PHP學(xué)習(xí):yii2分頁之實(shí)現(xiàn)跳轉(zhuǎn)到具體某頁的實(shí)例代碼
《PHP學(xué)習(xí):yii2分頁之實(shí)現(xiàn)跳轉(zhuǎn)到具體某頁的實(shí)例代碼》要點(diǎn):
本文介紹了PHP學(xué)習(xí):yii2分頁之實(shí)現(xiàn)跳轉(zhuǎn)到具體某頁的實(shí)例代碼,希望對您有用。如果有疑問,可以聯(lián)系我們。
相關(guān)主題:YII框架
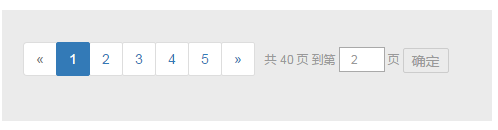
先上圖看效果,大家感覺還錯(cuò)請參考功能怎么實(shí)現(xiàn)的!PHP教程
 PHP教程
PHP教程
從上圖中不難看出,我們制定跳轉(zhuǎn)到某頁的功能是基于linkpager之上的擴(kuò)展,這根我們之前實(shí)現(xiàn)的分頁擴(kuò)展明顯不同,之前的明顯就是重寫了!當(dāng)然,這都不重要,我們看看GoLinkPager的具體實(shí)現(xiàn)!名字起的有點(diǎn)lower,不重要!PHP教程
1、在frontend\components目錄新建GoLinkPager類文件PHP教程
2、該類繼承yii\widgets\LinkPager;,如下:PHP教程
namespace frontend\components;
use yii\widgets\LinkPager;
use yii\helpers\Html;
class GoLinkPager extends LinkPager
{
}
3、添加屬性public $go = false; //是否包含跳轉(zhuǎn)功能跳轉(zhuǎn) 默認(rèn)falsePHP教程
4、重寫父類linkPager的renderPageButtons方法,具體直接參考下面完整版代碼,可主要看go部分的代碼實(shí)現(xiàn).PHP教程
<?php
namespace frontend\components;
use yii\widgets\LinkPager;
use yii\helpers\Html;
class GoLinkPager extends LinkPager
{
// 是否包含跳轉(zhuǎn)功能跳轉(zhuǎn) 默認(rèn)false
public $go = false;
protected function renderPageButtons()
{
$pageCount = $this->pagination->getPageCount();
if ($pageCount < 2 && $this->hideOnSinglePage) {
return '';
}
$buttons = [];
$currentPage = $this->pagination->getPage();
// first page
$firstPageLabel = $this->firstPageLabel === true ? '1' : $this->firstPageLabel;
if ($firstPageLabel !== false) {
$buttons[] = $this->renderPageButton($firstPageLabel, 0, $this->firstPageCssClass, $currentPage <= 0, false);
}
// prev page
if ($this->prevPageLabel !== false) {
if (($page = $currentPage - 1) < 0) {
$page = 0;
}
$buttons[] = $this->renderPageButton($this->prevPageLabel, $page, $this->prevPageCssClass, $currentPage <= 0, false);
}
// internal pages
list($beginPage, $endPage) = $this->getPageRange();
for ($i = $beginPage; $i <= $endPage; ++$i) {
$buttons[] = $this->renderPageButton($i + 1, $i, null, false, $i == $currentPage);
}
// next page
if ($this->nextPageLabel !== false) {
if (($page = $currentPage + 1) >= $pageCount - 1) {
$page = $pageCount - 1;
}
$buttons[] = $this->renderPageButton($this->nextPageLabel, $page, $this->nextPageCssClass, $currentPage >= $pageCount - 1, false);
}
// last page
$lastPageLabel = $this->lastPageLabel === true ? $pageCount : $this->lastPageLabel;
if ($lastPageLabel !== false) {
$buttons[] = $this->renderPageButton($lastPageLabel, $pageCount - 1, $this->lastPageCssClass, $currentPage >= $pageCount - 1, false);
}
// go
if ($this->go) {
$goPage = $currentPage + 2;
$goHtml = <<<goHtml
<div class="form" style="float: left; color: #999; margin-left: 10px; font-size: 12px;">
<span class="text">共 {$pageCount} 頁</span>
<span class="text">到第</span>
<input class="input" type="number" value="{$goPage}" min="1" max="{$pageCount}" aria-label="頁碼輸入框" style="text-align: center; height: 25px; line-height: 20px; margin-top: 5px; width: 46px;">
<span class="text">頁</span>
<span class="btn go-page" role="button" tabindex="0" style="border: solid 1px #ccc; padding: 0px; height: 25px; width: 46px; line-height: 25px;">確定</span>
</div>
goHtml;
$buttons[] = $goHtml;
$pageLink = $this->pagination->createUrl(false);
$goJs = <<<goJs
$(".go-page").on("click", function () {
var _this = $(this),
_pageInput = _this.siblings("input"),
goPage = _pageInput.val(),
pageLink = "{$pageLink}";
pageLink = pageLink.replace("page=1", "page="+goPage);
if (goPage >= 1 && goPage <= {$pageCount}) {
window.location.href=pageLink;
} else {
_pageInput.focus();
}
});
goJs;
$this->view->registerJs($goJs);
}
return Html::tag('ul', implode("\n", $buttons), $this->options);
}
}
下面看具體使用:PHP教程
<?= GoLinkPager::widget([ 'pagination' => $pages, 'go' => true, ]); ?>
可以看出,使用起來也是賊方便賊方便的!加一個(gè)屬性go為true即可.PHP教程
需要說明的是,完整版代碼中g(shù)o部分html js可根據(jù)自己需要自行修改整理!PHP教程
以上內(nèi)容是小編給大家介紹的yii2分頁之實(shí)現(xiàn)跳轉(zhuǎn)到具體某頁的實(shí)例代碼,希望對大家有所幫助!PHP教程
轉(zhuǎn)載請注明本頁網(wǎng)址:
http://www.snjht.com/jiaocheng/6276.html
同類教程排行
- PHP如何把圖片base64轉(zhuǎn)為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時(shí),出現(xiàn)Recv f
- LINUX PHP7如何把curl擴(kuò)展的
- PHP學(xué)習(xí):利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環(huán)境phpstudy啟動(dòng)時(shí)80
- php錯(cuò)誤imagecreatefrom
- PHP錯(cuò)誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運(yùn)算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時(shí)報(bào)錯(cuò)warning:im
