:100%; height:25px; border:1px #FFFFFF solid; background:url(img/t-background.gif); color:#FFFFFF; padding-top:5px; padding-left:20px; text-align:left">填寫用戶注冊信息</div>
<div style="width:400px; text-align:left; padding-left:50px; padding-top:15px; float:left">
<script language="javascript">
function chkinput(form)
{
if (form.username.value==''){
alert('請輸入用戶名!');
form.username.focus();
return false;
}
if (form.password.value==''){
alert('請輸入注冊密碼!');
form.password.focus();
return false;
}
if (form.defPassword.value==''){
alert('請輸入確認(rèn)密碼!');
form.defPassword.focus();
return false;
}
if (form.password.value.length<6){
alert('密碼長度應(yīng)大于6位!');
form.password.focus();
return false;
}
if (form.password.value!=form.defPassword.value){
alert('密碼與確認(rèn)密碼不同!');
form.password.focus();
return false;
}
if (form . email . value == "") {
alert("請輸入E-mail地址!");
form . email . select();
return (false);
}
var i= form . email . value . indexOf("@");
if (i < 0) {
alert("請輸入正確的E-mail地址!");
form . email . select();
return (false);
}
if (form . tel . value == "") {
alert('請輸入電話號(hào)碼!');
form . tel . focus();
return (false);
}
var t=/^([0-9]|[\-])+$/g;
if (! t . test(form . tel . value) || form . tel . value . length > 18 || form . tel . value . length < 7) {
alert('電話格式輸入有誤!');
form . tel . focus();
return (false);
}
if (form.address.value==''){
alert('請輸入聯(lián)系地址!');
form.address.focus();
return false;
}
if (form.validatorCode.value==''){
alert('請輸入驗(yàn)證碼!');
form.validatorCode.focus();
return false;
}
if (form.validatorCode.value!=form.defValidatorCode.value) {
alert('驗(yàn)證碼輸入有誤!');
form.validatorCode.focus();
return false;
}
return true;
}
</script>
<form name="form1" method="post" action="success.php" onSubmit="return chkinput(this)">
用戶名:??<input type="text" name="username" size="30" class="input" /><br><br>
密??碼:??<input type="password" name="password" size="30" class="input" /><br><br>
確認(rèn)密碼:<input type="password" name="defPassword" size="30" class="input"><br><br>
E-mail:??<input type="text" name="email" size="30" class="input" /><br><br>
電話:????<input type="text" name="tel" size="30" class="input" /><br><br>
聯(lián)系地址:<input type="text" name="address" size="30" class="input" /><br><br>
驗(yàn)證碼:??<input type="text" name="validatorCode" size="10" class="input" />
<input type="hidden" name="defValidatorCode" value="" />
<script language="javascript">
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.write("<img name=codeimg src='TestCode.php?code="+num+"'>");
form1.defValidatorCode.value=num;
function reCode(){
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.codeimg.src="TestCode.php?code="+num;
form1.defValidatorCode.value=num;
}
</script>
<a href="reCode()" rel="external nofollow" class="a1">看不清</a>
<br><br>
<input type="submit" value="提交">??<input type="reset" value=" 重寫">
</form>
</div>
