PHP編程:php文件上傳、下載和刪除示例
《PHP編程:php文件上傳、下載和刪除示例》要點:
本文介紹了PHP編程:php文件上傳、下載和刪除示例,希望對您有用。如果有疑問,可以聯系我們。
PHP實戰php文件上傳、下載和刪除示例大體思路如下,具體內容如下
PHP實戰一.文件上傳
PHP實戰1.把上傳文件的區域做出來
div1
PHP實戰2.把顯示文件的區域做出來
div2
PHP實戰3.提交表單,上傳文件
PHP實戰4.服務器接收文件數據
用$_FILE[name]接收
PHP實戰5.處理數據,看上傳文件是否有錯誤
PHP實戰錯誤有如下幾種:
1).上傳的文件超過了 php.ini 中 upload_max_filesize 選項限制的值
2).上傳文件的大小超過了 HTML 表單中 MAX_FILE_SIZE 選項指定的值
3).文件只有部分被上傳
4).沒有文件被上傳
5).找不到臨時文件夾
6).文件寫入失敗
PHP實戰6.把上傳的文件從臨時文件夾移到指定文件夾存放
用這個move_uploaded_file函數
其中4 5 6步驟可以做成一個函數直接調用.
注意:文件上傳的頁面如果要嵌入php代碼,文件擴展名不能是html,而是.php
PHP實戰二.文件下載
PHP實戰1.客戶端把文件名發送給服務器
PHP實戰2.服務器接收文件名,然后加上文件的路徑.
PHP實戰3.然后把文件數據傳回客戶端
PHP實戰一般是這四步:
PHP實戰
//1.重設響應類型
$info = getimagesize($rootPath.$file);
header("Content-Type:".$info['mime']);
//2.執行下載的文件名
header("Content-Disposition:attachment;filename=".$file);
//3.指定文件大小
header("Content-Length:".filesize($rootPath.$file));
//4.響應內容
readfile($rootPath.$file);
PHP實戰三.文件刪除
PHP實戰1..客戶端把文件名發送給服務器
PHP實戰2.服務器接收文件名,然后加上文件的路徑.
PHP實戰3.用unlink函數執行刪除文件操作
PHP實戰這里有一個圖片上傳下載刪除的小例子.
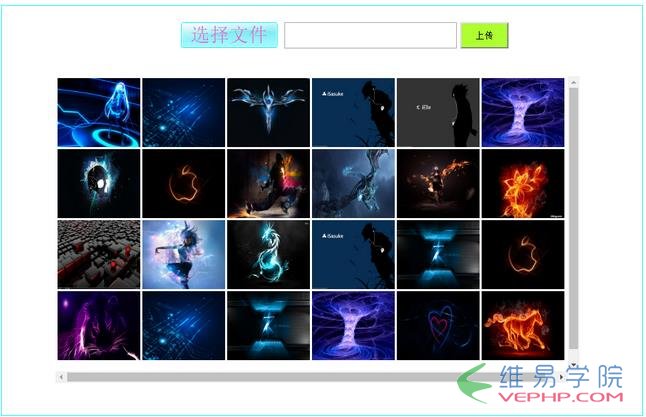
效果如圖:
PHP實戰
PHP實戰文件上傳下載刪除的界面,代碼如下:
html+php內嵌:
PHP實戰
<!-- 選擇上傳文件區域-->
<div id="div1">
<form action="upLoadFile.php" method="post" enctype="multipart/form-data">
<div id="div2"><input type="text" id="show" /></div>
<div id="div3">
<span class="text">選擇文件</span>
<input type='hidden' name='MAX_FILE_SIZE' value='100000000'> <!--表單上傳文件的大小限制<100M,也可以設置其它值-->
<input type="file" id="upfile" name="file" />
</div>
<input type="submit" value="上傳" class="upload" />
</form>
</div>
<!-- 選擇上傳文件區域結束-->
<!-- 上傳文件顯示區域-->
<div id="show-file">
<ul id="ul-list">
<!-- 內嵌php代碼,為了動態顯示上傳的文件-->
<?php
//1.打開目錄
$dir = opendir('upload');
//2.遍歷目錄
$i = 0;
while($file = readdir($dir))
{
if($file == '.'||$file == '..')
