PHP實戰:php文件管理基本功能簡單操作
《PHP實戰:php文件管理基本功能簡單操作》要點:
本文介紹了PHP實戰:php文件管理基本功能簡單操作,希望對您有用。如果有疑問,可以聯系我們。
(1)先要想好要操作哪個文件?PHP實戰
(2)確定文件的路徑?PHP實戰
(3)要有什么文件管理功能?PHP實戰
一、先做一下簡單的查看文件功能,文件中的文件和文件夾都顯示,但是雙擊文件夾可以顯示下一級子目錄,雙擊“返回上一級”就可以返回到上一級目錄PHP實戰
(1)先將需要管理的文件遍歷出來,可以加個樣式PHP實戰
<?php
//打開目錄資源
$dir = opendir($fname);
//循環讀取
while($n = readdir($dir))
{ <br> //拼個路徑
$url = $fname."/".$n;<br> //沒有這個條件,會有./..的這個路徑
if($n!="." && $n!="..")
{
if(is_dir($url)) //判斷路徑是不是目錄
{
echo "<div class='file mulu' lj='{$url}' >{$n}</div>"; //如果是目錄,就進這個,起個名字,雙擊這個進入下一個子目錄
}
else
{
echo "<div class='file' lj='{$url}'>{$n}</div>"; //如果不是目錄,就進入這個..統一的起個名字,這樣好給他們寫樣式
}
}
}
closedir($dir); //關閉目錄資源
?>
給遍歷出來的目錄和文件加樣式 ,上面已將給他們起了名字了(樣式可以隨便換的)PHP實戰
<style type="text/css">
*{margin:0px auto; padding:0px}
.file{ width:50%; height:30px; border:1px solid #60F}
.mulu{ background-color:#639; color:#FFF}
</style>
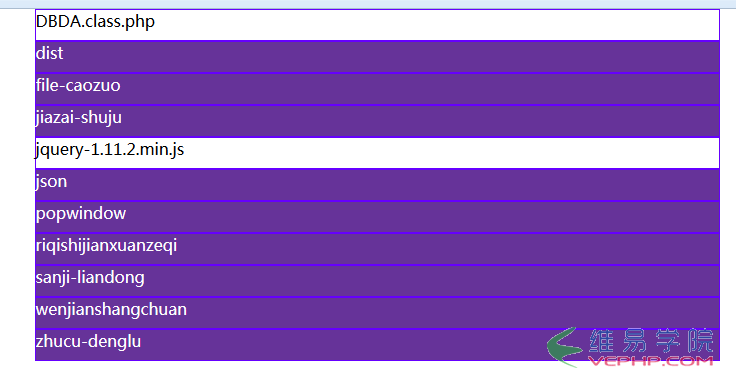
看下結果樣式: 帶有背景顏色的是目錄文件夾,代表下面還有文件,需要加雙擊事件進行下一步打開;沒有背景色的就是純文件了 PHP實戰
 PHP實戰
PHP實戰
(2)對遍歷出來的文件中的目錄加事件(雙擊這個目錄打開子目錄)PHP實戰
<script type="text/javascript"><br> //找到這個目錄,然后加雙擊事件
$(".mulu").dblclick(function(){
var url = $(this).attr("lj"); //點擊這個目錄,找到這個目錄的路徑
$.ajax({
url:"wjcl.php", //編寫處理頁面
data:{url:url}, //將路徑傳到處理頁面
type:"POST", //傳值方式
dataType:"TEXT",
success: function(data){
window.location.href = "file_homework.php"; //刷新頁面
}
})
})
</script>
(3)處理頁面的編寫(這里不能用post或是get傳值了,可以用session傳值方式傳值) PHP實戰
<?php session_start(); //開啟session $url = $_POST["url"]; //接收上面傳過來的url值 $_SESSION["url"]=$url; //session方式的值等于傳的url值
(4)處理頁面結束后,也要在主頁面開啟session,還要判斷傳值是否為空,因為剛開始管理頁面時沒有“返回上一級”,所以要判斷一下PHP實戰
//要寫在php的最頂端
session_start();
//這個要寫在“打開目錄資源的上面”
if(!empty($_SESSION["url"]))
{
$fname = $_SESSION["url"];
}
(5)輸出“返回上一級”的divPHP實戰
$jdlj = realpath($fname); //文件的絕對路徑
if($jdlj = "D:\\wamp\\www\\ajax")
{ //如果路徑相等就為空
}
else
{
$fuji = dirname($fname); //否則就輸出沒有文件名的路徑
echo "<div class='file prev' lj='{$fuji}' >返回上一級</div>"; //輸出這個div
}
給這個div加點樣式PHP實戰
.prev{ background-color:#09F; color:#906}
PHP實戰
看下結果:PHP實戰
第一次打開時是沒有“返回上一級”這一欄的PHP實戰