<div style="width:300px; float:right; padding-top:20px">
<div style="width:285px; height:250px; border:1px dotted #999999; background:#E9F2F7; OVERFLOW-X: auto; OVERFLOW-Y:auto; text-align:left; line-height:20px">
????用戶在使用***網(wǎng)站網(wǎng)絡(luò)服務(wù)過程中,必須遵循以下原則:<br />
??? 1、遵守中國有關(guān)的法律和法規(guī).不得利用本站危害國家安全、泄露國家秘密,不得侵犯國家社會(huì)集體的和公民的合法權(quán)益.不得利用***網(wǎng)站網(wǎng)絡(luò)服務(wù)系統(tǒng)進(jìn)行任何不利于***網(wǎng)站的行為.<br />
?? 2、遵守所有與網(wǎng)絡(luò)服務(wù)有關(guān)的網(wǎng)絡(luò)協(xié)議、規(guī)定和程序.<br />
?? 3、不干擾或混亂網(wǎng)絡(luò)服務(wù).<br />
?? 4、不得為任何非法目的而使用本網(wǎng)絡(luò)服務(wù)系統(tǒng).<br />
?? 5、不得傳播任何虛假的、騷擾性的、中傷他人的、辱罵性的、恐嚇性的、庸俗的或其他任何非法的信息資料.<br />
?? 6、不得侵犯其他任何第三方的專利權(quán)、著作權(quán)、商標(biāo)權(quán)、名譽(yù)權(quán)或其他任何合法權(quán)益.<br />
?? 7、不得在論壇BBS或留言簿發(fā)表任何與政治相關(guān)的信息. <br />
?? 8、遵守所有使用網(wǎng)站服務(wù)的網(wǎng)絡(luò)協(xié)議、規(guī)定、程序和慣例.<br />
?? 9、如發(fā)現(xiàn)任何非法使用用戶帳號(hào),應(yīng)立即通告***網(wǎng)站.<br />
??10、如用戶在使用網(wǎng)絡(luò)服務(wù)時(shí)違反上述任何規(guī)定,***網(wǎng)站有權(quán)要求用戶改正或直接取消該帳號(hào)并停止為該用戶提供相關(guān)的網(wǎng)絡(luò)服務(wù).<br />
</div>
</div>
</div>
<?php
require_once 'footer.php';
?>
</body>
</html>
TestCode.php
PHP教程
<?php
class TestCode{//創(chuàng)建類名為TestCode
private $width;
private $height;
private $str;
private $im;
private $strColor;
function __construct($width,$height){
$this->width=$width;
$this->height=$height;
$this->str=$_GET['code'];
$this->createImage();
}
function createImage(){
$this->im=imagecreate($this->width,$this->height);//創(chuàng)建畫布
imagecolorallocate($this->im,200,200,200);//為畫布添加顏色
for($i=0;$i<4;$i++){//循環(huán)輸出四個(gè)數(shù)字
$this->strColor=imagecolorallocate($this->im,rand(0,100),rand(0,100),rand(0,100));
imagestring($this->im,rand(3,5),$this->width/4*$i+rand(5,10),rand(2,5),$this->str[$i],$this->strColor);
}
for($i=0;$i<200;$i++){//循環(huán)輸出200個(gè)像素點(diǎn)
$this->strColor=imagecolorallocate($this->im,rand(0,255),rand(0,255),rand(0,255));
imagesetpixel($this->im,rand(0,$this->width),rand(0,$this->height),$this->strColor);
}
}
function show(){//
header('content-type:image/png');//定義輸出為圖像類型
imagepng($this->im);//生成圖像
imagedestroy($this->im);//銷毀圖像釋放內(nèi)存
}
}
$image=new TestCode(80,20);//將類實(shí)例化為對(duì)象
$image->show();//調(diào)用函數(shù)
?>
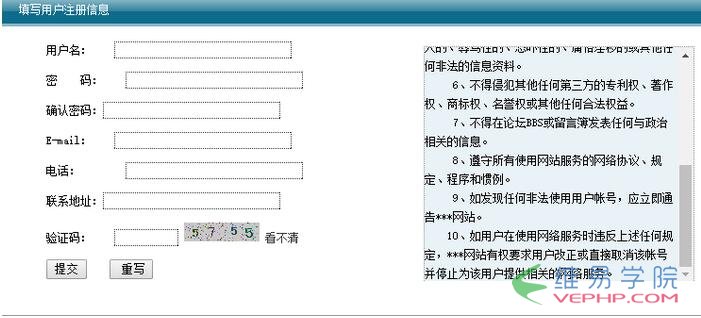
?二、運(yùn)行結(jié)果PHP教程
 PHP教程
PHP教程
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持維易PHP.PHP教程
轉(zhuǎn)載請注明本頁網(wǎng)址:
http://www.snjht.com/jiaocheng/662.html
同類教程排行
- PHP如何把圖片base64轉(zhuǎn)為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時(shí),出現(xiàn)Recv f
- LINUX PHP7如何把curl擴(kuò)展的
- PHP學(xué)習(xí):利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環(huán)境phpstudy啟動(dòng)時(shí)80
- php錯(cuò)誤imagecreatefrom
- PHP錯(cuò)誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運(yùn)算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時(shí)報(bào)錯(cuò)warning:im
