PHP教程:thinkphp jquery實現圖片上傳和預覽效果
作者:VEPHP 時間 2017-09-22
《PHP教程:thinkphp jquery實現圖片上傳和預覽效果》要點:
本文介紹了PHP教程:thinkphp jquery實現圖片上傳和預覽效果,希望對您有用。如果有疑問,可以聯系我們。
相關主題:thinkphp教程
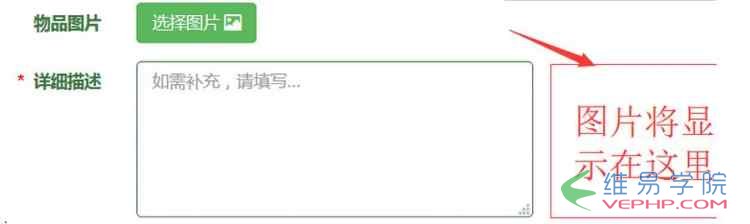
PHP學習先上效果圖:
PHP學習
PHP學習那個file按鈕樣式先忽略
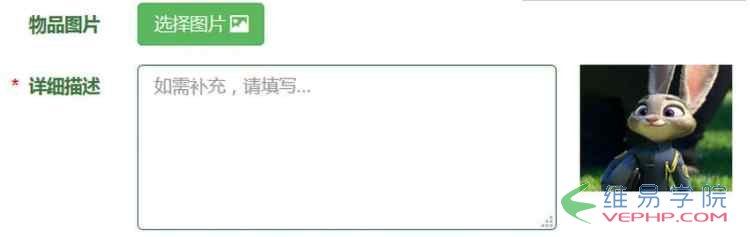
PHP學習點擊選擇圖片(瀏覽),隨便選一張圖片
PHP學習
PHP學習js代碼如下
PHP學習
//上傳圖片立即預覽
function PreviewImage(imgFile) {
var filextension = imgFile.value.substring(imgFile.value
.lastIndexOf("."), imgFile.value.length);
filextension = filextension.toLowerCase();
if ((filextension != '.jpg') && (filextension != '.gif')
&& (filextension != '.jpeg') && (filextension != '.png')
&& (filextension != '.bmp')) {
alert("對不起,系統僅支持標準格式的照片,請您調整格式后重新上傳,謝謝 !");
imgFile.focus();
} else {
var path;
if (document.all)//IE
{
imgFile.select();
path = document.selection.createRange().text;
document.getElementById("photo_info").innerHTML = "";
document.getElementById("photo_info").style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\""
+ path + "\")";//使用濾鏡效果
} else//FF
{
path = window.URL.createObjectURL(imgFile.files[0]);// FF 7.0以上
//path = imgFile.files[0].getAsDataURL();// FF 3.0
document.getElementById("photo_info").innerHTML = "<img id='img1' width='120px' height='100px' src='"+path+"'/>";
//document.getElementById("img1").src = path;
}
}
}
PHP學習html代碼,其實不重要啦
PHP學習
<div class="form-group has-success has-feedback">
<label for="info_photo" class="col-sm-2 control-label">物品圖片</label>
<div class="col-sm-10">
<span class="btn btn-success btn-file"> 選擇圖片 <span
class="glyphicon glyphicon-picture" aria-hidden="true"></span>
<input type="file" name="info_photo" value="" id="info_photo"
onchange='PreviewImage(this)' />
</span>
</div>
</div>
<div class="form-group has-success has-feedback">
<label for="info_desc" class="col-sm-2 control-label"><span
style="color: red;">* </span>?詳細描述</label>
<div class="col-sm-10">
<textarea class="form-control" rows="5" id="info_desc"
name="info_desc" placeholder="如需補充,請填寫..." title="可包含中文數字和常用字符"></textarea>
<div id="photo_info" class="photo_info"></div>
</div>
</div>
PHP學習css代碼就不上了啊
順便補充一下thinkphp上傳圖片代碼,把整個發布消息都拷過了算了
PHP學習
public function loseThing(){
$m=M('info');
$m->create();
$upload = new \Think\Upload();// 實例化上傳類
$upload->maxSize = 3145728 ;// 設置附件上傳大小
$upload->exts = array('jpg', 'gif', 'png', 'jpeg','bmp');// 設置附件上傳類型
$upload->rootPath = './Public/';
$upload->savePath = '/Uploads/'; // 設置附件上傳目錄
$upload->autoSub = false;
// 上傳文件
$info = $upload->upload();
if($info) {
// 上傳成功
foreach($info as $file){
$m->info_photo=$file['savename'];
}
}
$m->create_time=date('Y-m-d H:i:s',time());
$m->uid=$_SESSION['id'];
$m->username=$_SESSION['username'];
/* $m->user_img=$_SESSION['filename']; */
$m->info_type="尋物啟事";//信息類型為失物
$lastId=$m->add();
if($lastId){
$this->success('發布成功');
}else{
$this->error('發布失敗,請先登錄');
}
}
PHP學習以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持維易PHP.
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/2510.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
