PHP學(xué)習(xí):cookie的優(yōu)化與購物車實例
《PHP學(xué)習(xí):cookie的優(yōu)化與購物車實例》要點:
本文介紹了PHP學(xué)習(xí):cookie的優(yōu)化與購物車實例,希望對您有用。如果有疑問,可以聯(lián)系我們。
PHP編程一 Cookie 的優(yōu)化
PHP編程1.1 一般而言,我們設(shè)置cookie是在php中設(shè)置
PHP編程例如:
PHP編程
<?php
setcookie('testKey1','hello world',0,'/'); //# 當(dāng) expires = 0 時,此Cookie隨瀏覽器關(guān)閉而失效,?>
PHP編程而在驗證的時候,我們通常是:
PHP編程 <?php if(isset($_COOKIE['testKey2'])) echo "The New COOKIE is : testKey2 = ".$_COOKIE['testKey2']; else echo "The new COOKIE is setting failed"; ?>
PHP編程都是在服務(wù)端進(jìn)行.優(yōu)化:
PHP編程1.2 在前端頁面進(jìn)行驗證cookie
PHP編程cookie保存在客戶端,那么可以在客戶端那邊進(jìn)行驗證,根據(jù)上面的代碼,前端獲取代碼為:
PHP編程
<script language="JavaScript" type="text/javascript">
var key1 = document.cookie.match(new RegExp("(^| )testKey1=([^;]*)(;|$)")); //正則找出testKey的cookie值
try{
if(key1[2] != '')
document.write("testKey1 = "+key1[2]);
}catch(e){
document.write("testKey1 = NULL");
};
PHP編程那么我們能否在前端設(shè)置cookie 呢 ?
PHP編程1.3 在前端頁面設(shè)置cookie【購物車原理】
PHP編程
function setCookie(){
var expire = new Date();
expire.setTime(expire.getTime() + 86400000);
document.cookie = "testKey2=This the second Cookie;expires=" + expire.toGMTString() + ";path=/";
alert('完成設(shè)置');
location.href='test2.php'
}
PHP編程這樣子能夠減輕服務(wù)器的壓力
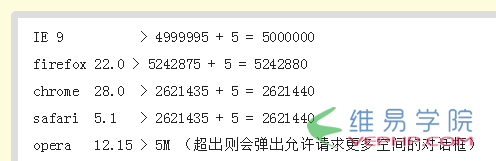
PHP編程我們要注意,這樣子是有限制的,瀏覽器本身能夠存儲的數(shù)據(jù)有限:
PHP編程
PHP編程上述是從網(wǎng)上找來,僅供參考,如果我們要存儲更多的數(shù)據(jù).可以使用:
PHP編程1.4 local storage
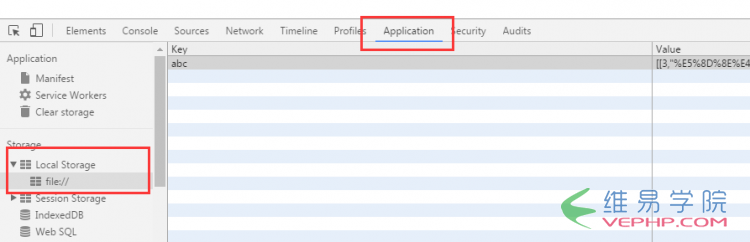
PHP編程在谷歌瀏覽器下,f12可以看到:
PHP編程
PHP編程這個可以看成是瀏覽器的小型數(shù)據(jù)庫,可以存儲更多的數(shù)據(jù).
