PHP教程:Yii2組件之多圖上傳插件FileInput的詳細(xì)使用教程
《PHP教程:Yii2組件之多圖上傳插件FileInput的詳細(xì)使用教程》要點(diǎn):
本文介紹了PHP教程:Yii2組件之多圖上傳插件FileInput的詳細(xì)使用教程,希望對(duì)您有用。如果有疑問,可以聯(lián)系我們。
相關(guān)主題:YII框架
在前面給大家寫個(gè)有關(guān)文件上傳的文章,包括最基本的yii2文件上傳、異步上傳到又拍云以及百度編輯器圖片上傳的問題,貌似不說點(diǎn)多圖上傳的就不完美.PHP教程
今天介紹一款多圖上傳的插件 FileInput,至于為什么選中了TA作為我們上傳的插件,一來這貨跟Yii2有一腿,用起來方便;二來嘛,用這個(gè)插件不僅添加的時(shí)候好操作,修改的時(shí)候也可以直接通過異步的方式將圖片悄無聲息的刪掉;最值得一提的是,界面效果融合了bootstrap,清爽簡潔美觀,看起來舒服.PHP教程
說重點(diǎn),看具體步驟PHP教程
首先還是先安裝組件PHP教程
composer require kartik-v/yii2-widget-fileinput "@dev"
先做一個(gè)必要的說明:假設(shè)我們有一張商品表,一張商品圖片表,商品圖片表只對(duì)商品id和圖片地址進(jìn)行存儲(chǔ)PHP教程
看基本使用PHP教程
use kartik\file\FileInput; // 非ActiveForm的表單 echo '<label class="control-label">圖片</label>'; echo FileInput::widget([ 'model' => $model, 'attribute' => 'image[]', 'options' => ['multiple' => true] ]); //使用ActiveForm的表單 echo $form->field($model, 'image[]')->widget(FileInput::classname(), [ 'options' => ['multiple' => true], ]);
上面上傳多圖,只需要設(shè)置multiple=true即可,記得選擇圖片的時(shí)候多選.PHP教程
如此一來,圖片選擇好了直接提交表單就好,文件上傳的程序需要自行處理,如果你還沒有實(shí)現(xiàn),可以參考文件上傳的基本操作.PHP教程
多圖上傳的唯一麻煩就是,修改的時(shí)候怎么才方便?不著急,FileInput都幫我們解決了!PHP教程
我們看編輯的時(shí)候圖片的展示以及如何異步的刪除單個(gè)或者多個(gè)圖片!PHP教程
// 視圖文件
use kartik\file\FileInput;
<?php $form = ActiveForm::begin([
'options' => ['enctype'=>'multipart/form-data'],
]); ?>
<?php
echo $form->field($model, 'banner_url[]')->label('banner圖')->widget(FileInput::classname(), [
'options' => ['multiple' => true],
'pluginOptions' => [
// 需要預(yù)覽的文件格式
'previewFileType' => 'image',
// 預(yù)覽的文件
'initialPreview' => ['圖片1', '圖片2', '圖片3'],
// 需要展示的圖片設(shè)置,比如圖片的寬度等
'initialPreviewConfig' => ['width' => '120px'],
// 是否展示預(yù)覽圖
'initialPreviewAsData' => true,
// 異步上傳的接口地址設(shè)置
'uploadUrl' => Url::toRoute(['/goods/async-image']),
// 異步上傳需要攜帶的其他參數(shù),比如商品id等
'uploadExtraData' => [
'goods_id' => $id,
],
'uploadAsync' => true,
// 最少上傳的文件個(gè)數(shù)限制
'minFileCount' => 1,
// 最多上傳的文件個(gè)數(shù)限制
'maxFileCount' => 10,
// 是否顯示移除按鈕,指input上面的移除按鈕,非具體圖片上的移除按鈕
'showRemove' => true,
// 是否顯示上傳按鈕,指input上面的上傳按鈕,非具體圖片上的上傳按鈕
'showUpload' => true,
//是否顯示[選擇]按鈕,指input上面的[選擇]按鈕,非具體圖片上的上傳按鈕
'showBrowse' => true,
// 展示圖片區(qū)域是否可點(diǎn)擊選擇多文件
'browseOnZoneClick' => true,
// 如果要設(shè)置具體圖片上的移除、上傳和展示按鈕,需要設(shè)置該選項(xiàng)
