Mysql應用詳細介紹基于MySQL的搜索引擎MySQL-Fullltext
《Mysql應用詳細介紹基于MySQL的搜索引擎MySQL-Fullltext》要點:
本文介紹了Mysql應用詳細介紹基于MySQL的搜索引擎MySQL-Fullltext,希望對您有用。如果有疑問,可以聯系我們。
MYSQL教程?本文涵蓋了一個簡單的C實現的搜索引擎的搭建始末.
MYSQL教程我通常使用SQL Server和C #,但我教C/C++的朋友要遠離微軟.在過去,MySQL不是我想要的數據庫,因為尺度安裝版不支持事務,但它變得越來越成熟.我使用64位InnoDB引擎的MySQL 5.6,使用Unicode(utf8)編碼,這是我新數據庫的默認設置.
MYSQL教程Freetext是InnoDB的新特征,它在MySQL5.6版中被初次推出.
MYSQL教程與C相比我通常更喜歡C++,即使在小項目中:不用知道所有的函數名,并且有一些內置的常用操作和漂亮的IntelliSense支持.在C++中,還有有STL及集合和字符串助手.
MYSQL教程
C++的Mysql接口比擬弱,而C的接口很成熟,所以我決定使用C接口.
MYSQL教程C的dll文件是和WCF一起發布的,以便完成AJAX哀求,在Visual Studio Ultimate 2012中我使用C#的"WCF Service Application"模板,我搜索了使用C++搭建WebService的方法,但只找到一些使用C++處理WebServices調用的例子.
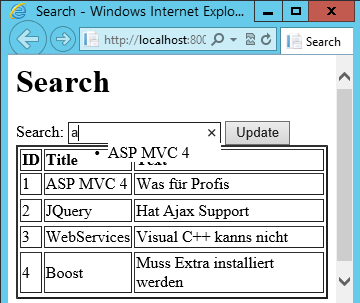
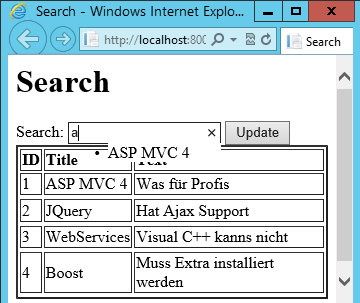
MYSQL教程用戶界面是一個使用Jquery和Jquery-UI自動提示的HTML界面,頁面被增加到"WCF服務應用",項目被定名為VisionWeb
MYSQL教程網頁看起來是這樣的:?
MYSQL教程
MYSQL教程?我在.NET框架4.0,64位系統上配置這個項目,如果你使用32位的Mysql服務器,你必須隨之做些更改.記得設置UNICODE選項為默認值.
MYSQL教程配置MySQL
MYSQL教程你有可能會從VisionSmall中打開這個VisionDAL項目, 假定你必須修改連接MySQL的C程序接口. 在這兒,我介紹了如安在新項目中安裝MySQL接口: 檢查那些設置是否符合你的要求,尤其是mysql.lib文件和VisionDAL.dll的路徑.
MYSQL教程在Visual Studio中,添加一個VisionDAL工程, 通過這個流程"Other Languages/Visual C++/Empty Project". 在這之中, 你只必要改變"應用類型" 為DLL. 把VisionDAL.cpp改名為VisionDAL.c, 這就清楚的告訴Visual Studio把編譯器從C++改為C. 給這個工程添加一個頭文件命名為VisionDAL.h.
MYSQL教程在窗口中, 右擊VisionDAL工程并選擇屬性. 然后在"配置屬性"/Linker/Input, 選擇 "Additional Dependencies" 而且添加libmysql.lib 到這個路徑, 不要忘記了分隔符 ";".
MYSQL教程
在 "配置屬性"/Linker/General這個菜單下, 選擇"添加庫目錄" ,對我來說就是添加 C:\Program Files\MySQL\MySQL Server 5.6\lib>這個目錄. 現在我們已經連接到C接口, 但是在libmysql.lib中調用執行的DLL必需是系統的可執行路徑: 從控制面板, 選擇系統, 點擊 "高級系統設置", "點出環境變量" 在 "系統變量"下面,選擇路徑, 并添加這個 libmysql.lib 的路徑 (DLL和這個lib文件在相同的文件夾里): C:\Program Files\MySQL\MySQL Server 5.6\lib.