PHP編程示例【購物車小試】:
PHP編程設(shè)置頁面:
PHP編程
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demo2</title>
<script language="JavaScript" type="text/javascript">
var cartLSName = 'abc';
//gdsInfo=[ID,NAME,AVATAR,PRICE,NUMBER]
function addToLS(gdsInfo){
if(!window.localStorage){
alert('您的瀏覽器不支持Local Storage!'); //如果不支持,可以采用第1.3中的方法
return false;
}
try{
if(gdsInfo.length != 5){
alert('參數(shù)錯誤!');
return false;
}
}catch(e){alert('參數(shù)錯誤!');return false}
var gName=gdsInfo[1];
gdsInfo[1]=encodeURI(gdsInfo[1]);
gdsInfo[4]=parseInt(gdsInfo[4]);
if(isNaN(gdsInfo[4])) gdsInfo[4] = 1;
//由JSON字符串轉(zhuǎn)換為JSON對象
var cartLS = JSON.parse(localStorage.getItem(cartLSName));
if(cartLS == null){
cartLS=[gdsInfo];
}else{
var existInCart=false;
for(var i=0;i<cartLS.length;i++){
if(cartLS[i][0] == gdsInfo[0]){
cartLS[i][4] += gdsInfo[4];
existInCart = true;
break;
}
}
if(!existInCart)
cartLS.splice(0,0,gdsInfo);
}
//將JSON對象轉(zhuǎn)化為JSON字符,并存入LocalStorage
localStorage.setItem(cartLSName,JSON.stringify(cartLS));
return true;
}
</script>
</head>
<body>
<a href="addToLS([3,'華為Mate8','ico.jpg',3888.00,2]);" rel="external nofollow" >存儲一</a><br />
</body>
</html>
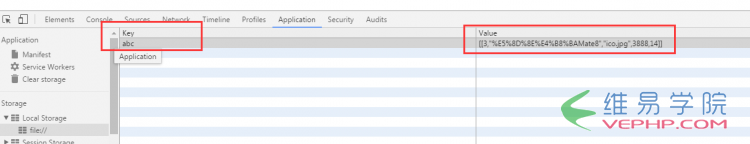
PHP編程效果:
PHP編程
PHP編程有設(shè)置,就有查看:
PHP編程
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Show LocalStorage Info</title>
<script language="JavaScript" type="text/javascript">
if(!window.localStorage){
alert('您的瀏覽器不支持Local Storage!');
}
var cartLSName = 'abc';
var cartStr = localStorage.getItem(cartLSName)
//gdsInfo=[ID,NAME,AVATAR,PRICE,NUMBER]
function showStr(){
str = decodeURIComponent(cartStr);
alert(str);
document.getElementById('show').innerHTML=str;
}
function showInfo(){
var cartLS = JSON.parse(cartStr);
if(cartLS == null){
alert(NULL);
}else{
var str = '';
for(var i=0;i<cartLS.length;i++){
str += "ID:"+cartLS[i][0] + "\n";
str += "Name:"+cartLS[i][1] + "\n";
str += "Logo:"+cartLS[i][2] + "\n";
str += "Price:"+cartLS[i][3] + "\n";
str += "Num:"+cartLS[i][4] + "\n";
}
str = decodeURIComponent(str);
alert(str);
document.getElementById('show').innerHTML=str.replace(/\n/g,"<br />");
}
}
function clearLS(){
localStorage.clear();
}
</script>
</head>
<body>
<a href="showStr();" rel="external nofollow" >以字符串形式顯示</a><br />
<a href="showInfo();" rel="external nofollow" >顯示詳細(xì)</a><br />
<a href="clearLS();" rel="external nofollow" >清空</a><br />
<a href="./" rel="external nofollow" >返回設(shè)置頁面</a><br />
<div id="show"></div>
</body>
</html>
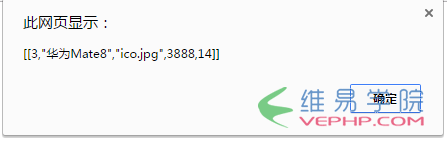
PHP編程效果:
PHP編程以字符串形式顯示
PHP編程
PHP編程顯示詳細(xì)
PHP編程
PHP編程以上這篇cookie的優(yōu)化與購物車實例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持腳本之家.
轉(zhuǎn)載請注明本頁網(wǎng)址:
http://www.snjht.com/jiaocheng/269.html
同類教程排行
- PHP如何把圖片base64轉(zhuǎn)為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現(xiàn)Recv f
- LINUX PHP7如何把curl擴(kuò)展的
- PHP學(xué)習(xí):利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環(huán)境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
