PHP學習:基于yaf框架和uploadify插件,做的一個導入excel文件,查看并保存數據的功能
作者:VEPHP 時間 2017-09-18
《PHP學習:基于yaf框架和uploadify插件,做的一個導入excel文件,查看并保存數據的功能》要點:
本文介紹了PHP學習:基于yaf框架和uploadify插件,做的一個導入excel文件,查看并保存數據的功能,希望對您有用。如果有疑問,可以聯系我們。
PHP編程思路:
PHP編程1.首先,頁面前端,上傳附件,提交給后臺,并帶一個隨機性的參數(可以用時間戳);
PHP編程2.后端接收附件,做一系列的邏輯處理,無誤后,將對應的文件存儲在上傳的目錄下;
PHP編程3.然后前端,上傳附件成功后,進行請求后端,讀取數據,后端接口對應將附件數據讀取出來,前端進行顯示(ajax請求);
PHP編程4.前端展示數據,用戶對數據檢測無誤,點擊保存(ajax請求后端保存代碼的接口),當然也可以有選擇性的選擇某些數據記錄進行保存,樓主這里做的是全部保存(后端處理接口,自動過濾重復數據);
PHP編程5.拿到對應的所需有用數據即可, 對應的excel表格,因為需要獲取到人員排期數據,所以樓主是通過判斷單元格的背景色來識別
PHP編程代碼如下:(關鍵代碼)
PHP編程前端 對應html:
PHP編程
<!--導入數據操作層-->
<div id="import" class="modal fade bs-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header bg-primary">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
<h4 class="modal-title">文件導入</h4>
</div>
<div class="modal-body">
<div style="text-align:right;padding:5px">
<a href="/public/uploadFile/人員資源動態匹配表-模板.xlsx" onclick=";">
<img alt="人員資源動態匹配表-模板" src="/public/images/excel.jpg" />
<span style="font-size:larger;font-weight:200;color:red">人員資源動態匹配表-模板.xlsx</span>
</a>
</div>
<hr/>
<form id="ffImport" method="post">
<div title="Excel導入操作" style="padding: 5px" data-options="iconCls:'icon-key'">
<input class="easyui-validatebox" type="hidden" id="AttachGUID" name="AttachGUID" />
<input id="file_upload" name="file_upload" type="file" multiple="multiple">
<a href=";" class="btn btn-primary" id="btnUpload" onclick=" $('#file_upload').uploadify('upload', '*')">上傳</a>
<a href=";" class="btn btn-default" id="btnCancelUpload" onclick=" $('#file_upload').uploadify('cancel', '*')">取消</a>
<div id="fileQueue" class="fileQueue"></div>
<br />
<hr style="width:98%" />
<div id="div_files"></div>
<br />
</div>
</form>
<!--數據顯示表格-->
<table id="gridImport" class="table table-striped table-bordered table-hover" cellpadding="0" cellspacing="0" border="0" class="display" width="100%">
<thead id="gridImport_head">
<tr>
<th>項目名稱</th>
<th>項目編號</th>
<th>功 能</th>
<th>人 員</th>
<th>日 期</th>
</tr>
</thead>
<tbody id="gridImport_body"></tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" id="close_window">關閉</button>
<button type="button" class="btn btn-primary" onclick="SaveImport();">保存</button>
</div>
</div>
</div>
</div>
PHP編程對應js代碼:
PHP編程
<script type="text/javascript">
//保存導入的數據
function SaveImport(){
var guid = $("#AttachGUID").val();
if (guid == '' || typeof guid == 'undefined') {
alert('請先上傳excel文件!');
return false;
}
$.ajax({
url: '/lazy/CheckExcelColumns?type=save&guid=' + guid,
type: 'get',
dataType: 'json',
success: function (data) {
alert(data.msg);
$('#close_window').click();
console.log('報存數據成功!');
},
error:function(){
console.log('出錯了!');
}
});
}
$(function(){
//導入層的js
$("#import_schedule").bind('click', function(){
$("#gridImport_body").html("");
$("#import").modal("show");
});
//導入對應的函數
$('#file_upload').uploadify({
'swf': '/public/uploadify/uploadify.swf', //FLash文件路徑
'buttonText': '瀏 覽', //按鈕文本
'uploader': '{{url("lazy/uploadExcel")}}', //后臺處理程序的路徑
'queueID': 'fileQueue', //隊列的ID