MYSQL教程我們也需要把這個VisionDal.dll放到我們的path路徑里, IIS 并不能從這個網站的bin目錄中取到DLL文件. 添加 <項目路徑>/x64/debug 到路徑變量path里. 重啟后生效. 當網站得到一個request哀求時將會加載VisionDAL.dll; 如果你現在重建項目, 你會得到一個VisionDAL.dll的寫入錯誤: 為了解決它, 重啟該網站或是用unlocker之類的解鎖.
MYSQL教程如果需要指定VisonDAL的包括屬性. 在 "配置屬性"/"C/C++" 菜單下添加MYSQL的頭文件路徑, 例如像這樣: C:\Program Files\MySQL\MySQL Server 5.6\include.
MYSQL教程
下面我們在“C/C++”/"預編譯頭"菜單欄中,從“預編譯頭”切換到“不使用預編譯頭”,設置Preproccessor定義防止使用strcpy和fopen時產生的差錯消息:在"C/C++"/預編譯器/"預編譯器定義 "中設定SE_STANDARD_FILE_FUNCTIONS和_CRT_SECURE_NO_WARNINGS.
MYSQL教程當你現在連接,mysqllib引用的問題并沒有辦理,因為它們是64位處理器.通過在VisionDal中打開工程屬性,選擇“配置管理”,然后設置為x64平臺.
MYSQL教程
現在我們來創立名為 Vision 的樣本數據庫
MYSQL教程打開SQL Development 中的 MySql 工作臺,打開你的實例.將會出現一個新窗口 "SQL File 1" . 雙擊VisionDAL項目中的 Sql.txt 文件.復制所有內容到剪貼板,粘貼到工作臺中的"SQL File 1"窗口. 點擊螺栓圖標(左邊第三個圖標),創建樣本數據庫.
接下來我們必要用來數據庫登錄的通用信息.
MYSQL教程我們有一個關于此的配置文件: <installation director>VisionSmall\x64\Debug\VisionConfiguration.txt, 看起來像這樣:
?
Host: localhost
User: root
Password: frob4frob
Database: vision
Port: 3306
MYSQL教程改動這些數值以匹配你的SQL-Configuration.
MYSQL教程Vision 數據庫
MYSQL教程數據庫中只有一張表
?
MYSQL教程
CREATE TABLE 'document' (
'DocumentID' int(11) NOT NULL AUTO_INCREMENT,
'Title' varchar(255) DEFAULT NULL,
'Text' text,
PRIMARY KEY ('DocumentID'),
FULLTEXT KEY 'ft' ('Title','Text'),
FULLTEXT KEY 'ftTitle' ('Title')
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
MYSQL教程搜索的時候我們使用名為'ft'的全文索引,查找自動完成單詞的時候我們使用名為'ftTitle'的全文索引.
MYSQL教程如果你擁有一個很多字段的全文索引,你可以在Microsoft SQL Server中選擇,查詢的時候,哪個字段被包括進搜索.在MySQL中,通常全文索引的所有字段都被搜索,所以我們必須指定額外的全文索引'ftTitle'.
MYSQL教程通過C接口進行MySQL查詢
首先呢,為了執行查詢我們必要連接到數據庫并取得一個MYSQL的指針:
?
MYSQL教程
MYSQL *Connect(){
MYSQL *conn; // Connection
// 連接到MySQL
conn = mysql_init(NULL);
if(mysql_real_connect(
conn, Configuration.Host, Configuration.User, Configuration.Password,
Configuration.Database, Configuration.Port, NULL, 0) == NULL) {
fprintf(stderr, "sorry, no database connection ...\n");
return NULL;
}
return conn;
}
MYSQL教程在啟動的時候我們把VisionConfiguration.txt文件里的變量賦值到全局變量, 這個文件應該和我們的法式在同一目錄. 這是一個例行操作.獲取當前運行法式目錄是通過Win32 API的GetModuleFileName函數,如下:
MYSQL教程?