continue;
echo "<li><img src='upload/{$file}' width='120' height='100'>
<div><a href='deleteFile.php?name={$file}'>刪除</a></span></div>
<span><a href='download.php?name={$file}'>下載</a></span></li>";
}
//3.關閉目錄
closedir($dir);
?>
<!-- 內嵌php代碼結束-->
</ul>
</div>
<!-- 上傳文件顯示區域結束-->
PHP實戰css代碼:
PHP實戰
*{margin:0;padding:0;}
ul,li{list-style: none;}
/*最外層的div,目的是包住選擇文件按鈕,顯示框和上傳文件按鈕*/
#div1{width:405px;height:38px;position: relative;margin:40px auto;}
/*第二層div包住顯示框和上傳按鈕,右浮動*/
#div2{float: right;}
#div2 input {width:250px;height: 38px;font-size: 22px;}
/*第三層div包住input file*/
#div3{float:left;width:140px;height:38px;position: relative;
background: url("upload.jpg") no-repeat 0 0;margin-left: 5px;}
#div3 input{position: absolute;width:100%;height: 100%;top:0;left: 0;
z-index: 1;opacity:0;}
/*圖片(選擇文件按鈕)上的文字*/
.text{display: block;width:140px;height: 38px;position: absolute;top: 0;
left:0;text-align: center;line-height: 38px;font-size: 28px;
color: orchid;}
/*上傳按鈕的位置*/
.upload{width:70px;height: 38px;background: greenyellow;position: absolute;top:0;right: -75px;}
/*鼠標停留在選擇文件按鈕上的時候切換圖片*/
#div3:hover{background: url("upload.jpg") no-repeat 0 -40px;}
/*顯示圖片的div->ul,采用左浮動的方式,一行行的排列圖片*/
#show-file{width:760px;height:445px;position: relative;margin:10px auto;overflow: scroll;}
#show-file ul{width:760px;height:445px;position: absolute;top:0;left:0;}
#show-file ul li{float: left;width:120px;height: 100px;margin: 3px 0 0 3px;position: relative;}
/*刪除按鈕的位置和一些樣式*/
#show-file ul li div{display: none;opacity: 0;width:40px;height: 20px;position: absolute;left: 5px;bottom: 5px;
background: gold;color: #d32a0e;z-index: 1;cursor: pointer;text-align: center;line-height: 20px;}
/*下載按鈕的位置和一些樣式*/
#show-file ul li span{display: none;opacity: 0;width:40px;height: 20px;position: absolute;right: 5px;bottom: 5px;
background: gold;color: #d32a0e;z-index: 1;cursor: pointer;text-align: center;line-height: 20px;}
/*把a標簽的自帶樣式去掉,鼠標停留時字體換顏色*/
#show-file ul li span,div a{text-decoration: none;color:orangered;}
#show-file ul li span,div a:hover{color: #00fa00;}
PHP實戰js代碼:
PHP實戰
<script src="move.js"></script>
<script>
window.onload = function ()
{
//當選擇文件后,會觸發這個事件
$('upfile').onchange = function ()
{
$('show').value = this.value;//把獲取到的文件偽路徑傳到編輯框
};
//顯示下載按鈕
var aLi = $('ul-list').getElementsByTagName('li'); //圖片
var aSpan = $('ul-list').getElementsByTagName('span'); //下載按鈕
var aDiv = $('ul-list').getElementsByTagName('div'); //刪除按鈕
for(var i = 0;i<aLi.length;i++)
{
aLi[i].index = i;
aLi[i].onmousemove = function ()
{
aSpan[this.index].style.display = 'block';
aDiv[this.index].style.display = 'block';
startMove(aDiv[this.index],{opacity:100}); //緩沖運動
startMove(aSpan[this.index],{opacity:100}); //緩沖運動
};
aLi[i].onmouseout = function ()
{
aSpan[this.index].style.display = 'none';
aDiv[this.index].style.display = 'none';
startMove(aDiv[this.index],{opacity:0}); //緩沖運動
startMove(aSpan[this.index],{opacity:0}); //緩沖運動
}
}
};
function $(id)
{
return document.getElementById(id);
}
</script>
PHP實戰處理上傳文件的php文件:
PHP實戰
include('myFunctions.php');
if(uploadFile('file','upload'))
header("Location:upFileAndDownFile.php");//會馬上跳轉回原頁面,根本感覺不到頁面有跳轉到這里
PHP實戰處理下載文件的php文件:
PHP實戰 include('myFunctions.php'); //獲取要下載的文件名(加上路徑) $file = $_GET['name']; $rootPath = 'upload/'; downLoadFile($file,$rootPath); 處理刪除文件的php文件: $fileName = 'upload/'.$_GET['name']; unlink($fileName); header("Location:upFileAndDownFile.php"); 其中move.js在前面的JS完美運動框架文章有講過. myFunctions.php中的函數如下: /** * @function 下載文件 * @param $file 要下載的文件名 * @param $rootPath 文件根路徑 * @return 無 */ function downLoadFile($file,$rootPath) { //1.重設響應類型 $info = getimagesize($rootPath.$file); header("Content-Type:".$info['mime']); //2.執行下載的文件名 header("Content-Disposition:attachment;filename=".$file); //3.指定文件大小 header("Content-Length:".filesize($rootPath.$file)); //4.響應內容 readfile($rootPath.$file); } /** * @function 上傳文件 * @param $name 表單名 <input type="file" name="pic" /> * @param $path 上傳后,文件存放的路徑 * @return 返回新的文件路徑表示上傳成功 false 失敗 */ function uploadFile($name,$path) { $file = $_FILES[$name]; //1.過濾上傳文件的錯誤號 if($file['error'] > 0) { //獲取錯誤信息 switch($file['error']) { case 1: $info = '上傳的文件超過了 php.ini 中 upload_max_filesize 選項限制的值.'; break; case 2: $info = '上傳文件的大小超過了 HTML 表單中 MAX_FILE_SIZE 選項指定的值.'; break; case 3: $info = '文件只有部分被上傳.'; break; case 4: $info = '沒有文件被上傳.'; break; case 6: $info = '找不到臨時文件夾'; break; case 7: $info = '文件寫入失敗. '; break; } die("上傳錯誤,原因: ".$info); } //2.上傳文件大小的過濾 if($file['size'] > 100000000) //字節為單位 die('上傳文件大小超出限制!'); //3.上傳后的文件名定義 $newfile = null; $fileinfo = pathinfo($file['name']); //解析上傳文件名 do{ $newfile = date('YmdHis').".".$fileinfo['extension']; }while(file_exists($path.'/'.$newfile)); //4.執行文件上傳 //判斷是否是一個上傳文件 if(is_uploaded_file($file['tmp_name'])) { //執行文件上傳(移動文件到指定目錄) if(move_uploaded_file($file['tmp_name'],$path.'/'.$newfile)) return $path.'/'.$newfile; else return false; } else die('不是一個上傳文件!'); }
PHP實戰上傳文件的時候注意要設置好HTML表單的大小限制和服務器的大小限制,post的大小限制.
PHP實戰以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持維易PHP.
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/3010.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