'queueSizeLimit': 1, //隊列最多可上傳文件數量,默認為999
'auto': false, //選擇文件后是否自動上傳,默認為true
'multi': false, //是否為多選,默認為true
'removeCompleted': true, //是否完成后移除序列,默認為true
'fileSizeLimit': '10MB', //單個文件大小,0為無限制,可接受KB,MB,GB等單位的字符串值
'fileTypeDesc': 'Excel Files', //文件描述
'fileTypeExts': '*.xlsx', //上傳的文件后綴過濾器
'onQueueComplete': function (event, data) { //所有隊列完成后事件
//業務處理代碼
//提示用戶Excel格式是否正常,如果正常加載數據
var guid = $("#AttachGUID").val();
$.ajax({
url: '/lazy/CheckExcelColumns?type=check&guid=' + guid,
type: 'get',
dataType: 'json',
success: function (data) {
if (data.status) {
// InitGrid(); //重新刷新表格數據
$.each(data.rows, function (i, item) {
var tr = "<tr>";
tr += "<td>" + item['name']+ "</td>";
tr += "<td>" + item['identifier'] + "</td>";
tr += "<td>" + item['subject'] + "</td>";
tr += "<td>" + item['user'] + "</td>";
tr += "<td>" + item['getExcelTime'] + "</td>";
tr += "</tr>";
$("#gridImport_body").append(tr);
});
}else{
alert(data.msg);
}
}
});
},
'onUploadStart': function (file) {
InitUpFile(); //重置GUID(每次不同,用時間戳代替)
$("#gridImport_body").html("");
//動態傳參數
var guid = $("#AttachGUID").val();
var salt = 'test' ; //md5加密輔助串
var token = hex_md5(salt+guid) ; //校驗參數
$("#file_upload").uploadify(
"settings",
'formData', {
'folder': '數據導入excel文件',
'guid': guid,
'token':token,
}
);
},
'onUploadError': function (event, queueId, fileObj, errorObj) {
alert(errorObj.type + ":" + errorObj.info);
}
});
function InitUpFile(){
var timestamp = Date.parse(new Date());
$('#AttachGUID').val(timestamp);
}
</script>
PHP編程后端代碼:
PHP編程
//上傳文件處理
public function uploadExcelAction()
{
$targetFolder = '/public/uploadFile/'; // Relative to the root
$salt = 'test';
$verifyToken = md5($test . $_POST['guid']);
if (!empty($_FILES) && $_POST['token'] == $verifyToken) {
$tempFile = $_FILES['Filedata']['tmp_name'];
$targetPath = $_SERVER['DOCUMENT_ROOT'] . $targetFolder;
$targetFile = rtrim($targetPath,'/') . '/' . $verifyToken.'.xlsx';
$fileTypes = array('xlsx');
$fileParts = pathinfo($_FILES['Filedata']['name']);
if (in_array($fileParts['extension'],$fileTypes)) {
move_uploaded_file($tempFile,$targetFile);
echo '1';
} else {
echo 'Invalid file type.';
}
}else{
echo 'Invalid params.';
}
die;
}
PHP編程處理excel數據,就說兩個關鍵點:取單元格的值和背景色
PHP編程
$objReader = \PHPExcel_IOFactory::createReader('Excel2007');
$objPHPExcel = $objReader->load($targetFile);
$sheet = $objPHPExcel->getSheet();
$sheetRows = $sheet->getHighestDataRow(); // 取得總行數
$sheetColumns = PHPExcel_Cell::columnIndexFromString($sheet->getHighestDataColumn()); //列數
//讀取單元格
$value = $objPHPExcel->getActiveSheet()->getCell($columns[$k] . $j)->getValue(); //獲取每個單元格的值
$fillColor = $objPHPExcel->getActiveSheet()->getStyle($columns[$k] . $j)->getFill()->getStartColor()->getARGB(); //背景色
PHP編程下面附圖:
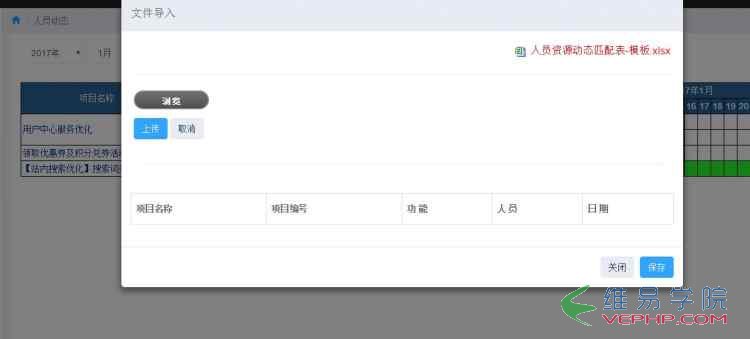
PHP編程導入界面:
PHP編程
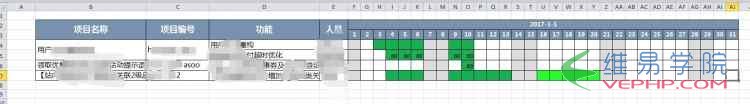
PHP編程excel表:
PHP編程
PHP編程以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持維易PHP!
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/1918.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
