PHP學習:基于jQueryUI和Corethink實現百度的搜索提示功能
作者:VEPHP 時間 2017-09-24
《PHP學習:基于jQueryUI和Corethink實現百度的搜索提示功能》要點:
本文介紹了PHP學習:基于jQueryUI和Corethink實現百度的搜索提示功能,希望對您有用。如果有疑問,可以聯系我們。
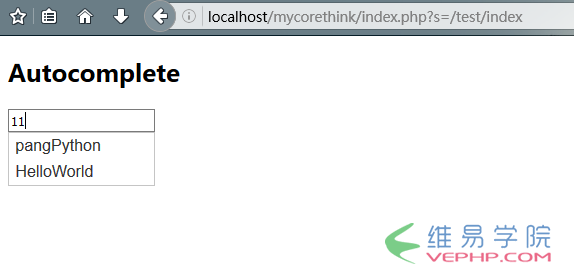
先給大家展示下效果圖:PHP學習
 ?PHP學習
?PHP學習
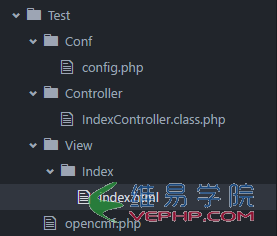
目錄:PHP學習
 ?PHP學習
?PHP學習
這里是以corethink模塊的形式,只需要安裝上訪問PHP學習
index.php?s=/test/indexPHP學習
1.建好模塊目錄,寫好模塊的總體文件PHP學習
opencmf.PHPPHP學習
<?php return array( // 模塊信息 'info' => array( 'name' => 'Test', 'title' => 'Test', 'icon' => 'fa fa-newspaper-o', 'icon_color' => '#9933FF', 'description' => 'Test', 'developer' => 'pangPython', 'website' => 'http://blog.csdn.net/u012995856/', 'version' => '1.3.0', 'dependences' => array( 'Admin' => '1.3.0', ) ), // 用戶中心導航 'user_nav' => array( ), // 模塊配置 'config' => array( ), // 后臺菜單及權限節點配置 'admin_menu' => array( '1' => array( 'id' => '1', 'pid' => '0', 'title' => 'Test', 'icon' => 'fa fa-newspaper-o', ), '2' => array( 'pid' => '1', 'title' => '內容管理', 'icon' => 'fa fa-folder-open-o', ), ) );
2.寫控制器PHP學習
IndexControllerPHP學習
<?php
namespace Test\Controller;
use Think\Controller;
use Home\Controller\HomeController;
/**
*
*/
class IndexController extends HomeController{
public function index()
{
$this->display();
}
public function mydata($keyword){
if ($keyword==11) {
echo '["pangPython","HelloWorld"]';
}else{
echo '["ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"]';
}
}
}
3.寫前臺文件PHP學習
index.htmlPHP學習
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" media="screen" title="no title">
</head>
<body>
<!-- Autocomplete -->
<h2 class="demoHeaders">Autocomplete</h2>
<div>
<input id="autocomplete" title="type "a"">
</div>
</body>
<script type="text/javascript" src="__PUBLIC__/libs/jquery/1.x/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/jqueryui/1.12.0/jquery-ui.js"></script>
<script type="text/javascript">
var url ="{:U('test/index/mydata')}";
$( "#autocomplete" ).autocomplete({
minLength: 2,
source: function(request,response){
$.getJSON(
url,{
keyword:request.term
},
function(data,status,xhr){
response(data);
}
);
}
});
</script>
</html>
以上所述是小編給大家介紹的基于jQueryUI和Corethink實現百度的搜索提示功能,實現一個模擬后臺數據登入的效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的.在此也非常感謝大家對維易PHP網站的支持!PHP學習
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/2845.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
