PHP實戰:YII中Ueditor富文本編輯器文件和圖片上傳的配置圖文教程
《PHP實戰:YII中Ueditor富文本編輯器文件和圖片上傳的配置圖文教程》要點:
本文介紹了PHP實戰:YII中Ueditor富文本編輯器文件和圖片上傳的配置圖文教程,希望對您有用。如果有疑問,可以聯系我們。
相關主題:YII框架
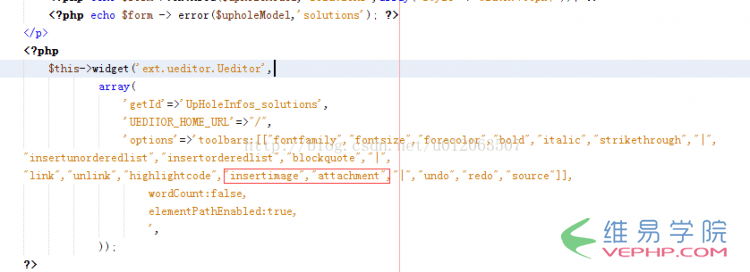
PHP實例將Ueditor集成到YII框架中后,參照editor_config.js中的toolbars中的內容,更改options中標簽可以給編輯器添加想要的功能:
PHP實例因此要想添加文件和圖片上傳功能,應該加入以下兩個標簽:
PHP實例
PHP實例文本編輯器中便出現了對應的兩個選項:
PHP實例
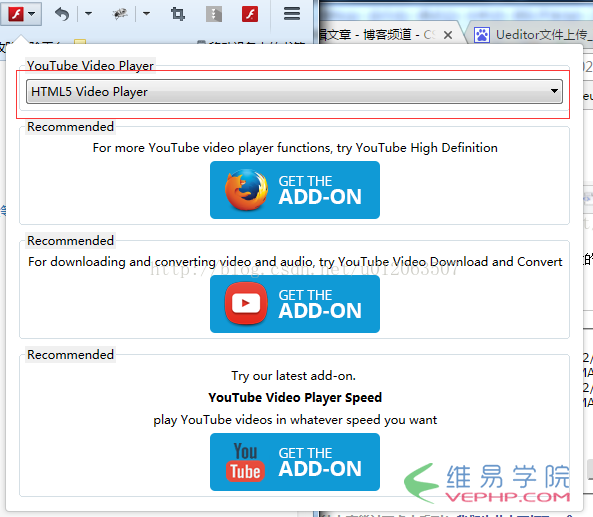
PHP實例但是點擊上傳圖片按鈕后發現,無法正常進行圖片上傳,文件上傳也是失敗的,問題都是Flash Player需要升級,
PHP實例因此在火狐瀏覽器中安裝對應的flash player組件,選擇其中一個工作:
PHP實例
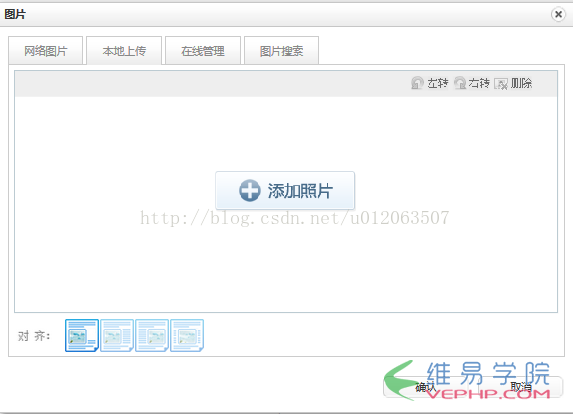
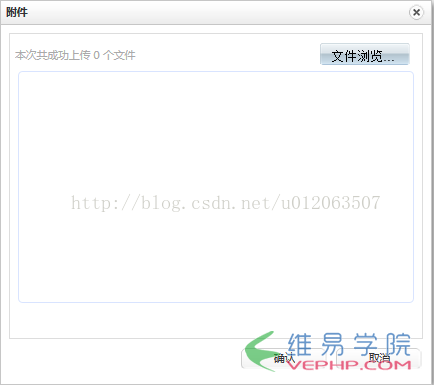
PHP實例此時,文件上傳和圖片上傳功能就能正常使用了:
PHP實例
PHP實例
PHP實例上傳路徑的設置:
PHP實例1. 需要將ueditor/ueditor1_2_2_0/文件夾下的PHP文件夾拷貝至網站根目錄,并在php文件夾下新建upload文件夾,此文件夾用于存儲上傳的文件或圖片.
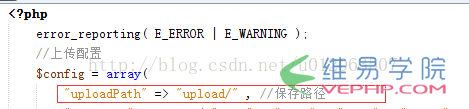
PHP實例2. 修改該php文件夾下的fileUp.php和imageUp.php文件中的上傳路徑:“uploadPath”=>"upload/",即指定文件上傳路徑為我們剛剛新建的upload文件夾下.
PHP實例3.
PHP實例
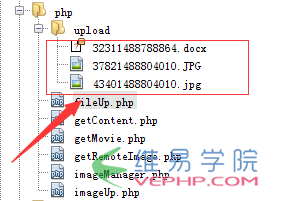
PHP實例在頁面進行對應的文件上傳或圖片上傳后,即可在php/upload/文件夾下看到上傳的文件:
PHP實例
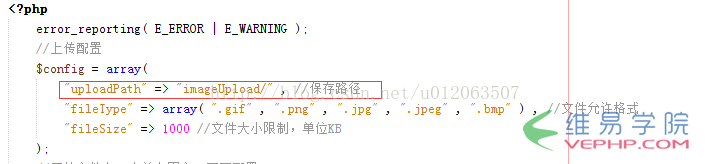
PHP實例4.最后,要修改文件或圖片上傳的路徑,應該修改我們放到網站根目錄下的php文件夾中的fileUp.php和imageUp.php文件中的uploadPath:
PHP實例
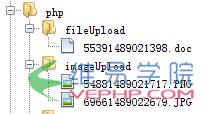
PHP實例注意這里的imageUpload是在php文件夾目錄下的子文件夾,也就是說uploadPath的默認根目錄是php/.
PHP實例圖片/文件上傳結果:
PHP實例
PHP實例以上所述是小編給大家介紹的YII中Ueditor富文本編輯器文件和圖片上傳的配置圖文教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的.在此也非常感謝大家對維易PHP網站的支持!
轉載請注明本頁網址:
http://www.snjht.com/jiaocheng/1465.html
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- PHP錯誤imagecreatefrom
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
