PHP學(xué)習(xí):Ajax PHP JavaScript MySQL實現(xiàn)簡易無刷新在線聊天室
《PHP學(xué)習(xí):Ajax PHP JavaScript MySQL實現(xiàn)簡易無刷新在線聊天室》要點:
本文介紹了PHP學(xué)習(xí):Ajax PHP JavaScript MySQL實現(xiàn)簡易無刷新在線聊天室,希望對您有用。如果有疑問,可以聯(lián)系我們。
為更好的運用這兩天學(xué)到的Ajax的相關(guān)的知識,就做了個簡單的在線網(wǎng)絡(luò)聊天室.PHP應(yīng)用
 PHP應(yīng)用
PHP應(yīng)用
思路PHP應(yīng)用
實現(xiàn)聊天室,基本上就是通過Ajax來傳遞數(shù)據(jù),讓PHP來實現(xiàn)對數(shù)據(jù)的差入和查找,再交給前端JavaScript實現(xiàn)頁面的更新,達(dá)到即時聊天的功能.PHP應(yīng)用
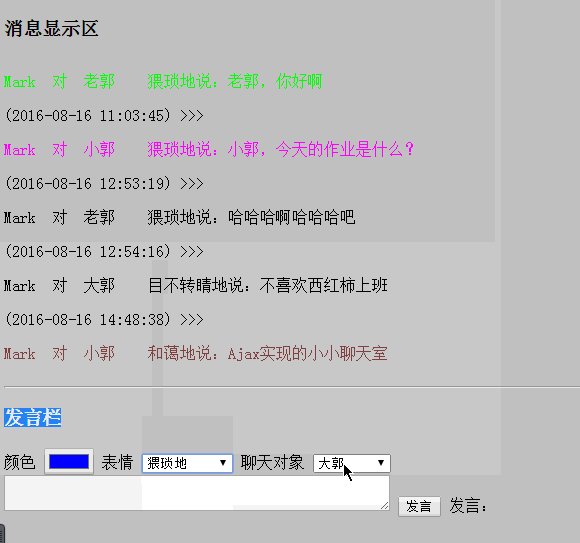
消息顯示區(qū)PHP應(yīng)用
消息顯示區(qū)就是一個DIV塊,我們會借助Ajax獲取到服務(wù)器端信息之后,使用JavaScript來更新頁面.PHP應(yīng)用
<h3>消息顯示區(qū)</h3> <div id="up"> </div> <hr />
發(fā)消息PHP應(yīng)用
發(fā)消息模塊,其實說白了,就是向服務(wù)器上插入數(shù)據(jù)的過程,也是屬于比較簡單的.PHP應(yīng)用
<h3>發(fā)言欄</h3>
<div id="bottom">
<form action="./chatroom_insert.php">
<div id="chat_up">
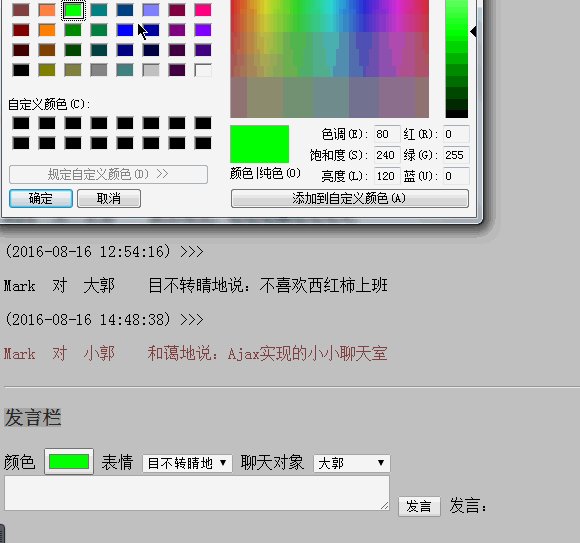
<span>顏色</span>
<input type="color" name="color"/>
<span>表情</span>
<select name="biaoqing">
<option value="微笑地">微笑地</option>
<option value="猥瑣地">猥瑣地</option>
<option value="和藹地">和藹地</option>
<option value="目不轉(zhuǎn)睛地">目不轉(zhuǎn)睛地</option>
<option value="傻傻地">傻傻地</option>
</select>
<span>聊天對象</span>
<select name="receiver">
<option value="">所有的人</option>
<option value="老郭">老郭</option>
<option value="小郭">小郭</option>
<option value="大郭">大郭</option>
</select>
</div>
<div id="chat_bottom">
<textarea id="msg" name="msg" style="width:380px;height:auto;"></textarea>