MYSQL教程
TCHAR *GetExecutablePath(){
TCHAR *pBuf = (TCHAR *)malloc(512);
int bytes = GetModuleFileName(NULL, pBuf, 255);
if(bytes == 0)
return NULL;
else
return pBuf;
}
MYSQL教程這里只有一個程序我們想要闡明:GetDocuments. 在頭文件定義:
?
MYSQL教程
#define FORMAT_TEXT 0
#define FORMAT_JSON 1
MYSQL教程__declspec(dllexport) TCHAR*?? __cdecl GetDocuments(TCHAR *search, int format, int forAutocomplete);
在資源文件中界說:
?
__declspec(dllexport) TCHAR* GetDocuments(TCHAR *search, int format, int forAutocomplete)
MYSQL教程__declspec(dllexport)的聲明和定義實現是通過添加到VisionDAL.lib文件并通過VisionDAL.dll文件輸出.__cdecl定義如何調用這個過程, 這里我們使用C風格的調用約定.當UNICODE定義被設置時,TCHAR和WCHAR是一樣的,否則TCHAR便是一個簡單的char, 假定我們這里的UNICODE 已經設置好了.
- ??? 注意這里有一些不同的 Unicode格式:
- ??? 在C語言里我們使用兩個字節來表現一個char值
- ??? 在MYSQL和.NET 框架的UTF-8格式, 它意味著一個字節對應一個字符并且僅在超過一個字節被使用時
- ??? 在終端程序中通過用一個字符對應一個字符并且當值大于127時使用Codepage 850.
MYSQL教程參數格式是 FORMAT_TEXT 和 FORMAT_JSON,來保證輸出在text和 JSON之間.
MYSQL教程如果forAutocomplete是true,那么只有題目被搜索并返回.
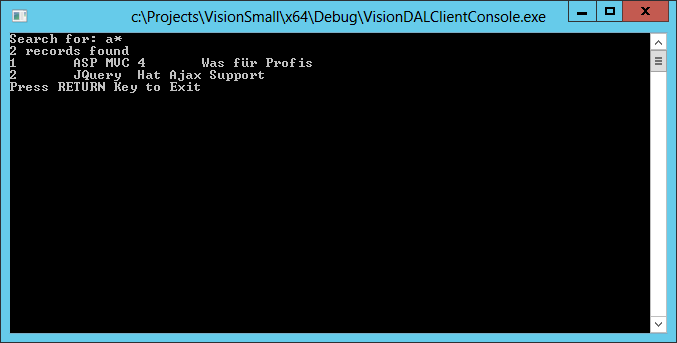
MYSQL教程VisionDALClientConsole
MYSQL教程VisionDALClientConsole是一個很小的Windows Console應用法式.測試我們的GetDocuments法式將會涉及到VisionDAL工程集合,它將文件從VisionDAL輸出到 VisionSmall\x64\Debug .
MYSQL教程VisionDALClientConsole 發出搜索字串哀求,包括通配符“*”,它將會搜索title列和text列,并通過調用GetDocuments將字符輸出.
MYSQL教程一個簡單的例子:?
MYSQL教程
MYSQL教程?main 入口:
?
MYSQL教程
int _tmain(int argc,TCHAR* argv[])
{
char c;
TCHAR *result;
TCHAR *search = (TCHAR *)malloc(1000*2);
char *searchA = (char *)malloc(1000);
int retval = 1;
char buffer[32000];
buffer[0]=0;
printf("Search for: ");
/* wscanf doesn't get umlauts */
if(scanf("%[^\n]", searchA) <= 0){
printf("Could not read input - retrieving all Documents \n");
*search=0;
}else{
MultiByteToWideChar(850,0,searchA, -1,search, 999);
}
result=GetDocuments(search, FORMAT_TEXT, 0);
if(result == NULL){
retval = 0;
}else{
WideCharToMultiByte(850,0,result, -1,buffer, 32000,NULL,NULL);
printf("%s", buffer);
}
fflush(stdin);
printf("Press RETURN Key to Exit\n");
getchar();
return retval;
}
MYSQL教程在Microsoft C V.12中依照慣例可以處理Unicode-16字串.在函數字串開始加上w或是用wcs替換str,如:wscanf,wprintf以及wcslen替換的是strlen.用wscanf不能正確的處理寬窄字符轉化.我用MultiByteToWideChar,codepage用850來轉化寬字符和用WideCharToMultiByte轉化為一般字符.
