如何讓textarea的placeholder屬性中的文字換行?
作者:維易PHP培訓學院 時間 2017-09-20
《如何讓textarea的placeholder屬性中的文字換行?》要點:
本文介紹了如何讓textarea的placeholder屬性中的文字換行?,希望對您有用。如果有疑問,可以聯系我們。
相關主題:HTML和JS入門
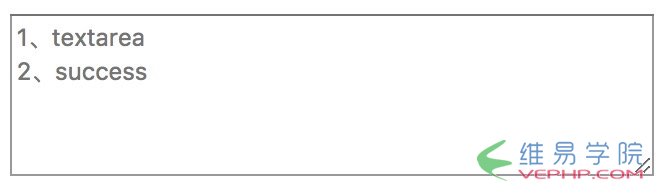
要實現這樣的效果

第一反應是直接在placeholder屬性值里輸入\n換行,如:
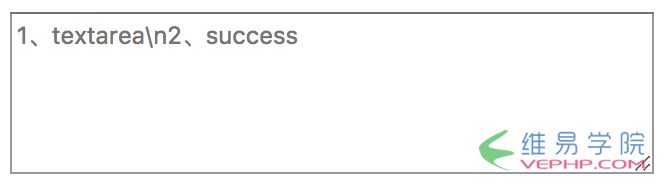
<textarea rows="5" cols="50" placeholder="1、textarea\n2、success"></textarea>
瀏覽器直接輸出了它,類似地輸入<br/>也行不通

解決方法是換成
<textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea>
效果立竿見影, 是unicode字符中的換行符。
另外用js直接設置textarea的placeholder屬性值為'1、textarea\n2、success'也是可行的
document.querySelector('textarea').setAttribute('placeholder','1、textarea\n2、success')但是注意:兩種方式僅支持Chrome瀏覽器
代碼:
<!DOCTYPE html > <html > <head > <title > textarea placeholder換行 </title > </head > <body > <textarea rows = "5" cols = "50" ></textarea > <textarea rows = "5" cols = "50" placeholder = "1、textarea 2、success" ></textarea > <script type = "text/javascript" > document . querySelector ( 'textarea' ) . setAttribute ( 'placeholder', '1、textarea\n2、success' ) </script > </body > </html >
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/2277.html
相關教程
- PHP實戰:PHP使用preg_split和explode分割textarea存放內容的方法分析
- PHP實戰:php使用str_replace替換多維數組的實現方法分析
- PHP編程:詳談php中 strtr 和 str_replace 的效率問題
- PHP編程:php str_replace替換指定次數的方法詳解
- Mysql應用mysql 的replace into實例詳解
- MYSQL教程MySQL的Replace into 與Insert into on duplicate key update真正的不同之處
- Mysql必讀淺析MySQL replace into 的用法
- Mysql應用replace MYSQL字符替換函數sql語句分享(正則判斷)
- PHP編程:PHP正則替換函數preg_replace()報錯:Notice Use of undefined constant的解決方法分析
- PHP應用:php中preg_replace正則替換用法分析【一次替換多個值】
- Mysql入門MySQL中使用replace、regexp進行正則表達式替換的用法分析
