網站作圖PS技巧:如何用photoshop做一個透明立體水印圖
《網站作圖PS技巧:如何用photoshop做一個透明立體水印圖》要點:
本文介紹了網站作圖PS技巧:如何用photoshop做一個透明立體水印圖,希望對您有用。如果有疑問,可以聯系我們。
相關主題:作圖教程
網站一般都要處理水印,如果要做一個透明的水印圖其實也很簡單。我們以89微商代理網為例,做一個透明水印,再上傳到維易PHP網站水印程序處理,最終生成的效果看看。
一、用photoshop制作透明水印:
1、為了便對對比,我們建一個500*500大小的圖,按G選油漆桶,把背景畫布做成紅色,方便對比。

2、輸入 89微商代理網,選一個字體,白色,最好筆劃有一定粗。如圖:

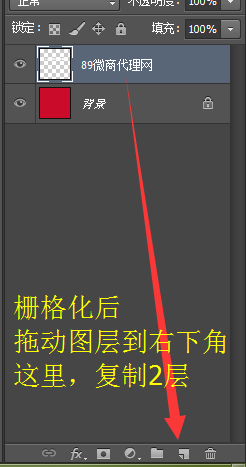
3、點擊文字圖層,右擊選擇【柵格化文字】,并復制兩層。

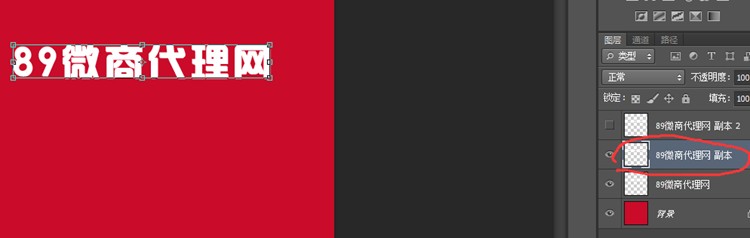
4、先隱藏文字副本2圖層。然后選中中間的文字副本層,按方向鍵分別向上和向左各按一下,將圖層向上、向左各移動了1個像素。

5、選中底下的那原先的文字圖層,
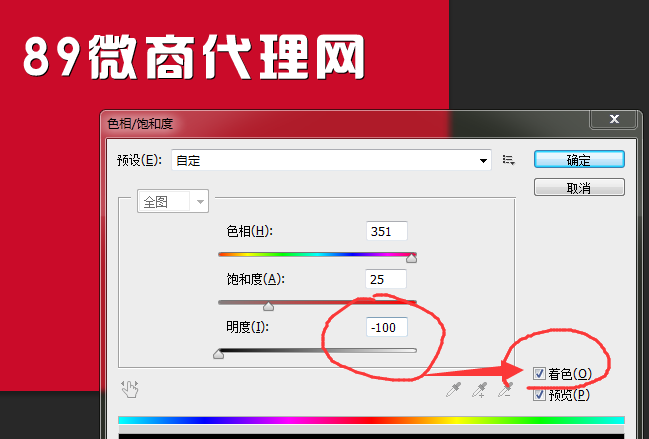
按Ctrl+U鍵打開【色相/飽和度】對話框,勾選“著色”選項,并將明度調整為-100。然后按方向鍵將其向下、向右各移動1個像素。

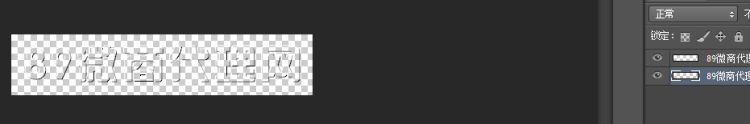
6、把原來隱藏的副本2圖層再次顯示出來,進行以下幾步操作:
A、按住Ctrl鍵不放并點擊右側該圖層縮略圖建立選區(注意:是點擊圖層中左側小圖片部位,不是文字部分,這樣才能建立選區)。
B、松開Ctrl鍵,分別選中副本圖層和原文字圖層,按Delete鍵,
C、將副本2圖層刪除,按Ctrl+D鍵取消選擇,
這樣,透明水印就做好了。

7、最后刪除背景,導出為透明PNG圖,一般導出的圖會有10KB左右大小。

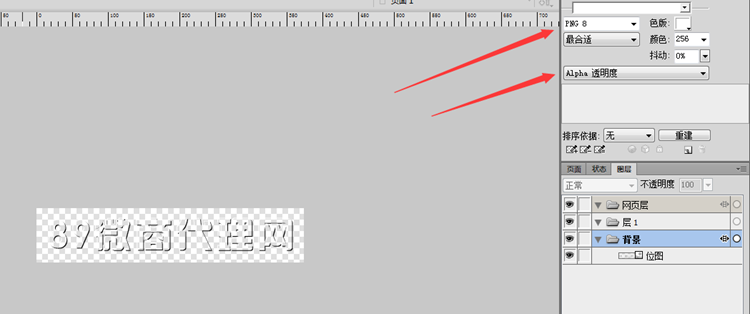
8、可以放在firework中修改為png8,alpha透明,如圖:

按導出,就可以生成4-5KB左右的背景圖。

搞定,上面就生成了一個透明水印了。
接下來我們把它用在網站,以維易PHP的水印系統為例。
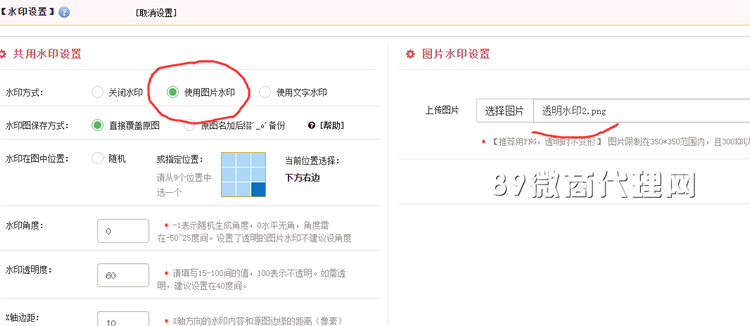
二、把透明水印上傳VEPHP網站
進入水印設置頁,選中圖片水印,上傳,如圖:

之后,在添加文章時,就會看到水印效果。

結束了。是不是滿簡單的?
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/44.html
