PHP學習:php+jQuery實現的三級導航欄下拉菜單顯示效果
作者:VEPHP 時間 2017-09-09
《PHP學習:php+jQuery實現的三級導航欄下拉菜單顯示效果》要點:
本文介紹了PHP學習:php+jQuery實現的三級導航欄下拉菜單顯示效果,希望對您有用。如果有疑問,可以聯系我們。
本文實例講述了php+jQuery實現的三級導航欄下拉菜單顯示效果.分享給大家供大家參考,具體如下:PHP學習
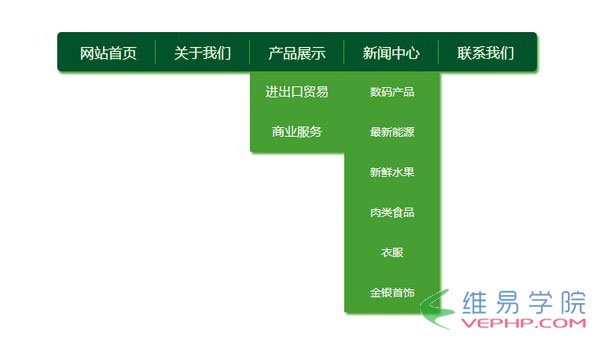
首先看看效果圖:PHP學習
 PHP學習
PHP學習
1.數據配置文件 db.phpPHP學習
<?php
return array(
array(
'one' => '關于我們',
'two' => array(
array(
'three_tit' => '公司介紹',
'three_cont' => array(
'企業概況',
'組織架構',
'發展歷程',
'企業文化',
'服務理念'
)
),
array(
'three_tit' => '企業榮譽',
'three_cont' => array(
'獲獎證書',
'行業貢獻',
'資質認證',
'協會活動',
'公司的成就')
),
array(
'three_tit' => '銷售網絡',
'three_cont' => array(
'東北',
'華北',
'中東',
'華南',
'西南',
'西北'
)
)
)
),
array(
'one' => '產品展示',
'two' => array(
array(
'three_tit' => '進出口貿易',
'three_cont' => array(
'數碼產品',
'最新能源',
'新鮮水果',
'肉類食品',
'衣服',
'金銀首飾'
)
),
array(
'three_tit' => '商業服務',
'three_cont' => array(
'資格認證',
'人才培養',
'熱門商品推薦',
'最新科技前沿'
)
)
)
),
array(
'one' => '新聞中心',
'two' => array(
array(
'three_tit' => '企業動態',
'three_cont' => array(
'公司新聞',
'新品上市',
'企業動態'
)
),
array(
'three_tit' => '行業動態',
'three_cont' => array(
'媒體聚焦',
'業內關注',
'國內行情',
'國際行情'
)
)
)
),
array(
'one' => '聯系我們',
'two' => array(
array(
'three_tit' => '聯系方式',
'three_cont' => array(
'在線客服',
'通信地址',
'電話傳真',
'在線留言'
)
),
array(
'three_tit' => '人才招聘',
'three_cont' => array(
'項目經理',
'助理秘書',
'渠道代理',
'網站工程師'
)
)
)
)
);
?>
2.index文件PHP學習
<?php
header('Content-type:text/html;charset=utf-8');
// 載入數據
$data = include './db.php';
// 載入html文件
include './nav.html';
?>
3.nav.html文件PHP學習
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="./js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
//對元素進行隱藏
$('.menu>li').eq(4).find('s').hide();
$('.two li').last().css('border','none');
//鼠標移入和移出事件
$('.menu li').hover(function(){
$(this).find('.two').show();
//鼠標移入和移出事件
$('.two li').hover(function(){
$(this).find('.hide').show();
},function(){
$(this).find('.hide').hide();
});
},function(){
$(this).find('.two').hide();
});
})
</script>
<title>無標題文檔</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
font: 18px/50px '微軟雅黑';
color: #FFF;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: #FFF;
}
#nav{
width: 610px;
height: 50px;
background: #01532B;
margin: 30px auto;
border-radius: 5px;
box-shadow: 2px 3px 2px #479E33;
}
#nav ul.menu{
padding: 0 5px;
}
#nav ul.menu li{
width: 120px;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
position: relative;
}
#nav ul.menu li a{
display: block;
text-shadow:0px 1px 1px #479E33;
}
#nav ul.menu li a:hover{
color: #FFF;
background: #479E33;
}
#nav ul.menu li s{
width: 0px;
height: 30px;
border-left: 1px solid #479E33;
display: block;
position: absolute;
right: 0;
top: 10px;
}
#nav ul.menu li ul{
position: absolute;
top: 50px;
left: 0;
background: #479E33;
border-radius: 0 0 3px 3px;
box-shadow: 2px 3px 2px #479E33;
}
#nav ul.menu li ul li{
border-bottom: 1px solid #479E33;
width: 120px;
position: relative;
}
#nav ul.menu li ul li a{
font-size: 16px;
}
#nav ul.menu li ul li .hide{
position: absolute;
top: 0px;
left: 120px;
}
#nav ul.menu li ul li .hide li{
border-left: 1px solid #479E33;
}
#nav ul.menu li ul li .hide li a{
font-size: 14px;
}
.two,.hide{
display: none;
}
</style>
</head>
<body>
<div id="nav">
<ul class="menu">
<li><a href="">網站首頁</a><s></s></li>
<?php foreach($data as $v) { ?>
<li>
<a href=""><?php echo $v['one'] ?></a><s></s>
<ul class="two">
<?php foreach ($v['two'] as $val) { ?>
<li>
<a href=""><?php echo $val['three_tit'] ?></a>
<ul class="hide">
<?php foreach ($val['three_cont'] as $value) { ?>
<li><a href=""><?php echo $value ?></a></li>
<?php } ?>
</ul>
</li>
<?php } ?>
</ul>
</li>
<?php } ?>
</ul>
</div>
</body>
</html>
更多關于PHP相關內容感興趣的讀者可查看本站專題:《php+mysql數據庫操作入門教程》、《php+mysqli數據庫程序設計技巧總結》、《php面向對象程序設計入門教程》、《PHP數組(Array)操作技巧大全》、《php字符串(string)用法總結》、《PHP網絡編程技巧總結》及《php常見數據庫操作技巧匯總》PHP學習
希望本文所述對大家PHP程序設計有所幫助.PHP學習
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/345.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
