PHP實例:php+javascript實現的動態顯示服務器運行程序進度條功能示例
作者:VEPHP 時間 2017-09-09
《PHP實例:php+javascript實現的動態顯示服務器運行程序進度條功能示例》要點:
本文介紹了PHP實例:php+javascript實現的動態顯示服務器運行程序進度條功能示例,希望對您有用。如果有疑問,可以聯系我們。
本文實例講述了php+javascript實現的動態顯示服務器運行程序進度條功能.分享給大家供大家參考,具體如下:PHP編程
經常有這樣的業務要處理,服務器上有較多的業務需要處理,需要分批操作,于是就需要一個提示客戶現在完成進度的進度條.PHP編程
這個是php+javascript的進度條.PHP編程
<?php
//set_time_limit(0); //注意,如果是安全模式,請不要打開,如果不是安全模式,這個選項可以打開
for ($i = 0; $i < 500; $i++) {
$users[] = 'Tom_' . $i;
} //end for
$width = 500; //顯示的進度條長度,單位 px
$total = count($users); //總共需要操作的記錄數
$pix = $width / $total; //每條記錄的操作所占的進度條單位長度
$progress = 0; //當前進度條長度
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/transitional.dtd">
<html>
<head>
<title>動態顯示服務器運行程序的進度條</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body, div input { font-family: Tahoma; font-size: 9pt }
</style>
<script language="JavaScript">
<!--
function updateProgress(sMsg, iWidth)
{
document.getElementById("status").innerHTML = sMsg;
document.getElementById("progress").style.width = iWidth + "px";
document.getElementById("percent").innerHTML = parseInt(iWidth / <?php echo $width; ?> * 100) + "%";
}
//-->
</script>
</head>
<body>
<div style="margin: 4px; padding: 8px; border: 1px solid gray; background: #EAEAEA; width: <?php echo $width+8; ?>px">
<div><font color="gray">如下進度條的動態效果由服務器端 PHP 程序結合客戶端 JavaScript 程序生成.</font></div>
<div style="padding: 0; background-color: white; border: 1px solid navy; width: <?php echo $width; ?>px">
<div id="progress" style="padding: 0; background-color: #FFCC66; border: 0; width: 0px; text-align: center; height: 16px"></div>
</div>
<div id="status"> </div>
<div id="percent" style="position: relative; top: -30px; text-align: center; font-weight: bold; font-size: 8pt">0%</div>
</div>
<?php
flush(); //將輸出發送給客戶端瀏覽器
foreach ($users as $user) {
// 在此處使用空循環模擬較為耗時的操作,實際應用中需將其替換;
// 如果你的操作不耗時,我想你就沒必要使用這個腳本了 :)
// 請在這里處理你的業務
for ($i = 0; $i < 1000000; $i++) {
;;
}
?>
<script language="JavaScript">
updateProgress("正在操作用戶“<?php echo $user; ?>” ....", <?php echo min($width, intval($progress)); ?>);
</script>
<?php
flush(); //將輸出發送給客戶端瀏覽器,使其可以立即執行服務器端輸出的 JavaScript 程序.
$progress += $pix;
} //end foreach
// 最后將進度條設置成最大值 $width,同時顯示操作完成
?>
<script language="JavaScript">
updateProgress("操作完成!", <?php echo $width; ?>);
</script>
<?php
flush();
?>
</body>
</html>
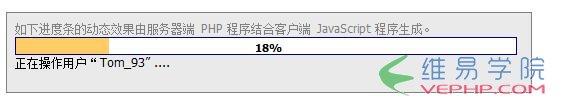
運行效果如下:PHP編程
 PHP編程
PHP編程
更多關于PHP相關內容感興趣的讀者可查看本站專題:《PHP數學運算技巧總結》、《PHP運算與運算符用法總結》、《php字符串(string)用法總結》、《PHP數組(Array)操作技巧大全》、《PHP常用遍歷算法與技巧總結》、《PHP數據結構與算法教程》及《php程序設計算法總結》PHP編程
希望本文所述對大家PHP程序設計有所幫助.PHP編程
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/364.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- PHP錯誤imagecreatefrom
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