<input type="button" value="發(fā)言" onclick="send()" />
發(fā)言:<span id="result"></span>
</div>
</form>
</div>
板塊PHP應(yīng)用
下面開始使用代碼來實現(xiàn)相關(guān)的業(yè)務(wù)邏輯.PHP應(yīng)用
消息顯示PHP應(yīng)用
我們的思路就是每隔一段時間,客戶端向服務(wù)器發(fā)送請求,輪詢獲得最新的數(shù)據(jù).PHP應(yīng)用
<script>
function showmessage(){
var ajax = new XMLHttpRequest();
// 從服務(wù)器獲取并處理數(shù)據(jù)
ajax.onreadystatechange = function(){
if(ajax.readyState==4) {
//alert(ajax.responseText);
// 將獲取到的字符串轉(zhuǎn)換成實體
eval('var data = '+ajax.responseText);
// 遍歷data數(shù)組,把內(nèi)部的信息一個個的顯示到頁面上
var s = "";
for(var i = 0 ; i < data.length;i++){
data[i];
s += "("+data[i].add_time+") >>>";
s += "<p style='color:"+data[i].color+";'>";
s += data[i].sender +"?對?" + data[i].receiver +"??"+ data[i].biaoqing+"說:" + data[i].msg;
s += "</p>";
}
// 開始向頁面時追加信息
var showmessage = document.getElementById("up");
showmessage.innerHTML += s;
}
}
ajax.open('get','./chatroom.php');
ajax.send(null);
}
// 更新信息的執(zhí)行時機(jī)
window.onload = function(){
//showmessage();
// 制作輪詢,實現(xiàn)自動的頁面更新
setInterval("showmessage()",3000);
}
</script>
里面比較重要的就是setInterval函數(shù)的使用,以此來實現(xiàn)間隔性的觸發(fā)請求事件.?
PHP應(yīng)用
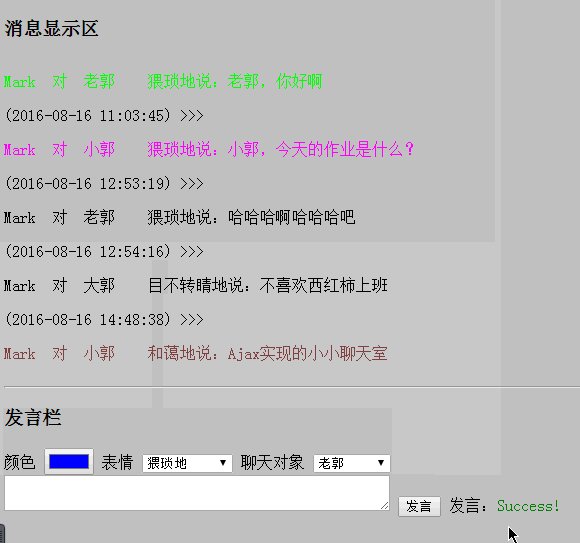
消息發(fā)送PHP應(yīng)用
關(guān)于消息發(fā)送,通過表單形式發(fā)給服務(wù)器即可.我們這里使用了目前Html5的一個最新的技術(shù),FormData,一般來說目前的主流的現(xiàn)代瀏覽器都是支持這一技術(shù)了.使用FormData我們可以方便的獲取一個表單的數(shù)據(jù).PHP應(yīng)用
注意: FormData收集表單數(shù)據(jù)的時候是以鍵值對的形式搜集的,所以對應(yīng)的表單項一定要有name屬性,否則表單將收集不到該項的數(shù)據(jù)值.