MYSQL教程查詢MySQL數據庫
MYSQL教程上面我演示了如何連接數據庫以及得到一個叫做conn的連接點.
MYSQL教程接下來我們建立SQL查詢:
?
MYSQL教程
mysql_query(conn, "SET NAMES 'utf8'");
if(forAutocomplete){
if(search == NULL || wcslen(search) ==0){
WideCharToMultiByte(CP_UTF8,0,
L"SELECT Title from Document LIMIT 20",-1,sql,1000,NULL,NULL);
}else{
wsprintf(lbuffer, L"SELECT Title, match(Title) against('%ls' IN
BOOLEAN MODE) as Score from Document where match(Title) against('%ls'
IN BOOLEAN MODE) > 0.001 order by Score Desc LIMIT 20",
search, search);
WideCharToMultiByte(CP_UTF8,0,lbuffer,-1,sql,1000,NULL,NULL);
}
}else if(search == NULL || wcslen(search) ==0){
WideCharToMultiByte(CP_UTF8,0,L"SELECT DocumentID, Title, Text from Document",-1,sql,1000,NULL,NULL);
}else{
wsprintf(lbuffer, L"SELECT DocumentID, Title, Text, match(Title, Text)
against('%ls' IN BOOLEAN MODE) as Score from Document where match(Title, Text)
against('%ls' IN BOOLEAN MODE) > 0.001 order by Score Desc",
search, search);
WideCharToMultiByte(CP_UTF8,0,lbuffer,-1,sql,1000,NULL,NULL);
}
MYSQL教程查詢match(Title, Text) against('%ls' IN BOOLEAN MODE)在列Title和Text中查詢要搜索的字符串,并返回一個反饋查詢匹配情況的值.只有分數大于0.001的文檔將顯示,輸出成果按評分排序.
MYSQL教程IN BOOLEAN MODE時多個單詞的搜索分離進行.
MYSQL教程在搜索字符串中,你可以使用“*”作為通配符,它匹配0到n個字符.例如“as*”會匹配ASP.搜索不區分年夜小寫.在SQL server中有些例外,“as**”不匹配任何內容,“*SP”也不匹配,你可以在字符串的開頭匹配通配符.
MYSQL教程得到數據
MYSQL教程?
MYSQL教程
if(mysql_query(conn, sql)) {
fprintf(stderr, "%s\n", mysql_error(conn));
fprintf(stderr, "%s\n", sql);
return NULL;
}
// Process results
result = mysql_store_result(conn);
...