 PHP實戰
PHP實戰
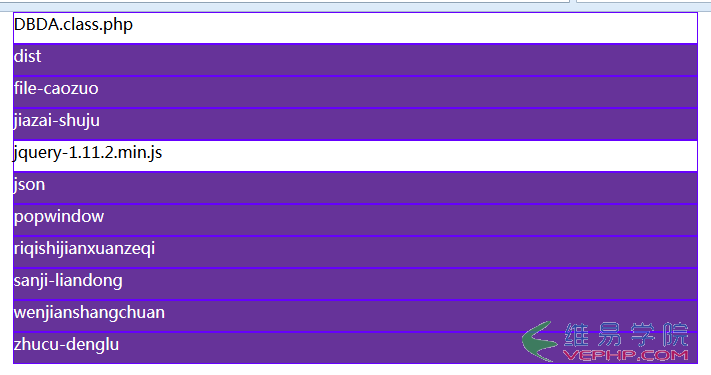
當我雙擊任意一個文件夾的時候,進入了其子目錄,就會出現“返回上一級”欄了PHP實戰
 PHP實戰
PHP實戰
(6)既然有了這一欄,就可以利用這一欄進行返回上一級目錄了,我們可以給這個div加雙擊事件,讓其返回PHP實戰
$(".prev").dblclick(function(){
var url = $(this).attr("lj"); //找到這個div<br> //處理頁面和遍歷目錄時的處理頁面是一樣的
$.ajax({
url:"wjcl.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "file_homework.php"; //刷新頁面
}
})
})
這樣就可以雙擊返回上一級目錄了.PHP實戰
二、再進一步管理一下文件,可以新建文件在這個文件夾中 PHP實戰
(1)就是寫個文本框,在添加個新建按鈕PHP實戰
<input type="text" id="name" />? //文本框:起名字用的
<input type="button" value="新建" id="new" />? //新建按鈕PHP實戰
 PHP實戰
PHP實戰
(2)給按鈕寫單擊事件PHP實戰
$("#new").click(function(){
var name = $("#name").val();
$.ajax({
url:"newcl.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(d){
window.location.href = "file_homework.php"; //刷新頁面
}
})
})
(3)新建文件的處理頁面PHP實戰
<?php session_start(); //開啟session $name = $_POST["name"]; //獲取傳遞過來的名字 $url = $_SESSION["url"]; //保存的路徑位置 $filename = $url."/".$name; //拼保存路徑 touch($filename); //新建文件方法touch() ?>
結果演示一下:PHP實戰
 PHP實戰
PHP實戰
選擇一個新建位置,然后輸入文件名:::新建一個you.php的文件,如圖顯示:PHP實戰

 PHP實戰
PHP實戰
三、下一個管理功能,刪除不想要的文件PHP實戰
(1)添加刪除按鈕,在遍歷文件那添加刪除按鈕PHP實戰
echo "<div class='file' lj='{$url}'>{$n}<input type='button' value='刪除' lj='{$url}' id='delete'/></div>";
//起個名字,給他添加樣式,可以讓他好看一點,也是為了后面的添加事件
添加的樣式:PHP實戰
#delete{ float:right}?? //又浮動PHP實戰
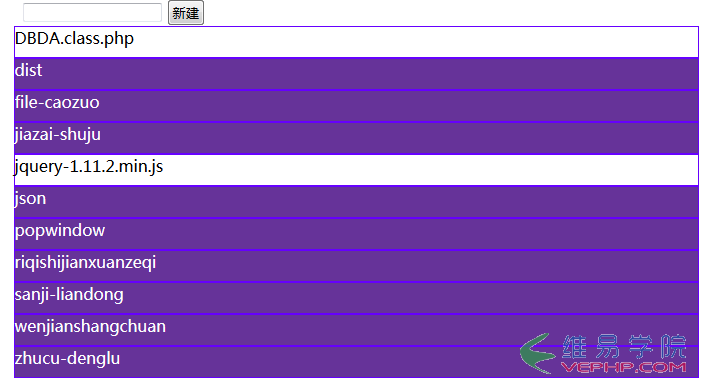
刪除按鈕添加后的顯示效果 PHP實戰
 PHP實戰
PHP實戰
(2)給按鈕添加單擊事件
PHP實戰
$(".delete").click(function(){
var lj = $(this).attr("lj"); //找到刪除的文件的路徑
$.ajax({
url:"deletecl.php", //編寫刪除的處理頁面
data:{lj:lj},
type:"POST",
dataType:"TEXT",
success: function(a){
window.location.href = "file_homework.php"; //刷新頁面
}
})
})
?(3)刪除頁面很簡單,就是找到這個傳值,用刪除文件方法刪除就可以PHP實戰
<?php $lj = $_POST["lj"]; unlink($lj); //刪除文件的方法unlink() ?>
刪除也寫完了,查看下效果,那么就刪除我們之前新建的那個文件吧PHP實戰
 PHP實戰
PHP實戰
文件就已經刪除了~~PHP實戰
除了這些基本的功能外,還可以有很多的文件管理功能,后面陸續更新中.PHP實戰
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持維易PHP.PHP實戰
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/1981.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
