PHP應用:Yii框架中jquery表單驗證插件用法示例
作者:VEPHP 時間 2017-09-24
《PHP應用:Yii框架中jquery表單驗證插件用法示例》要點:
本文介紹了PHP應用:Yii框架中jquery表單驗證插件用法示例,希望對您有用。如果有疑問,可以聯系我們。
相關主題:YII框架
PHP應用本文實例講述了Yii框架中jquery表單驗證插件用法.分享給大家供大家參考,具體如下:
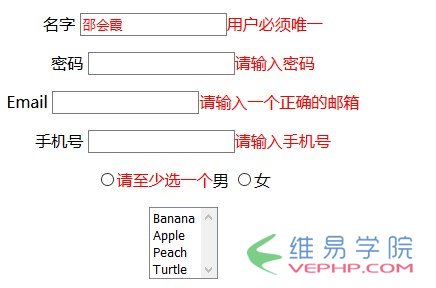
PHP應用運行效果圖如下:
PHP應用
PHP應用視圖層:
PHP應用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title></title>
<style>
.error{
color: red;
}
</style>
<script src="js/jquery.js"></script>
<script src="js/jquery.validate.js"></script>
<script src="js/messages_zh.js"></script>
<script>
// 手機號碼驗證
jQuery.validator.addMethod("phone", function(value, element) {
var length = value.length;
var mobile = /^1[3,5,8][0-9]{9}$/;
return this.optional(element) || (length == 11 && mobile.test(value));
}, "請正確填寫您的手機號碼");
// 漢字
jQuery.validator.addMethod("uName", function(value, element) {
var name= /^[\u4e00-\u9fa5]{2,6}$/;
return this.optional(element) || (name.test(value));
}, "請輸入2-4個漢字");
//驗證郵箱
jQuery.validator.addMethod("email1", function(value, element) {
var email= /^\w+@\w+[.]com|cn|net$/;
return this.optional(element) || (email.test(value));
}, "請正確填寫您的郵箱");
//驗證名稱是否重復(唯一性)
jQuery.validator.addMethod("onlyUsername", function(value, element) {
return eval($.ajax({
url: "index.php?r=login/only",
type: 'get',
async: false,
data: {
u_name:value
}
}).responseText);
}, "用戶名已存在");
//驗證郵箱是否重復
jQuery.validator.addMethod("only2", function(value, element) {
return eval($.ajax({
url: "index.php?r=login/only2",
type: 'get',
async: false,
data: {
email:value
}
}).responseText);
}, "郵箱已存在");
$.validator.setDefaults({
submitHandler: function() {
form.submit();
}
});
//表單驗證
$().ready(function() {
// 在鍵盤按下并釋放及提交后驗證提交表單
$("#signupForm").validate({
rules: {
u_name: "required",
u_name: {
required: true,
uName: true,
onlyUsername: true
},
pwd: {
required: true,
minlength: 5
},
fruit:{
required: true,
minlength: 2
},
phone: {
required: true
},
email: {
required: true,
email: true,
email1:true,
only2:true
},
sex:
{
required:true,
minlength:1
},
topic: {
required: "#newsletter:checked",
minlength: 2
},
agree: "required"
},
messages: {
u_name: "請輸入您的名字",
u_name: {
required: "請輸入用戶名",
uName: "用戶名必需由2-6個漢字組成",
onlyUsername:"用戶必須唯一"
},
pwd: {
required: "請輸入密碼",
minlength: "密碼長度不能小于 5 個字母"
},
phone: {
required: "請輸入手機號"
},
email: {
required:"請輸入一個正確的郵箱",
only2:"郵箱必須唯一"
},
agree: "請接受我們的聲明",
topic: "請選擇兩個主題",
sex: "請至少選一個",
fruit:"請至少選兩個水果"
}
});
});
</script>
</head>
<body>
<center>
<form class="cmxform" id="signupForm" method="post" action="index.php?r=login/register">
<fieldset>
<legend>注冊頁面</legend>
<p>
<label for="u_name">名字</label>
<input id="u_name" name="u_name" type="text">
</p>
<p>
<label for="pwd">密碼</label>
<input id="pwd" name="pwd" type="pwd">
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" type="email">
</p>
<p>
<label for="phone">手機號</label>
<input id="phone" name="phone" type="phone">
</p>
<p>
<input type="radio" id="sex" value="男" name="sex" />男
<input type="radio" id="sex" value="女" name="sex"/>女
</p>
<p>
<select id="fruit" name="fruit[]" multiple="multiple">
<option value="b">Banana</option>
<option value="a">Apple</option>
<option value="p">Peach</option>
<option value="t">Turtle</option>
</select>
</p>
<p>
<label for="agree">請同意我們的聲明</label>
<input type="checkbox" class="checkbox" id="agree" name="agree">
</p>
<p>
<label for="newsletter">我樂意接收新信息</label>
<input type="checkbox" class="checkbox" id="newsletter" name="newsletter">
</p>
<fieldset id="newsletter_topics">
<legend>注意:如果沒有勾選“我樂意接收新信息”以下選項會隱藏,但我們這里作為演示讓它可見</legend>
<label for="topic_marketflash">
<input type="checkbox" id="topic_marketflash" value="學習" name="topic[]">學習
</label>
<label for="topic_fuzz">
<input type="checkbox" id="topic_fuzz" value="唱歌" name="topic[]">唱歌
</label>
<label for="topic_digester">
<input type="checkbox" id="topic_digester" value="跳舞" name="topic[]">跳舞
</label>
<label for="topic" class="error">Please select at least two topics you'd like to do.</label>
</fieldset>
<p>
<input class="submit" type="submit" value="注冊">
</p>
</form>
</center>
</body>
</html>
PHP應用控制器(驗證唯一性):
PHP應用
//驗證姓名唯一性
public function actionOnly(){
$u_name=Yii::$app->request->get('u_name');
$login=Yii::$app->db;
//查詢數據
$sql="select * from login where u_name='$u_name'";
$res=$login->createCommand($sql)->execute();
if($res)
{
echo false;
}
else
{
echo true;
}
}
PHP應用更多關于Yii相關內容感興趣的讀者可查看本站專題:《Yii框架入門及常用技巧總結》、《php優秀開發框架總結》、《smarty模板入門基礎教程》、《php面向對象程序設計入門教程》、《php字符串(string)用法總結》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
PHP應用希望本文所述對大家基于Yii框架的PHP程序設計有所幫助.
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/3013.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