'fileActionSettings' => [
// 設(shè)置具體圖片的查看屬性為false,默認(rèn)為true
'showZoom' => false,
// 設(shè)置具體圖片的上傳屬性為true,默認(rèn)為true
'showUpload' => true,
// 設(shè)置具體圖片的移除屬性為true,默認(rèn)為true
'showRemove' => true,
],
],
// 一些事件行為
'pluginEvents' => [
// 上傳成功后的回調(diào)方法,需要的可查看data后再做具體操作,一般不需要設(shè)置
"fileuploaded" => "function (event, data, id, index) {
console.log(data);
}",
],
]);
?>
<?php ActiveForm::end(); ?>
如上所述,基本上都是組件 FileInput的基本屬性和設(shè)置,我們這里也僅僅羅列了一些常用的屬性介紹,如有所需,可查看文檔看屬性的詳細(xì)說明.PHP教程
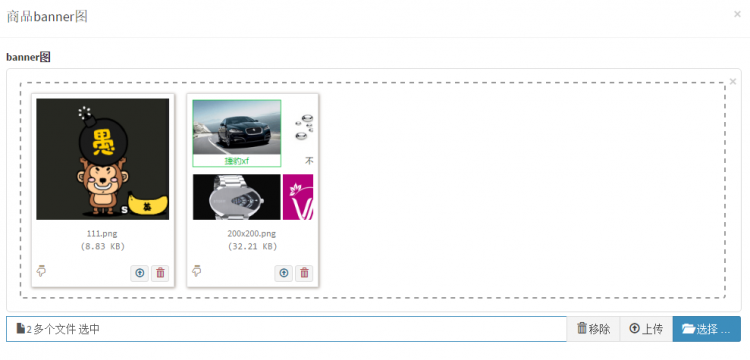
按照如上所配置,我們預(yù)覽下效果圖PHP教程
 PHP教程
PHP教程
 PHP教程
PHP教程
感覺上效果很是可以,在開始寫php代碼實(shí)現(xiàn)之前,我們先在controller中實(shí)現(xiàn) initialPreview和 initialPreviewConfig的配置PHP教程
假設(shè)上面的視圖文件是用戶展示商品圖片的詳情頁,當(dāng)前controller是指渲染視圖文件的controller,則需要在controller中獲取商品關(guān)聯(lián)的圖片,用于展示或者說用于商品圖片的刪除\新增操作.PHP教程
// 假設(shè)商品的圖片是 $relationBanners,$id是商品的id
// $relationBanners的數(shù)據(jù)結(jié)構(gòu)如:
/**
* Array
*(
* [0] => Array
* (
* [id] => 1484314
* [goods_id] => 1173376
* [banner_url] => ./uploads/20160617/146612713857635322241f2.png
* )
*
*)
*/
$relationBanners = Banner::find()->where(['goods_id' => $id])->asArray()->all();
// 對(duì)商品banner圖進(jìn)行處理
$p1 = $p2 = [];
if ($relationBanners) {
foreach ($relationBanners as $k => $v) {
$p1[$k] = $v['banner_url'];
$p2[$k] = [
'url' => Url::toRoute('/banner/delete'),
'key' => $v['id'],
];
}
}
$model = new Banner;
return $this->render('banner', [
'model' => $model,
'p1' => $p1,
'p2' => $p2,
'id' => $id
]);
你可以看到p1是圖片地址的集合,這里用于賦值給initialPreviewPHP教程
p2是一組url和key的集合,這里用于賦值給initialPreviewConfigPHP教程
其中url是移除圖片的請(qǐng)求地址PHP教程
key是每個(gè)圖片對(duì)應(yīng)的idPHP教程
此時(shí)我們視圖文件中的pluginOptions應(yīng)該是這樣的PHP教程
'pluginOptions' => [ // other code 'initialPreview' => $p1, 'initialPreviewConfig' => $p2, // other code ],
注意設(shè)置initialPreviewAsData為true哦,不然等會(huì)創(chuàng)建圖片后,預(yù)覽圖不會(huì)顯示.PHP教程
我們?cè)谝婚_始配置文件中配置了uploadUrl,該參數(shù)是異步上傳的圖片地址.PHP教程
現(xiàn)在看上傳界面應(yīng)該是光禿禿的,我們選擇一張圖片后效果如上圖2所示,PHP教程
需要提醒的是,每張小圖片上的上傳是上傳對(duì)應(yīng)的小圖片,input框(右下角)的上傳和移除都是針對(duì)所有的圖片的操作,一張也是上傳,十張也是上傳,我們這里只對(duì)多圖上傳的操作做一個(gè)必要的說明.PHP教程
圖片上傳的地址以及上傳需要的額外參數(shù)(如商品id)我們都準(zhǔn)備好了,額外的參數(shù)配置項(xiàng)是uploadExtraData,具體見上面視圖文件中的配置.PHP教程
接著我們看 /goods/async-image 異步上傳的程序?qū)崿F(xiàn)PHP教程