while((row = mysql_fetch_row(result)) != NULL) {
if(format == FORMAT_TEXT){
MultiByteToWideChar(CP_UTF8,0,row[0], -1,buffer, 255);
wsprintf(resultBufferp,L"%s\t", buffer);
resultBufferp+=wcslen(buffer)+1;
MultiByteToWideChar(CP_UTF8,0,row[1], -1,buffer, 255);
wsprintf(resultBufferp,L"%s\t", buffer);
resultBufferp+=wcslen(buffer)+1;
MultiByteToWideChar(CP_UTF8,0,row[2], -1,buffer, 32000);
wsprintf(resultBufferp,L"%s\n", buffer);
resultBufferp+=wcslen(buffer)+1;
}else if(format == FORMAT_JSON){
if(!forAutocomplete){
MultiByteToWideChar(CP_UTF8,0,row[0], -1,buffer, 255);
wsprintf(resultBufferp,L"{\"DocumentID\": %s, ", buffer);
resultBufferp+=wcslen(buffer)+wcslen(L"{\"DocumentID\": , ");
MultiByteToWideChar(CP_UTF8,0,row[1], -1,buffer, 255);
wsprintf(resultBufferp,L"\"Title\": \"%s\", ", buffer);
resultBufferp+=wcslen(buffer)+wcslen(L"\"Title\": \"\", ");
MultiByteToWideChar(CP_UTF8,0,row[2], -1,buffer, 32000);
wsprintf(resultBufferp,L"\"Text\": \"%s\"},", buffer);
resultBufferp+=wcslen(buffer)+wcslen(L"\"Text\": \"\"},");
}else{
MultiByteToWideChar(CP_UTF8,0,row[0], -1,buffer, 255);
wsprintf(resultBufferp,L"\"%s\",", buffer);
resultBufferp+=wcslen(buffer)+wcslen(L"\"\",");
}
}
}
MYSQL教程mysql_query 將查詢發送到服務器.mysql_store_result將成果準備為一個集合,你可用mysql_fetch_row(result)進行迭代.無論列具有什么數據類型,每行都是一個字符串數組.我更喜歡ADO.NET中的具有類型的列.在.NET中,我們可能使用StringBuilder來聚集成果字符串,這里我們通過malloc和增長resultBufferp指針來定位char[].我們使用MultiByteToWideChar來轉換到WCHAR.
?
?JSON 格式
MYSQL教程我決定不采納XML格式,而使用輕量級的 JSON-格式,以此來從Web頁面通過AJAX與Webservice通訊.
MYSQL教程JSON-輸出看起來像這樣
?
MYSQL教程
[{"DocumentID": 1, "Title": "ASP MVC 4", "Text":
"Was für Profis"},{"DocumentID": 2, "Title": "JQuery",
"Text": "Hat Ajax Support"},{"DocumentID": 3, "Title": "
WebServices", "Text": "Visual C++ kanns nicht"},{"DocumentID": 4,
"Title": "Boost", "Text": "Muss Extra installiert werden"}]
在參數自動完成為真的時候,JSON-看起來像這樣:
?
1
["ASP MVC 4","JQuery","WebServices","Boost"]
MYSQL教程? "[]" 符號表明了一個數組的開始與結束, "{}" 標明了一個對象的開始與結束.在一個對象中,":"前面的部分是屬性名稱,在它后面的部分是屬性值.與之類似的,在你用JavaScript編碼的時候也差不多一樣.通過JavaScript-命令JSON.parse,你得到一個完整的對象,這個對象的屬性可以通過通常的"." 符號拜訪.
MYSQL教程為 GetDocuments 辦法搭建 Webservice
MYSQL教程我使用"Visual C#/WCF/WCF Service Application"模板創建了 VisionWeb項目,需要添加需要的System.ServiceModel引用.
MYSQL教程下一步我們使用 NuGet 來添加需要的 JavaScript 庫.選擇 "Tools/Library Packet Manager/Package Manager Console" 并執行如下命令:
?
MYSQL教程
Install-Package jQuery
Install-Package jQuery.UI.Combined
MYSQL教程下一步我們在 “? App-Code/IVisionService.cs” 文件中界說 service contract? :
?
MYSQL教程
namespace VisionServices
{
[ServiceContract(SessionMode = SessionMode.Allowed)]
public interface IVisionService
{
[OperationContract]
[WebInvoke(
Method = "POST",
BodyStyle = WebMessageBodyStyle.WrappedRequest,
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json)]
string GetDocuments(string search, int format, int forautocomplete);
}
}
MYSQL教程WebInvoke 屬性是保證 service 能夠被Ajax調用.我選擇POST作為在HTTP哀求中傳遞參數的方式.這個可選擇的 GET 方式, 會加密并且暴露在URL中的參數.
我們指定以JSON格式發送哀求和響應.當傳遞一個或多個參數時必須使用
MYSQL教程BodyStyle = WebMessageBodyStyle.WrappedRequest.
你可以使用 WebMessageBodyStyle.Bareif ,這樣你會獲得零或者一個參數.
MYSQL教程Webservice的實現
MYSQL教程我們將實現界說在 "App-Code/IVisionService.cs"中:
?
