PHP實現(xiàn)登錄注冊之BootStrap表單功能PHP實例:
《PHP實現(xiàn)登錄注冊之BootStrap表單功能PHP實例:》要點:
本文介紹了PHP實現(xiàn)登錄注冊之BootStrap表單功能PHP實例:,希望對您有用。如果有疑問,可以聯(lián)系我們。
PHP實戰(zhàn)前言
PHP實戰(zhàn)前面幾篇簡單介紹了一下前端與PHP的一些知識點,前端中表單提交是一個非常重要的模塊,在本篇中我會介紹一些關于表單的知識,如果前面內容你掌握的不好并且沒有大量的練習,我感覺你最好先把標簽都記下來.
PHP實戰(zhàn)
PHP實戰(zhàn)項目簡介
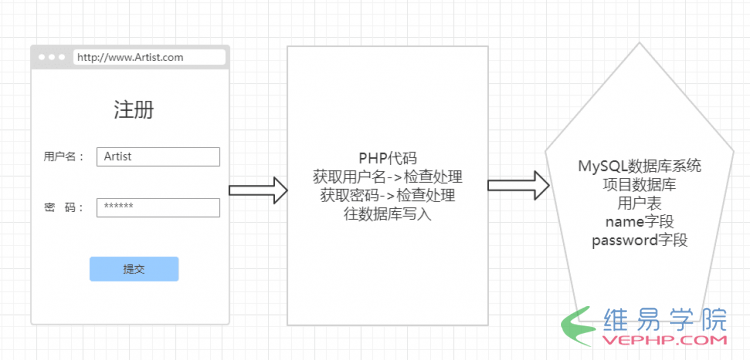
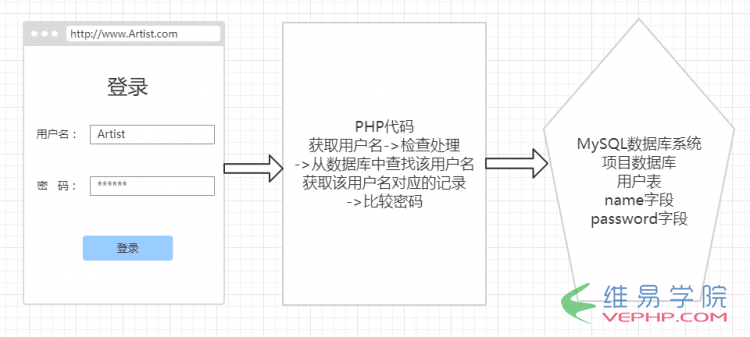
PHP實戰(zhàn)登錄與注冊是我們在web開發(fā)中最常見的模塊,也是我們日常生活中經常接觸的功能.用戶通過前端表單頁面填寫內容,通過POST方式提交到后臺,然后經過PHP代碼處理提交內容后,針對登錄或者注冊的邏輯繼續(xù)操作.
PHP實戰(zhàn)登錄與注冊圖解
PHP實戰(zhàn)
PHP實戰(zhàn)
PHP實戰(zhàn)BootStrap前端框架[ http://v3.bootcss.com/ ]
PHP實戰(zhàn)Bootstrap 是最受歡迎的 HTML、CSS 和 JS 框架,用于開發(fā)響應式布局、移動設備優(yōu)先的 WEB 項目.
PHP實戰(zhàn)BootStrap如何使用呢?我們可以下載它的源代碼到本地,也可以使用 BootCDN 提供的免費 CDN 加速服務.