PHP應(yīng)用
<script>
function send(){
// 向服務(wù)器差入相關(guān)的數(shù)據(jù)
var form = document.getElementsByTagName('form')[0];
var formdata = new FormData(form);
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4) {
//alert(xhr.resposneText);
document.getElementById("result").innerHTML = xhr.responseText;
setTimeout("hideresult()",2000);
}
}
xhr.open('post','./chatroom_insert.php');
xhr.send(formdata);
document.getElementById("msg").value="";
//return false;
}
// 2秒后實現(xiàn)提示信息的消失
function hideresult(){
document.getElementById('result').innerHTML = "";
}
</script>
值得深思的是:setTimeout函數(shù)實現(xiàn)的功能.在得到服務(wù)器端的反饋信息之后,及時的更新到發(fā)送按鈕后面,給用戶一個很好的體驗.
PHP應(yīng)用
優(yōu)化PHP應(yīng)用
做完這里基本上就可以實現(xiàn)聊天了.但是實現(xiàn)的效果會非常的不好,主要是有以下幾點.
??沒有滾動顯示,每次都得手動的查看最新消息.
??獲取到的數(shù)據(jù)有很多的重復(fù)數(shù)據(jù),既浪費流量,也不方便查看信息.?
PHP應(yīng)用
顯示非重復(fù)性的數(shù)據(jù)PHP應(yīng)用
對于顯示重復(fù)性的數(shù)據(jù),這是因為我們沒有使用where語句,而好似每次都獲取到所有的數(shù)據(jù)了.試想一下,怎樣才能獲取到最新的數(shù)據(jù)呢?
而且對于不同的客戶端都要照顧得到.PHP應(yīng)用
好萊塢原則:不要來找我,我會去找你
PHP應(yīng)用
這也是很多軟件開發(fā)理念的一個體現(xiàn),讓客戶決定來獲取什么數(shù)據(jù),而不是服務(wù)器端一棍子打死.所以我們需要在客戶端發(fā)送數(shù)據(jù)請求方面最優(yōu)化.PHP應(yīng)用
<script>
// 記錄當(dāng)前獲取到的id的最大值,防止獲取到重復(fù)的信息
var maxId = 0;
function showmessage(){
var ajax = new XMLHttpRequest();
// 從服務(wù)器獲取并處理數(shù)據(jù)
ajax.onreadystatechange = function(){
if(ajax.readyState==4) {
//alert(ajax.responseText);
// 將獲取到的字符串轉(zhuǎn)換成實體
eval('var data = '+ajax.responseText);
// 遍歷data數(shù)組,把內(nèi)部的信息一個個的顯示到頁面上
var s = "";
for(var i = 0 ; i < data.length;i++){
data[i];
s += "("+data[i].add_time+") >>>";
s += "<p style='color:"+data[i].color+";'>";
s += data[i].sender +"?對?" + data[i].receiver +"??"+ data[i].biaoqing+"說:" + data[i].msg;
s += "</p>";
// 把已經(jīng)獲得的最大的記錄id更新
maxId = data[i].id;
}
// 開始向頁面時追加信息
var showmessage = document.getElementById("up");
showmessage.innerHTML += s;
//showmessage.scrollTop 可以實現(xiàn)div底部最先展示
// divnode.scrollHeight而已獲得div的高度包括滾動條的高度
showmessage.scrollTop = showmessage.scrollHeight-showmessage.style.height;
}
}
ajax.open('get','./chatroom.php?maxId='+maxId);
ajax.send(null);
}
// 更新信息的執(zhí)行時機(jī)
window.onload = function(){
//showmessage();
// 制作輪詢,實現(xiàn)自動的頁面更新
setInterval("showmessage()",3000);
}
</script>
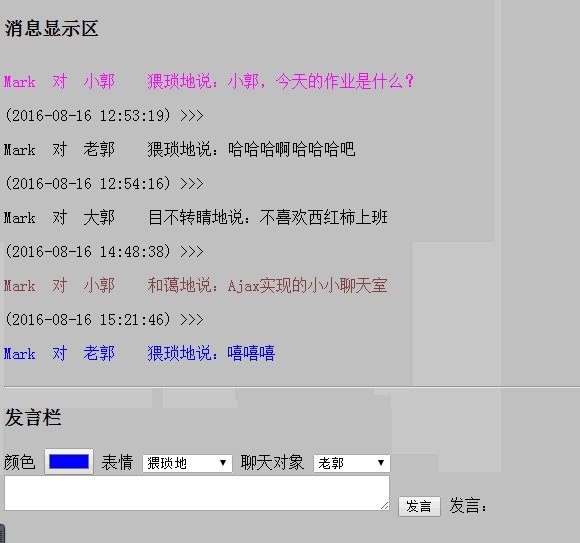
優(yōu)化顯示PHP應(yīng)用
優(yōu)化顯示界面是必不可少的,沒有人能夠容忍發(fā)送一條數(shù)據(jù)之后還得手動的查看最新的消息.所以我們要設(shè)置一下顯示區(qū)域的div.PHP應(yīng)用
加上滾動條PHP應(yīng)用
<style>
#up {
height:320px;
width:100%;