MYSQL教程
namespace VisionServices
{
public class PInvoke
{
[DllImport("VisionDAL.dll", CharSet = CharSet.Unicode)]
public static extern string GetDocuments(string search, int format, int forAutocomplete);
}
public class VisionService : IVisionService
{
public string GetDocuments(string search, int format, int forautocomplete)
{
string result = PInvoke.GetDocuments(search, format, forautocomplete).ToString();
return result;
}
}
}
MYSQL教程VisionService.svc的實現
MYSQL教程?
MYSQL教程
<%@ ServiceHost Language="C#" Debug="true" Service="VisionServices.VisionService" CodeBehind="App_Code\VisionService.cs" %>
MYSQL教程這里定義了挪用"http://<your webserver>:<your port>VisionService.svc"時的服務端點 ,挪用GetDocuments函數的URL地址是 "http://<your webserver>:<your port>VisionService.svc/GetDocuments".
MYSQL教程Web.config 文件
?
MYSQL教程
<?xml version="1.0"?>
<configuration>
<appSettings/>
<system.web>
<httpRuntime/>
<compilation debug="true"/>
</system.web>
<system.serviceModel>
<services>
<service name="VisionServices.VisionService">
<endpoint address="" binding="webHttpBinding"
contract="VisionServices.IVisionService" behaviorConfiguration="webHttpEndpoint"/>
<endpoint address="mex" binding="mexHttpBinding" contract="IMetadataExchange"/>
</service>
</services>
<behaviors>
<endpointBehaviors>
<behavior name="webHttpEndpoint">
<webHttp helpEnabled="true"/>
</behavior>
</endpointBehaviors>
<serviceBehaviors>
<behavior>
<serviceMetadata httpGetEnabled="true" httpsGetEnabled="true"/>
<serviceDebug includeExceptionDetailInFaults="true"/>
</behavior>
</serviceBehaviors>
</behaviors>
<serviceHostingEnvironment aspNetCompatibilityEnabled="false" multipleSiteBindingsEnabled="true"/>
</system.serviceModel>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true"/>
<directoryBrowse enabled="true"/>
</system.webServer>
</configuration>
MYSQL教程這是允許Ajax哀求的配置. 你可以使用很多選項來配置WCF.你可以到Safari上查看更多類似于[2]的文檔.
MYSQL教程<endpoint address="mex" binding="mexHttpBinding" contract="IMetadataExchange"/>配置了一個提供元數據交換的端點,通過元數據你可以自動生成代碼來獲得WebService代理,比如使用svcutil.選擇"Programs/Microsoft Visual Studio 2012/Visual Studio Tools/Developer Command Prompt for VS2012". 輸入svcutil http://localhost:8001/VisionService.svc.一個名為VisionService.cs 的文件就生成了, 在其他情況下也會生成一個包括了Webservice配置信息的文件.
MYSQL教程托管網站
MYSQL教程啟動“設置/控制面板/管理工具/ Internet信息服務(IIS)管理器”.當沒有安裝iis的時候,導航到“應用程序池”,找到正在運行.Net Framework 4.0版本應用程序池的名稱,或者添加一個新的應用程序池.導航到“網站”節點,右擊它,然后選擇“添加網站...”,使用Vision作為網站的名稱,為這個應用選擇一個正在運行的 .Net Framework 4.0版本應用池.使用 <vision installdir>/VisionWeb作為物理路徑,設置端口為8001.選擇屬性上VisionWeb項目,選擇“網絡”,選中“使用自定義的Web服務器”,輸入服務器URL http://localhost:8001.你可以使用其他的選項來托管網站,例如在IIS Express中,但是如果你不想改變Default.html文件,你必需將端口設置為8001.
MYSQL教程HTML/JQuery 頁面
MYSQL教程在VisionWeb中有個名為Default.html的單一HTML頁面,它包括了HTML與JavaScript的內容,它被標為起始頁.
