PHP實戰:jquery+thinkphp實現跨域抓取數據的方法
《PHP實戰:jquery+thinkphp實現跨域抓取數據的方法》要點:
本文介紹了PHP實戰:jquery+thinkphp實現跨域抓取數據的方法,希望對您有用。如果有疑問,可以聯系我們。
相關主題:thinkphp教程
PHP實例本文實例講述了jquery+thinkphp實現跨域抓取數據的方法.分享給大家供大家參考,具體如下:
PHP實例今天做一個遠程抓取數據的功能,記得jquery可以用Ajax遠程抓取,但不能跨域.再網上找了很多.但我覺得還是來個綜合的,所以我現在覺得有點把簡單問題復雜化了,但至少目前解決了:
PHP實例跨域抓取數據到本地數據庫再異步更新的效果
PHP實例我實現的方式:jquery的$.post發送數據到服務器后臺,在由后臺的PHP代碼執行遠程抓取,存到數據庫ajax返回數據到前臺,前臺用JS接受數據并顯示.
PHP實例
//遠程抓取獲取數據
$("#update_ac").click(function() {
$username = $("#username").text();
$("#AC,#rank,#Submit,#solved,#solved2,#solved3").ajaxStart(function(){
$(this).html("<span class='loading2'>???</span>");
});
$.post("update_ac/username/"+$username,{},function($data){
json = eval("(" + $data + ")");
$("#Submit").html(json.data.Submit);
$("#AC").html(json.data.AC);
$("#solved,#solved2,#solved3").html(json.data.solved);
$("#rank").html(json.data.rank);
}
),"json";
});
PHP實例上面的jquery代碼還算四樓比較清楚的,糾結我的就是那個json數據的接收
PHP實例
json = eval("(" + $data + ")");
//eval() 函數可計算某個字符串,并執行其中的的 JavaScript 代碼.
PHP實例其實這個都還是前臺,跨域抓取是用php的擴展simple_html_dom完成的(不清楚的可以到網上去搜一搜,基于PHP5開發的)
PHP實例把遠程的頁面抓取到本地.
PHP實例
import("@.ORG.simple_html_dom");
//thinkphp內導入擴展,你要把網上下載的代碼改名為simple_html_dom.class.php放到APPNAME\Lib\ORG的目錄下面
$html = file_get_html('http://openoj.awaysoft.com/JudgeOnline/userinfo.php?user='.$username); //遠程抓取了
$ret = $html->find('center',0)->plaintext; //返回數據了.
PHP實例上面的代碼只是核心代碼,simple_html_dom擴展的還有很多功能.自己去了解吧.
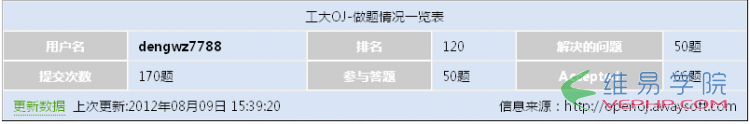
PHP實例返回的數據是一個字符串,再用正則表達式去篩選需要的數據就了 下面是效果圖
PHP實例
PHP實例更多關于thinkPHP相關內容感興趣的讀者可查看本站專題:《ThinkPHP入門教程》、《thinkPHP模板操作技巧總結》、《ThinkPHP常用方法總結》、《smarty模板入門基礎教程》及《PHP模板技術總結》.
PHP實例希望本文所述對大家基于ThinkPHP框架的PHP程序設計有所幫助.
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/3032.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
