PHP編程:Yii2分頁的使用及其擴展方法詳解
《PHP編程:Yii2分頁的使用及其擴展方法詳解》要點:
本文介紹了PHP編程:Yii2分頁的使用及其擴展方法詳解,希望對您有用。如果有疑問,可以聯系我們。
相關主題:YII框架
PHP學習前言:
PHP學習說明下我們本篇文章都要講哪些內容
PHP學習分頁的使用,一步一步的教你怎么做
PHP學習分頁類LinkPager和Pagination都可以自定義哪些屬性
PHP學習分頁類LinkPager如何擴展成我們所需要的
PHP學習第一步,我們來看看yii2自帶的分頁類該如何去使用?
PHP學習1、controller action
PHP學習
use yii\data\Pagination;
$query = Article::find()->where(['status' => 1]);
$countQuery = clone $query;
$pages = new Pagination(['totalCount' => $countQuery->count()]);
$models = $query->offset($pages->offset)
->limit($pages->limit)
->all();
return $this->render('index', [
'models' => $models,
'pages' => $pages,
]);
PHP學習2、View
PHP學習
use yii\widgets\LinkPager;
//循環展示數據
foreach ($models as $model) {
// ......
}
//顯示分頁頁碼
echo LinkPager::widget([
'pagination' => $pages,
])
PHP學習代碼基本上可以完全拷貝,修改部分數據即可,相信大多數人都是看得懂的.
PHP學習我們接下來看第二步,自帶的分頁類都可以定義哪些屬性
PHP學習首先我們說說LinkPager組件
PHP學習.pagination參數必填,這個是我們Pagination類的實例
PHP學習默認分頁類是下面這個樣子的
PHP學習?
PHP學習.上下頁按鈕以及10個按鈕
PHP學習首先,我們把上下頁的按鈕修改成中文
PHP學習
<?= LinkPager::widget([
'pagination' => $pages,
'nextPageLabel' => '下一頁',
'prevPageLabel' => '上一頁',
]); ?>
PHP學習如果你不想要顯示上下頁,可以將prevPageLabel和nextPageLabel設置為false
PHP學習
<?= LinkPager::widget([
'pagination' => $pages,
'nextPageLabel' => false,
'prevPageLabel' => false,
]); ?>
PHP學習默認不顯示首頁也尾頁,如果你需要,可以這樣設置
PHP學習
<?= LinkPager::widget([
'pagination' => $pages,
'firstPageLabel' => '首頁',
'lastPageLabel' => '尾頁',
]); ?>
PHP學習如果你的數據過少,不夠2頁,默認不顯示分頁,如果你需要,設置hideOnSinglePage=false即可
PHP學習
<?= LinkPager::widget([
'pagination' => $pages,
'hideOnSinglePage' => false,
]); ?>
PHP學習默認顯示的頁碼為10頁,可以設置maxButtonCount為你想要展示的頁數
PHP學習
<?= LinkPager::widget([
'pagination' => $pages,
'maxButtonCount' => 5,
]); ?>
PHP學習有些人不喜歡默認的樣式,想要分頁帶上自己的樣式,可以設置options,不要忘了自行實現pre,next,disabled等樣式
PHP學習
<?= LinkPager::widget([
'pagination' => $pages,
'options' => ['class' => 'm-pagination'],
]); ?>
PHP學習接下來我們談談Pagination組件
PHP學習默認的分頁路由是下面這樣子的,我們看看能做點什么
PHP學習/controller/action?page=2&per-page=20
PHP學習首先,我們是必須要指定總條數totalCount的,沒這個參數,分頁也是沒方法實現的
PHP學習
$pages = new Pagination([
'totalCount' => $totalCount,
]);
PHP學習默認分頁的數量是20,你可以設置pageSize為你想要的
PHP學習
$pages = new Pagination([
'totalCount' => $totalCount,
'pageSize' => 5,
]);
PHP學習從上面的分頁路由我們可以看到,默認帶的有每頁的數量per-page 如果你不想顯示該參數,設置pageSizeParam=false就好
PHP學習
$pages = new Pagination([
'totalCount' => $totalCount,
'pageSizeParam' => false,
]);
PHP學習我們也可以看到,默認的頁面取決于參數page,如果你想改變該參數為p,設置pageParam=p就好
PHP學習
$pages = new Pagination([
'totalCount' => $totalCount,
'pageParam' => 'p',
]);
PHP學習如果你的分頁存在于首頁,相信你肯定想要/?p=1而不是/site/index?p=1,我們看看怎么暗藏掉路由
PHP學習
$pages = new Pagination([
'totalCount' => $totalCount,
'route' => false,
]);