MYSQL教程同樣這里是這個頁面的樣子:
MYSQL教程
MYSQL教程
<html>
<head>
<title>Search</title>
<script src="Scripts/jquery-2.0.2.js"></script>
<script src="Scripts/jquery-ui-1.10.3.js"></script>
<link href="Content/themes/base/jquery.ui.autocomplete.css" rel="stylesheet" />
<style type=text/css>
.ui-menu-item {
background: White;
}
.ui-helper-hidden-accessible { display:none; }
</style>
</head>
MYSQL教程HTML代碼說明了這是一個HTML 5的文檔類型.接著我們包括進了必須的JavaScript文件.在jQuery-UI中我們只用到了自動完成插件,為此我們還包括了它的CSS文件.
MYSQL教程對于自動完成對象,包括了類[__em all="[object HTMLCollection]"__] .ui-menu-item,我們將背景設置為白色,不然的話它的透明背景會使表格的內容穿透出來.
MYSQL教程
[__em all="[object HTMLCollection]"__].ui-helper-hidden-accessible { display:none; }將一個煩人的贊助信息從自動完成插件移走.
?
MYSQL教程
<form>
<label for="search" >Search:</label>
<input type="text" id="search", name="search" />
<input type="button" id="update" name="update" value="Update" />
<div id="result"></div>
</form>
MYSQL教程表單中的元素被賦以了id,因此你可以類似$('#result')用jQuery獲得它們.你還可以用jQuery取代縮寫的$,例如[__em all="[object HTMLCollection]"__] jQuery('#result').JavaScript的函數調用document.getElementById('result')具有同樣的效果,但是jQuery支持所有類型的CSS選擇符.
MYSQL教程
我使用無侵入的JavaScript,也就是說html代碼沒有混在JavaScript代碼中.事件處理器是在function$(document).ready(function ()辦法中綁定的,這個辦法會在頁面加載后執行.?
MYSQL教程
$(document).ready(function () {
$('#update').bind('click', GetDocuments);
$('#search').bind("keydown", GetInput);
$("#search").autocomplete({
source: function (request, callback) {
GetAutocomplete();
callback(Documents);
},
open: function (event) {
var $ul = $(this).autocomplete("widget");
}
});
});
MYSQL教程當你點擊"update"按鈕的時候會執行GetDocuments辦法.它會進行一次全文檢索然后將結果顯示到一個HTML表格中:
?
MYSQL教程
function GetDocuments(e) {
var searchstring = $('#search').val();
if (searchstring.length > 0) {
if (searchstring[searchstring.length - 1] != "*") {
searchstring += "*";
}
}
$.ajax({
type: 'POST',
url: 'http://localhost:8001/VisionService.svc/GetDocuments',
dataType: 'json',
crossDomain: true,
data: JSON.stringify({ search: searchstring, format: 1, forautocomplete: 0 }),
processData: true,
contentType: "application/json ; charset=utf-8",
success: function (json, textStatus) {
var result = JSON.parse(json);
var display;
display = "";
display += "<table id='mytable' border=2 <thead><th style='text-align:left'
>ID</th><th style='text-align:left' >Title</th><th
style='text-align:left' >Text</th></thead><tbody>";
$.each(result, function (index, value) {
display += "<tr>";
display += "<td>" + value.DocumentID + "</td>";
display += "<td>" + value.Title + "</td>";
display += "<td>" + value.Text + "</td>";
display += "<tr>";
});
display += "</tbody></table>";
$('#result').empty()
$('#result').html(display);
},
error: function (xhr, textStatus, errorThrown) {
alert('An error occurred! ' + (errorThrown ? errorThrown : xhr.status) +
" xhr: " + xhr + " textStatus: " + textStatus);
}
});
}
MYSQL教程我們把查詢表單中"search"字段的值付給變量searchstring,然后,當searchstring中不包含"*"通配符的時候,我們在其后面添加通配符"*",jQuery提供了對Ajax的支持,比如$.ajax()辦法.
MYSQL教程你可以從這兒查看關于這個辦法的說明:jQuery.ajax().