overflow:auto;
}
</style>
每次都顯示最新消息PHP應(yīng)用
說白了就是讓底部的div永遠(yuǎn)最先顯示.PHP應(yīng)用
//showmessage.scrollTop 可以實現(xiàn)div底部最先展示 // divnode.scrollHeight而已獲得div的高度包括滾動條的高度 showmessage.scrollTop = showmessage.scrollHeight-showmessage.style.height;
完整代碼PHP應(yīng)用
前端代碼PHP應(yīng)用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax 聊天室</title>
<style>
#up {
height:320px;
width:100%;
overflow:auto;
}
</style>
<script>
// 記錄當(dāng)前獲取到的id的最大值,防止獲取到重復(fù)的信息
var maxId = 0;
function showmessage(){
var ajax = new XMLHttpRequest();
// 從服務(wù)器獲取并處理數(shù)據(jù)
ajax.onreadystatechange = function(){
if(ajax.readyState==4) {
//alert(ajax.responseText);
// 將獲取到的字符串轉(zhuǎn)換成實體
eval('var data = '+ajax.responseText);
// 遍歷data數(shù)組,把內(nèi)部的信息一個個的顯示到頁面上
var s = "";
for(var i = 0 ; i < data.length;i++){
data[i];
s += "("+data[i].add_time+") >>>";
s += "<p style='color:"+data[i].color+";'>";
s += data[i].sender +"?對?" + data[i].receiver +"??"+ data[i].biaoqing+"說:" + data[i].msg;
s += "</p>";
// 把已經(jīng)獲得的最大的記錄id更新
maxId = data[i].id;
}
// 開始向頁面時追加信息
var showmessage = document.getElementById("up");
showmessage.innerHTML += s;
//showmessage.scrollTop 可以實現(xiàn)div底部最先展示
// divnode.scrollHeight而已獲得div的高度包括滾動條的高度
showmessage.scrollTop = showmessage.scrollHeight-showmessage.style.height;
}
}
ajax.open('get','./chatroom.php?maxId='+maxId);
ajax.send(null);
}
// 更新信息的執(zhí)行時機(jī)
window.onload = function(){
//showmessage();
// 制作輪詢,實現(xiàn)自動的頁面更新
setInterval("showmessage()",3000);
}
</script>
</head>
<body style="background-color:silver">
<div id="main">
<h3>消息顯示區(qū)</h3>
<div id="up">
</div>
<hr />
<h3>發(fā)言欄</h3>
<div id="bottom">
<form action="./chatroom_insert.php">
<div id="chat_up">
<span>顏色</span>
<input type="color" name="color"/>
<span>表情</span>
<select name="biaoqing">
<option value="微笑地">微笑地</option>
<option value="猥瑣地">猥瑣地</option>
<option value="和藹地">和藹地</option>
<option value="目不轉(zhuǎn)睛地">目不轉(zhuǎn)睛地</option>
<option value="傻傻地">傻傻地</option>
</select>
<span>聊天對象</span>
<select name="receiver">
<option value="">所有的人</option>
<option value="老郭">老郭</option>
<option value="小郭">小郭</option>
<option value="大郭">大郭</option>
</select>
</div>
<div id="chat_bottom">
<script>
function send(){
// 向服務(wù)器差入相關(guān)的數(shù)據(jù)
var form = document.getElementsByTagName('form')[0];
var formdata = new FormData(form);
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4) {
//alert(xhr.resposneText);