public function actionAsyncImage ()
{
// 商品ID
$id = Yii::$app->request->post('goods_id');
$p1 = $p2 = [];
if (empty($_FILES['Banner']['name']) || empty($_FILES['Banner']['name']['banner_url']) || !$id) {
echo '{}';
return;
}
for ($i = 0; $i < count($_FILES['Banner']['name']['banner_url']); $i++) {
$url = '/banner/delete';
$imageUrl = ''; //調(diào)用圖片接口上傳后返回圖片地址
// 圖片入庫操作,此處不可以批量直接入庫,因?yàn)楹竺嫖覀冞€要把key返回 便于圖片的刪除
$model = new Banner;
$model->goods_id = $id;
$model->banner_url = $imageUrl;
$key = 0;
if ($model->save(false)) {
$key = $model->id;
}
// $pathinfo = pathinfo($imageUrl);
// $caption = $pathinfo['basename'];
// $size = $_FILES['Banner']['size']['banner_url'][$i];
$p1[$i] = $imageUrl;
$p2[$i] = ['url' => $url, 'key' => $key];
}
echo json_encode([
'initialPreview' => $p1,
'initialPreviewConfig' => $p2,
'append' => true,
]);
return;
}
到此,單圖和多圖上傳的工作我們也就完成了.PHP教程
為了實(shí)現(xiàn)圖片的刪除效果,這里可以先上傳兩張圖片.你可以單張上傳也可以多張上傳.PHP教程
上傳成功后你可以刷新當(dāng)前頁面,因?yàn)橐婚_始我們就在controller中實(shí)現(xiàn)了圖片的預(yù)覽工作,所以理應(yīng)會(huì)展示我們已經(jīng)上傳的兩張圖片.PHP教程
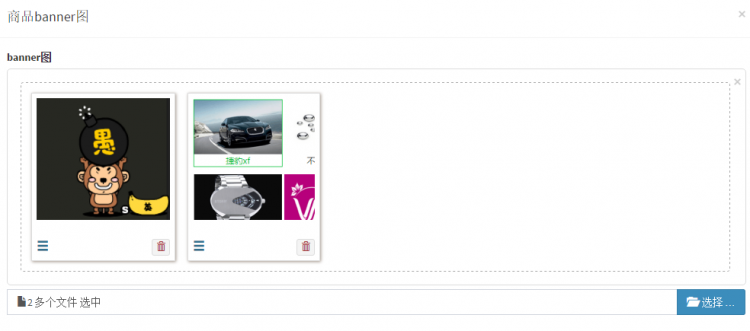
按照我們的配置,現(xiàn)在的預(yù)覽圖應(yīng)該是這樣的.PHP教程
 PHP教程
PHP教程
不說廢話,我們看圖片刪除的程序(/banner/delete)實(shí)現(xiàn)PHP教程
public function actionDelete ()
{
if ($id = Yii::$app->request->post('key')) {
$model = $this->findModel($id);
$model->delete();
}
Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return ['success' => true];
}
需要提醒的是,key就是我們配置 initialPreviewConfig項(xiàng)時(shí)指定的key,你可以參考controller中的key,也可以參考異步上傳成功后p2的key.PHP教程
到此,yii2中多圖上傳的組件使用以及程序代碼我們都給出了具體的實(shí)現(xiàn).PHP教程
以上所述是小編給大家介紹的Yii2組件之多圖上傳插件FileInput的詳細(xì)使用教程的全部敘述,希望對(duì)大家有所幫助,如果大家有任何疑問請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的.在此也非常感謝大家對(duì)維易PHP網(wǎng)站的支持!PHP教程
轉(zhuǎn)載請(qǐng)注明本頁網(wǎng)址:
http://www.snjht.com/jiaocheng/6118.html
同類教程排行
- PHP如何把圖片base64轉(zhuǎn)為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時(shí),出現(xiàn)Recv f
- LINUX PHP7如何把curl擴(kuò)展的
- PHP學(xué)習(xí):利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環(huán)境phpstudy啟動(dòng)時(shí)80
- php錯(cuò)誤imagecreatefrom
- PHP錯(cuò)誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運(yùn)算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時(shí)報(bào)錯(cuò)warning:im
