PHP編程:ThinkPHP框架表單驗證操作方法
《PHP編程:ThinkPHP框架表單驗證操作方法》要點:
本文介紹了PHP編程:ThinkPHP框架表單驗證操作方法,希望對您有用。如果有疑問,可以聯系我們。
相關主題:thinkphp教程
PHP應用自動驗證是ThinkPHP模型層提供的一種數據驗證方法,可以在使用create創建數據對象的時候自動進行數據驗證.分為靜態驗證和動態驗證.
PHP應用一、靜態驗證
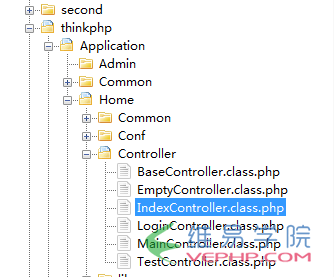
PHP應用(1)在Home/Controller/路徑下新建Index控制器.IndexController
PHP應用
PHP應用?IndexController.class.php頁面
PHP應用注意:靜態定義方式因為必須定義模型類,所以只能用D函數實例化模型
PHP應用?? create方法是對表單提交的POST數據進行自動驗證
PHP應用
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yanzheng(){
$u= D("users");//造一個子類對象
if(empty($_POST)){
$this->show();
}else{
if($u->create()){//驗證
echo"驗證通過";
}else{
echo $u->getError();//獲取錯誤信息
}
}
}
}
PHP應用?(2)在view/Index文件夾下做yanzheng.html頁面
PHP應用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>驗證界面</h1>
<form action="__ACTION__" method="post">
<div>用戶名:<input type="text" name="uid" /></div>
<div>密碼:<input type="password" name="pwd1"/></div>
<div>確認密碼:<input type="password" name="pwd2"/></div>
<div>年齡:<input type="text" name="age"/></div>
<div>郵箱:<input type="text" name="Email"/></div>
<div><input type="submit" value="驗證" /></div>
</form>
</body>
</html>
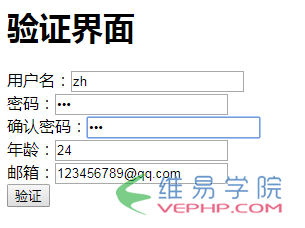
PHP應用?效果圖:
PHP應用
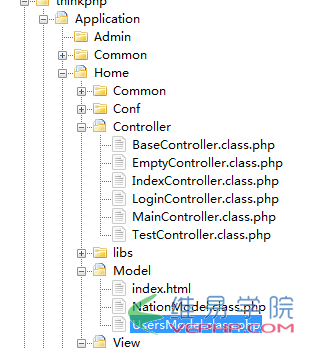
PHP應用(3)在Model層寫靜態驗證的驗證:(路徑如圖)
PHP應用
PHP應用UsersModel.class.php
PHP應用
<?php
namespace Home\Model;
use Think\Model;
class UsersModel extends Model{
//添加驗證條件
protected $_validate = array(
array("uid","require","用戶名不能為空!"), //默認情況下用正則進行驗證
array("pwd1","require","密碼不能為空!"),
array("pwd2","require","密碼不能為空!"),
array("pwd2","pwd1","兩次輸入的密碼不一致",0,"confirm"), // 驗證確認密碼是否和密碼一致
array("age","18,50","年齡不在范圍內",0,"between"),
array("Email","email","郵箱格式不正確"),
);
}
PHP應用?依次驗證效果圖:
PHP應用當全部為空時,點擊驗證
PHP應用
PHP應用會跳轉
PHP應用輸入用戶名,其他不輸入時,會跳轉
PHP應用兩次密碼輸入不一致時,會提示;年齡不在范圍內會提示;郵箱格式不正確時會提示;
PHP應用 ?
?
PHP應用
PHP應用輸入正確格式內容后
PHP應用?二、動態驗證
PHP應用(1)? IndexController.class.php頁面
PHP應用
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yz(){
$u= M("users");//造一個父類對象
if(empty($_POST)){
$this->show();
}else{
$rules = array(
array("uid","require","用戶名不能為空!"),
);
if($u->validate($rules)->create()){//驗證
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
}
}
PHP應用?(2) yz.html頁面:
PHP應用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>驗證界面</h1>
<form action="__ACTION__" method="post">
<div><input type="text" name="uid" id="uid" /><span id="ts"></span></div>
<div><input type="submit" value="驗證" /></div>
</form>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__ACTION__",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="ok")
{
$("#ts").html("驗證通過");
}
else
{
$("#ts").html("用戶名不能為空");
}
}
});
})
</script>
</html>
PHP應用?看一下效果:
PHP應用
PHP應用?當文本框失去焦點時:
PHP應用
PHP應用當文本框有內容時,再失去焦點:
PHP應用
PHP應用以上所述是小編給大家介紹的ThinkPHP框架表單驗證操作方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的.在此也非常感謝大家對維易PHP網站的支持!
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/468.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