MYSQL教程url:制定了我們在WCF應用中配置好的路徑.就如我們在WCF應用中設置的一樣,我們使用JSON數據格式.在success方法(這個方法會在ajax哀求成功后被異步調用)中,我們獲取了json變量,也就是GetDocuments方法輸出的值.通過簡單的調用JSON.parse(json)方法,我們獲得了一個完全成熟的JavaScript對象,我們使用這個對象生成Html表格.result>變量是一個JavaScript對象數組.jquery的$.each方法遍歷整個數組,當方法執行的時候,使用當前數組元素的索引和處于當前索引位置的元素作為參數.我們通過調用$('#result').html(display)來顯示Html代碼,從而生成我們的結果DIV.底層數據:我們使用JSON.stringify方法將用來傳輸的數據轉化為JavaScript對象并將其作為參數.當發生錯誤的時候,在error:后面的代碼將會執行.
MYSQL教程自動完成是如何工作的
MYSQL教程在我們的 JavaScript 代碼開頭,我們描述了一個全局變量,用來將用于自動完成的單詞保留在一個數組中:var Documents = [];. 函數GetAutocomplete填充了Documents數組. Autocomplete函數:
?
MYSQL教程
function GetAutocomplete(e) {
var searchstring = $('#search').val();
if (searchstring.length > 0) {
if (searchstring[searchstring.length - 1] != "*") {
searchstring += "*";
}
}
$.ajax({
type: 'POST',
url: 'http://localhost:8001/VisionService.svc/GetDocuments',
dataType: 'json',
data: JSON.stringify({ search: searchstring, format: 1, forautocomplete: 1}),
processData: true,
async: false,
contentType: "application/json ; charset=utf-8",
success: function (json, textStatus) {
Documents = JSON.parse(json);
},
error: function (xhr, textStatus, errorThrown) {
alert('An error occurred! ' + (errorThrown ? errorThrown : xhr.status) +
" xhr: " + xhr + " textStatus: " + textStatus);
}
});
}
MYSQL教程這看起來非常像GetDocuments函數.success 函數只是更新了Documents變量,通過JSON.parse來將Webservice的輸出進行轉換.注意async: false,這使得挪用是異步的.這個自動完成插件會挪用GetAutocomplete函數,并立即顯示Documents.
MYSQL教程
在 $(document).ready(function () 中初始化自動完成插件:
?
MYSQL教程
$("#search").autocomplete({
source: function (request, callback) {
GetAutocomplete();
callback(Documents);
},
open: function (event) {
var $ul = $(this).autocomplete("widget");
}
});
MYSQL教程你可以在這里找到關于自動完成的信息:自動完成.
MYSQL教程在搜索框中處置 [RETURN] 鍵:
?
MYSQL教程
$('#search').bind("keydown", GetInput);
function GetInput(e) {
if (e.keyCode == 13) {
e.preventDefault();
GetDocuments(e);
$('#search').autocomplete("close");
}
}
MYSQL教程e.preventDefault();停止了對當前變亂的處理.
MYSQL教程調試
MYSQL教程你可以在web瀏覽器中輸入 URL http://localhost:8001/VisionService.svc.如果服務激活失敗,將會有一條信息提示,例如 VisionDAL.dll 無法加載.你可以用像Fiddler 之類的對象檢測其間的http通信.
歡迎參與《Mysql應用詳細介紹基于MySQL的搜索引擎MySQL-Fullltext》討論,分享您的想法,維易PHP學院為您提供專業教程。
同類教程排行
- Mysql實例mysql報錯:Deadl
- MYSQL數據庫mysql導入sql文件
- MYSQL的UTF8MB4編碼排序要用u
- MYSQL教程mysql自定義split
- 如何打造MySQL高可用平臺
- MYSQL創建表出錯Tablespace
- Mysql必讀MySQL中CLIENT_
- MYSQL數據庫mysql常用字典表(完
- Mysql應用MySql的Communi
- Mysql入門解決MySQL Sendi
- Mysql必讀關于skip_name_r
- MYSQL數據庫MySQL實現兩張表數據
- Mysql實例使用dreamhost空間
- MYSQL數據庫mysql 查詢表中平均
- MYSQL教程mysql 跨表查詢、更新