document.getElementById("result").innerHTML = xhr.responseText;
setTimeout("hideresult()",2000);
}
}
xhr.open('post','./chatroom_insert.php');
xhr.send(formdata);
document.getElementById("msg").value="";
//return false;
}
// 2秒后實現(xiàn)提示信息的消失
function hideresult(){
document.getElementById('result').innerHTML = "";
}
</script>
<textarea id="msg" name="msg" style="width:380px;height:auto;"></textarea>
<input type="button" value="發(fā)言" onclick="send()" />
發(fā)言:<span id="result"></span>
</div>
</form>
</div>
</div>
</body>
</html>
?數(shù)據(jù)庫表結(jié)構(gòu)PHP應(yīng)用
mysql> desc message; +----------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +----------+--------------+------+-----+---------+----------------+ | id | int(100) | NO | PRI | NULL | auto_increment | | msg | varchar(255) | NO | | NULL | | | sender | varchar(30) | NO | | NULL | | | receiver | varchar(30) | NO | | NULL | | | color | varchar(10) | YES | | NULL | | | biaoqing | varchar(10) | YES | | NULL | | | add_time | datetime | YES | | NULL | | +----------+--------------+------+-----+---------+----------------+ 7 rows in set (0.00 sec)
服務(wù)器端代碼PHP應(yīng)用
<?php
// 獲得最新的聊天信息
$conn = mysql_connect('localhost','root','mysql');
mysql_select_db('test');
mysql_query('set names utf8');
$maxId = $_GET['maxId'];
// 防止獲取重復(fù)數(shù)據(jù),本次請求的記錄結(jié)果id要大魚上次獲得的id
$sql = "select * from message where id >"."'$maxId'";
$qry = mysql_query($sql);
$info = array();
while($rst = mysql_fetch_assoc($qry)){
$info[] = $rst;
}
// 通過json格式給客戶端提供數(shù)據(jù)
echo json_encode($info);
?>
總結(jié)與展望PHP應(yīng)用
總結(jié)PHP應(yīng)用
完整的小例子就是這樣了.回顧一下,今天的收獲有:
??如何輪詢獲得數(shù)據(jù),借助了setInterval函數(shù)
??定時消失提示的數(shù)據(jù),借助了setTimeout函數(shù)
??如何獲取最新數(shù)據(jù):有客戶端控制發(fā)送的maxId參數(shù).
??如何優(yōu)化顯示:overflow實現(xiàn)滾動效果;divnode.scrollTop控制顯示底部特效?
PHP應(yīng)用
展望
??也許你會發(fā)現(xiàn),客戶端發(fā)送人是固定的,那就是因為咱們沒有做用戶登錄.如果做了用戶登錄,我們的發(fā)送人就可以從Session里面動態(tài)的獲取.這樣也能更符合人們的主觀感受.PHP應(yīng)用
??界面做的比較爛,沒有加美化效果.加上Bootstrap后效果應(yīng)該會很棒.PHP應(yīng)用
??手機(jī)適配效果不好,另外在WindowsPhone上面顏色控件不能正常的顯示.PHP應(yīng)用
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持維易PHP.
PHP應(yīng)用
轉(zhuǎn)載請注明本頁網(wǎng)址:
http://www.snjht.com/jiaocheng/4771.html
同類教程排行
- PHP如何把圖片base64轉(zhuǎn)為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現(xiàn)Recv f
- LINUX PHP7如何把curl擴(kuò)展的
- PHP學(xué)習(xí):利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環(huán)境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
