PHP學(xué)習(xí):Yii2中如何使用modal彈窗(基本使用)
《PHP學(xué)習(xí):Yii2中如何使用modal彈窗(基本使用)》要點(diǎn):
本文介紹了PHP學(xué)習(xí):Yii2中如何使用modal彈窗(基本使用),希望對(duì)您有用。如果有疑問(wèn),可以聯(lián)系我們。
相關(guān)主題:YII框架
Modal也即是模態(tài)窗,通俗的說(shuō)就是彈窗.是一款bootstrap的js插件,使用效果也是非常好.PHP學(xué)習(xí)
為什么要使用modal就不必多說(shuō)了,一個(gè)網(wǎng)站,在開(kāi)發(fā)過(guò)程中你說(shuō)你沒(méi)用過(guò)js彈窗我都不信!好的彈窗不僅僅給人以美感,也會(huì)讓我們開(kāi)發(fā)效率提高,甚至心情也會(huì)舒暢!PHP學(xué)習(xí)
我們看看在yii2中如何使用modal.PHP學(xué)習(xí)
比如我們之前添加數(shù)據(jù)的時(shí)候,通常情況下會(huì)點(diǎn)擊按鈕跳轉(zhuǎn)到添加頁(yè)面,保存后再跳轉(zhuǎn)到列表頁(yè).PHP學(xué)習(xí)
現(xiàn)在我們希望點(diǎn)擊添加按鈕的時(shí)候,在當(dāng)前頁(yè)面彈窗添加數(shù)據(jù),看具體實(shí)現(xiàn).PHP學(xué)習(xí)
1、use yii\bootstrap\Modal;
2、創(chuàng)建一個(gè)按鈕,用于調(diào)modal的顯示
echo Html::a('創(chuàng)建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);
3、創(chuàng)建modal
<?php
Modal::begin([
'id' => 'create-modal',
'header' => '<h4 class="modal-title">創(chuàng)建</h4>',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',
]);
$requestUrl = Url::toRoute('create');
$js = <<<JS
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
JS;
$this->registerJs($js);
Modal::end();
?>
4、修改我們的create操作如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
}
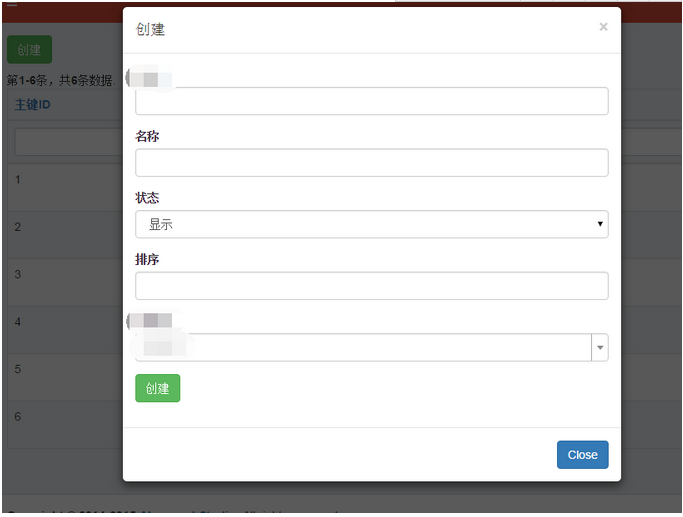
這個(gè)時(shí)候我們點(diǎn)擊按鈕[創(chuàng)建],會(huì)看到modal彈窗,截圖如下.PHP學(xué)習(xí)
 PHP學(xué)習(xí)
PHP學(xué)習(xí)
有同學(xué)可能要說(shuō),這個(gè)頁(yè)面沒(méi)必要異步加載過(guò)來(lái).確實(shí),你也可以直接在頁(yè)面上echo $this->renderAjax();,不過(guò)需要提醒的是,該操作記得修改表單提交的action哦.PHP學(xué)習(xí)
關(guān)于modal的使用,此處有兩點(diǎn)需要提醒大家:PHP學(xué)習(xí)
在控制元素(比如按鈕或者鏈接)上設(shè)置屬性 data-toggle="modal",同時(shí)設(shè)置 data-target="#identifier" 或 href="#identifier" 來(lái)指定要切換的特定的模態(tài)框(帶有 id="identifier")PHP學(xué)習(xí)
以上,我們?cè)趛ii2中實(shí)現(xiàn)了modal的基本使用.PHP學(xué)習(xí)
轉(zhuǎn)載請(qǐng)注明本頁(yè)網(wǎng)址:
http://www.snjht.com/jiaocheng/6293.html
同類(lèi)教程排行
- PHP如何把圖片base64轉(zhuǎn)為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時(shí),出現(xiàn)Recv f
- LINUX PHP7如何把curl擴(kuò)展的
- PHP學(xué)習(xí):利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環(huán)境phpstudy啟動(dòng)時(shí)80
- php錯(cuò)誤imagecreatefrom
- PHP錯(cuò)誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運(yùn)算符??和?
- 防跨站提交和PHP偽造來(lái)源referer
- php保存圖片時(shí)報(bào)錯(cuò)warning:im
