PHP學習:PHP自動補全表單的兩種方法
作者:VEPHP 時間 2017-09-16
《PHP學習:PHP自動補全表單的兩種方法》要點:
本文介紹了PHP學習:PHP自動補全表單的兩種方法,希望對您有用。如果有疑問,可以聯(lián)系我們。
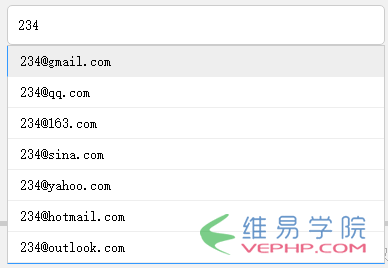
PHP教程效果圖:
PHP教程第一種:從數(shù)據(jù)庫中檢索之后補全
PHP教程
PHP教程第二種:郵箱等純前端的補全
PHP教程
PHP教程先說第二種,使用開源的插件,所以相對簡單.
PHP教程github上面的項目 completer.
PHP教程https://github.com/fengyuanchen/completer 做法特別容易,github上面有詳細的文檔.
PHP教程一開始嘗試用這個來配上自己的后臺代碼,做成第一種的自動補全,搞了半天失敗了.可能本人js太差,改動太多的話,代碼很復雜,除非認真研究上面這個開源項目.
PHP教程主要失敗在我在后臺數(shù)據(jù)庫找出來的完整的模糊查詢得到的數(shù)據(jù),用上面的插件只能是補全在后面,沒有辦法完全替換輸入值.比如你輸入fafe,查到fafegeg, 但是下拉的表項中只能選到 fafefafegeg,因為是補全.
PHP教程下面說說第一個怎么做,百度不到什么好的經(jīng)驗介紹,就自己按自己的思路實現(xiàn)了:
PHP教程
/**
* php 返回模糊搜索的結果給自動完成
*/
public function actionComplete($value,$blocked) {
//將輸入的值與用戶名和郵箱進行模糊查詢
$result1 = User::find()->where(['blocked'=>$blocked])->andWhere(['type'=>$this->type])->andWhere(['like','username',$value])->all();
$result2 = User::find()->where(['blocked'=>$blocked])->andWhere(['type'=>$this->type])->andWhere(['like','email',$value])->all();
$string = '';
foreach ($result1 as $v) {
$string = $string.$v->username.',';
}
foreach ($result2 as $v) {
$string = $string.''.$v->email.',';
}
$string = $string.'';
//返回格式 類似username1,username2,email1,
return $string ;
}
//前端
<input type="text" id="o" onkeyup="lookup(event,this.value);" placeholder="按用戶名和郵箱檢索" name="value">
<div class="auto_hidden" id="auto"><!--自動完成 DIV--></div>
<button type="submit" style="height: 30px;width: 55px" class="btn">檢索</button>
//JS
<link href="<?= BACKEND_CSS_URL ?>/autoComplete.css" rel="external nofollow" rel="stylesheet" />
<script src="<?= BACKEND_JS_URL ?>/autoComplete.js"></script>
<script language="javascript">
function lookup(event,inputString) {
if(inputString.length != 0) {
var blocked = '0';
var request = new XMLHttpRequest();
request.open("GET", "<?= PRE_BACKEND_URL ?>user/complete&value=" + inputString + "&blocked=" + blocked);
request.send(null);
request.onreadystatechange = function () {
if (request.readyState === 4) {
if (request.status === 200) {
var result = request.responseText;
ss = result.split(",")
var autoComplete=new AutoComplete('o','auto',ss);
autoComplete.start(event,ss);
}
}
}
}
} // lookup
</script>
//autoComplete.css
.auto_hidden {
width:204px;border-top: 1px solid #333;
border-bottom: 1px solid #333;
border-left: 1px solid #333;
border-right: 1px solid #333;
position:absolute;
display:none;
}
.auto_show {
width:204px;
border-top: 1px solid #333;
border-bottom: 1px solid #333;
border-left: 1px solid #333;
border-right: 1px solid #333;
position:absolute;
z-index:9999; /* 設置對象的層疊順序 */
display:block;
}
.auto_onmouseover{
color:#ffffff;
background-color:highlight;
width:100%;
}
.auto_onmouseout{
color:#000000;
width:100%;
background-color:#ffffff;
}
//autoComplete.js
/*
通用: 自動補全(仿百度搜索框)
*/
var $ = function (id) {
return "string" == typeof id ? document.getElementById(id) : id;
}
var Bind = function(object, fun) {
return function() {
return fun.apply(object, arguments);
}
}
function AutoComplete(obj,autoObj,arr){
this.obj=$(obj); //輸入框
this.autoObj=$(autoObj);//DIV的根節(jié)點
this.value_arr=arr; //不要包含重復值