PHP實戰(zhàn)首先我們搭建頁面基本骨架
PHP實戰(zhàn) <html> <head> <meta charset="UTF-8"> <title>Register</title> </head> <body> </body> </html>
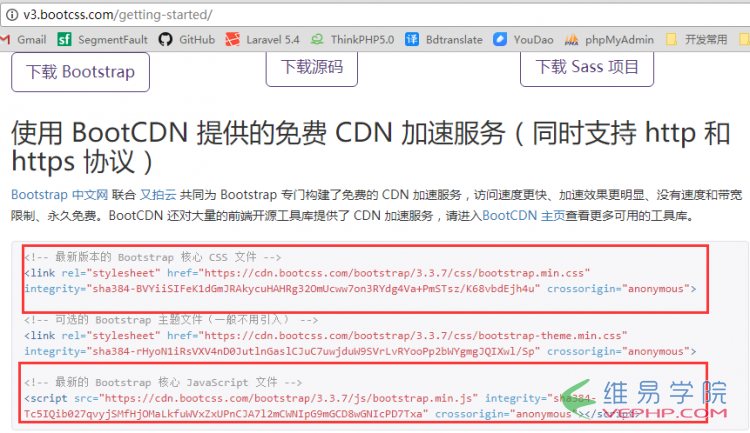
PHP實戰(zhàn)然后我們點擊起步找到如下內容
PHP實戰(zhàn)
PHP實戰(zhàn)把紅圈內CSS文件復制到我們頁面中
PHP實戰(zhàn) <html> <head> <meta charset="UTF-8"> <title>Register</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> </body> </html>
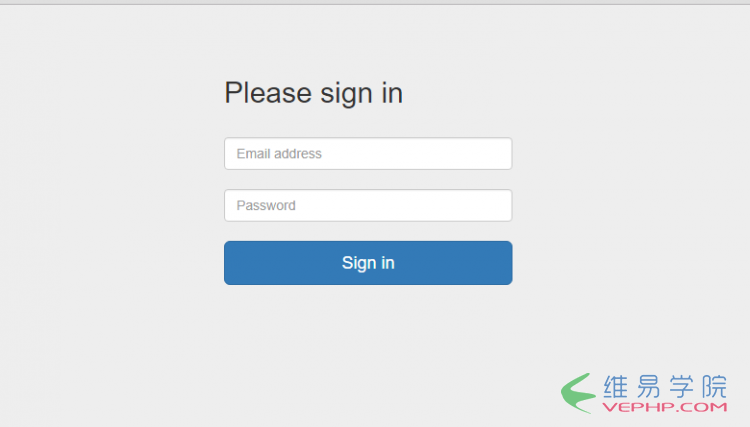
PHP實戰(zhàn)BootStrap給了許多案例,其中有一個登錄頁的案例http://v3.bootcss.com/examples/signin/
PHP實戰(zhàn)我們來仿一下這個頁面
PHP實戰(zhàn)
<html>
<head>
<meta charset="UTF-8">
<title>Register</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="container">
<form class="form-signin" action="" method="post">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<br>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<br>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<br>
<input type="submit" class="btn btn-lg btn-primary btn-block" type="submit" value="Sign in">
</form>
</div>
</body>
</html>
PHP實戰(zhàn)
PHP實戰(zhàn)這里面<style></style>里面包裹的是CSS,如果有疑惑的地方可以逐個百度看一下,也可以先不寫CSS,然后一點點的加上CSS代碼看效果.我們來分析一下HTML中的表單.
PHP實戰(zhàn)?form標簽==>用來包裹表單內容,也是表單的起始標簽.
PHP實戰(zhàn)?form標簽的屬性action==>action="xxx"里面填寫的是處理該表單的PHP代碼所在文件地址,點擊提交按鈕后表單會把數(shù)據(jù)發(fā)送到該地址.
PHP實戰(zhàn)?form標簽的屬性method==>這個有點不好理解,你記著提交表單的時候里面填post就行,method="post",有興趣的話可以百度查一下.
PHP實戰(zhàn)?input標簽==>細心的朋友可以看到input是單個存在的,<input> 標簽規(guī)定了用戶可以在其中輸入數(shù)據(jù)的輸入字段.<input> 元素在 <form> 元素中使用,用來聲明允許用戶輸入數(shù)據(jù)的 input 控件.
PHP實戰(zhàn)?輸入字段可通過多種方式改變,取決于 type 屬性.常見的type屬性有text,email,password,checkbox,radio,button,submit,hidden等,你可以嘗試改變type來看效果.
PHP實戰(zhàn)?input標簽的屬性name==>這個name值是至關重要的,我們后臺PHP代碼之所以能夠分辨每個值都是來自于哪個input框都是根據(jù)name="xx"來判斷.
PHP實戰(zhàn)?input標簽的屬性required==>如果用戶什么都不寫難道我們允許他們提交表單的嗎?很明顯不可以,所以我們需要讓用戶填寫內容后再提交,required意思是必須的,如果不填寫內容點擊提交的時候,表單不會被提交.
PHP實戰(zhàn)總結
PHP實戰(zhàn)以上所述是小編給大家介紹的PHP實現(xiàn)登錄注冊之BootStrap表單功能,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/185.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現(xiàn)Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環(huán)境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