PHP學習可能你會發現分頁類Pagination有一個bug,假如我們只有1頁的數據,但是手動更改地址欄的page=20的時候,也會顯示page=1的數據?當然,這在大部分接口API中就很讓人厭煩.但是,這并非bug,而是一種友好的驗證.設置validatePage=false即可避免掉該問題
PHP學習
$pages = new Pagination([
'totalCount' => $totalCount,
'validatePage' => false, ]);
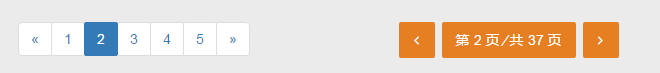
PHP學習最后,我們整點新花樣,擴展下他這個自帶的分頁!別一看見擴展倆字下面的就直接不看了,只有自己學會擴展了,以后才能越來越強!怎么個擴展法呢?我們把分頁組件改為上下頁那種,具體參考下圖做個對比吧
PHP學習
PHP學習接下來我們就來看看右側的效果具體是如何通過擴展LinkPager組件實現的.源碼分享給大家,喜歡的拿去自己研究即可.
PHP學習
<?php
namespace frontend\components;
use yii\widgets\LinkPager;
use yii\helpers\Html;
class MLinkPager extends LinkPager
{
public $prevPageLabel = '<i class="fa fa-angle-left"></i>';
public $nextPageLabel = '<i class="fa fa-angle-right"></i>';
public $currentCountPageLabel = '第 {currentPage} 頁 / 共 {countPage} 頁';
public $currentCountPageClass = 'page-number';
public $hideOnSinglePage = false;
public function init () {
parent::init();
}
public function run () {
$pageCount = $this->pagination->getPageCount();
if ($pageCount < 2 && $this->hideOnSinglePage) {
return '';
}
$buttons = [];
$currentPage = $this->pagination->getPage();
// prev page
if ($this->prevPageLabel !== false) {
if (($page = $currentPage - 1) < 0) {
$page = 0;
}
$buttons[] = $this->renderPageButton($this->prevPageLabel, $page, $this->prevPageCssClass, $currentPage <= 0, false);
}
// current page / count page
if ($this->currentCountPageLabel !== false && $pageCount) {
$currentCountPageLabel = str_replace(['{currentPage}', '{countPage}'], [$currentPage+1, $pageCount], $this->currentCountPageLabel);
$buttons[] = Html::tag('span', $currentCountPageLabel, array('class' => $this->currentCountPageClass));
}
// next page
if ($this->nextPageLabel !== false) {
if (($page = $currentPage + 1) >= $pageCount - 1) {
$page = $pageCount - 1;
}
$buttons[] = $this->renderPageButton($this->nextPageLabel, $page, $this->nextPageCssClass, $currentPage >= $pageCount - 1, false);
}
return Html::tag('nav', implode("\n", $buttons), $this->options);
}
protected function renderPageButton($label, $page, $class, $disabled, $active)
{
$options = ['class' => empty($class) ? $this->pageCssClass : $class];
if ($active) {
Html::addCssClass($options, $this->activePageCssClass);
}
if ($disabled) {
return false;
}
$linkOptions = $this->linkOptions;
$linkOptions += $options;
$linkOptions['data-page'] = $page;
return Html::a($label, $this->pagination->createUrl($page), $linkOptions);
}
}
PHP學習如此一來,我們調用MLinkPager實現分頁效果像下面這樣即可
PHP學習
use frontend\components\MLinkPager;
<?= MLinkPager::widget([
'pagination' => $pages,
]); ?>
PHP學習當然,自己擴展的分頁組建重在教大家如何去實現分頁擴展,難免會有很多問題,如果你有好的意見或者辦法,直接給我留言,咱們共同溝通交流.
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/6529.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