this.index=-1; //當前選中的DIV的索引
this.search_value=""; //保存當前搜索的字符
}
AutoComplete.prototype={
//初始化DIV的位置
init: function(){
this.autoObj.style.left = this.obj.offsetLeft + "px";
this.autoObj.style.top = this.obj.offsetTop + this.obj.offsetHeight + "px";
this.autoObj.style.width= this.obj.offsetWidth - 2 + "px";//減去邊框的長度2px
},
//刪除自動完成需要的所有DIV
deleteDIV: function(){
while(this.autoObj.hasChildNodes()){
this.autoObj.removeChild(this.autoObj.firstChild);
}
this.autoObj.className="auto_hidden";
},
//設置值
setValue: function(_this){
return function(){
_this.obj.value=this.seq;
_this.autoObj.className="auto_hidden";
}
},
//模擬鼠標移動至DIV時,DIV高亮
autoOnmouseover: function(_this,_div_index){
return function(){
_this.index=_div_index;
var length = _this.autoObj.children.length;
for(var j=0;j<length;j++){
if(j!=_this.index ){
_this.autoObj.childNodes[j].className='auto_onmouseout';
}else{
_this.autoObj.childNodes[j].className='auto_onmouseover';
}
}
}
},
//更改classname
changeClassname: function(length){
for(var i=0;i<length;i++){
if(i!=this.index ){
this.autoObj.childNodes[i].className='auto_onmouseout';
}else{
this.autoObj.childNodes[i].className='auto_onmouseover';
this.obj.value=this.autoObj.childNodes[i].seq;
}
}
}
,
//響應鍵盤
pressKey: function(event){
var length = this.autoObj.children.length;
//光標鍵"↓"
if(event.keyCode==40){
++this.index;
if(this.index>length){
this.index=0;
}else if(this.index==length){
this.obj.value=this.search_value;
}
this.changeClassname(length);
}
//光標鍵"↑"
else if(event.keyCode==38){
this.index--;
if(this.index<-1){
this.index=length - 1;
}else if(this.index==-1){
this.obj.value=this.search_value;
}
this.changeClassname(length);
}
//回車鍵
else if(event.keyCode==13){
this.autoObj.className="auto_hidden";
this.index=-1;
}else{
this.index=-1;
}
},
//程序入口
start: function(event,result){
if(event.keyCode!=13&&event.keyCode!=38&&event.keyCode!=40){
this.init();
this.deleteDIV();
this.search_value=this.obj.value;
var valueArr=this.value_arr;
//valueArr.sort();
if(this.obj.value.replace(/(^\s*)|(\s*$)/g,'')==""){ return; }//值為空,退出
try{ var reg = new RegExp("(" + this.obj.value + ")","i");}
catch (e){ return; }
var div_index=0;//記錄創(chuàng)建的DIV的索引
for(var i=0;i<valueArr.length;i++){
if(reg.test(valueArr[i])){
var div = document.createElement("div");
div.className="auto_onmouseout";
div.seq=valueArr[i];
div.onclick=this.setValue(this);
div.onmouseover=this.autoOnmouseover(this,div_index);
div.innerHTML= result[i];
console.log();
this.autoObj.appendChild(div);
this.autoObj.className="auto_show";
div_index++;
}
}
}
this.pressKey(event);
window.onresize=Bind(this,function(){this.init();});
}
}
//-->
PHP教程以上所述是小編給大家介紹的PHP自動補全表單的兩種方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的.在此也非常感謝大家對維易PHP網(wǎng)站的支持!
轉載請注明本頁網(wǎng)址:
http://www.snjht.com/jiaocheng/1511.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現(xiàn)Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環(huán)境phpstudy啟動時80
- php錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- PHP錯誤imagecreatefrom
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
